Active product filters help people shop faster by showing them only the products they want to see. It keeps things clean and clear while browsing online stores. If you’re running a WooCommerce store, you might be wondering how to use the active product filters WooCommerce block.
Use the Active Product Filters WooCommerce block by installing the “Dynamic AJAX Product Filters” plugin, then place the shortcode or use the Elementor or Block Editor widget to display selected filters. This helps users track active selections while browsing products in real-time.
Want to know where to place the block or how to make it look better on your site? Keep reading this article because you’ll find everything you need to understand and use the Active Product Filters block the right way.
How to Use the Active Product Filters WooCommerce Block?
Online shopping helps people find items they are looking for. That’s where product filters come in. WooCommerce has a simple way to show filters, and it’s called the Active Product Filters block. Let’s learn more about how it works and how to use it in a clear and easy way.

Enhancing Filter Visibility With a Plugin
Displaying active product filters helps users understand and control their current selections while browsing, improving both user experience and navigation clarity. WooCommerce by default does not offer a flexible or visually appealing way to show these active filters. To implement this functionality effectively, a plugin is required. Among the available options, the WooCommerce AJAX product filter plugin, specifically the Dynamic AJAX Product Filters for WooCommerce, stands out as the most popular and reliable solution for showcasing selected filters in a customizable, chip-style format across various parts of a site.
Plugin Installation Guide
There are two versions of this plugin available. One of them is a free version, and the other one is a pro version. You can choose which version you want to install.
Installation (Free Version)
This version is available directly from the WordPress plugin directory and can be installed from the dashboard.
- Go to the WordPress Admin Dashboard, and navigate to the Plugins section.
- Click the “Add New Plugin” button.
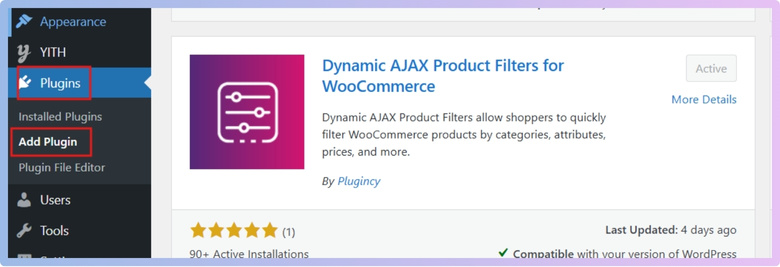
- In the plugin search bar, type: Dynamic AJAX Product Filters for WooCommerce
- Locate the plugin in the results.
- Click “Install Now”.
- After installation, click “Activate”.

Installation (PRO Version)
If you have purchased the PRO version, you’ll need to upload the plugin manually.
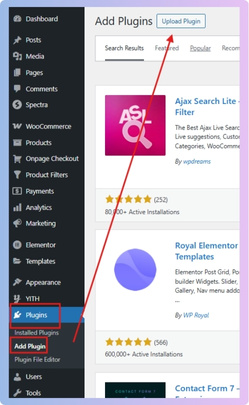
- Go to the Plugins section in your WordPress dashboard, and click “Add New Plugin”.
- Select the “Upload Plugin” option.

- Click “Choose File”, and select the .zip file of the PRO version.
- Click “Install Now”.
- Once the plugin is installed, click “Activate”.
Use the Active Product Filters (Selected Filters)
Once the plugin is installed and activated, you can use the Active Product Filters (also called Selected Filters) in multiple ways depending on your theme and layout preferences.
Using Shortcodes
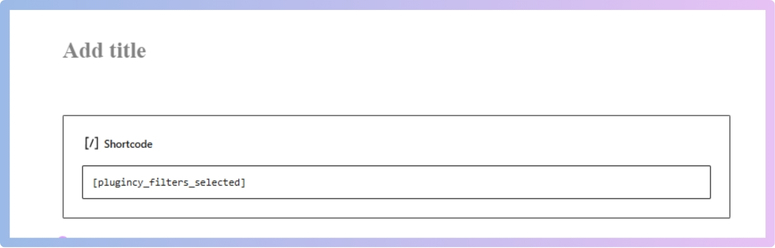
- Use the following shortcode to show the currently selected filters:
[plugincy_filters_selected]
- This shortcode can be placed:
- On any page
- In sidebars
- In widgets
- Inside the customizer
- It is compatible with both Free and PRO versions and works with any WordPress theme.
Using Elementor
Elementor users can visually insert and configure the selected filters block using the plugin’s dedicated widget. Follow these steps to add the Dynamic AJAX Filter Widget:
- In the WordPress Admin Dashboard, go to Pages or Posts.
- Click “Edit with Elementor”.

- Create a new section by clicking the “+” icon.
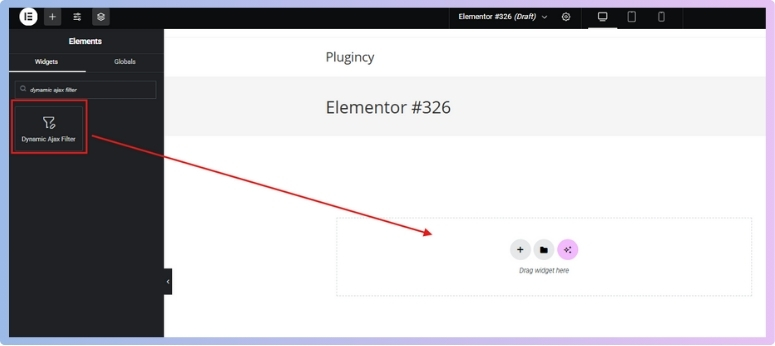
- Search for Dynamic AJAX Filter in the Elementor panel.
- Drag and drop the widget into your desired section.

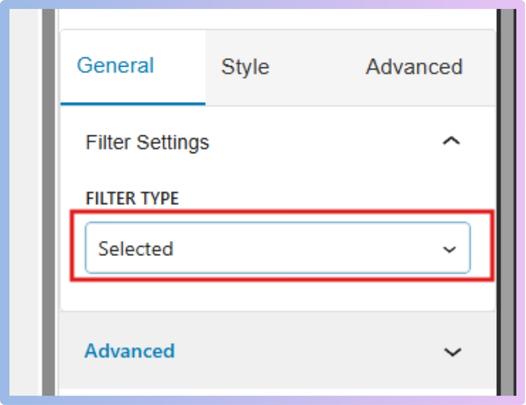
- In the filter type options, select “Selected”.
- This displays the currently selected filters in chip format.

- This displays the currently selected filters in chip format.
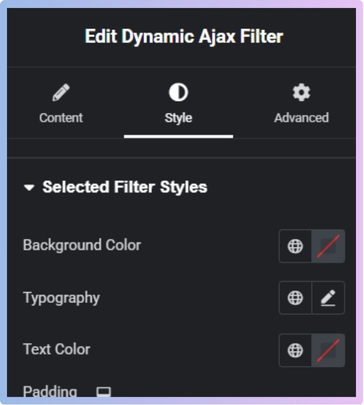
- Open the Style tab to customize:
- Colors
- Typography
- Spacing
- Preview and click “Update” to publish the changes.

Using Block Editor (Gutenberg)
If you use the WordPress block editor, you can easily add the selected filters block to any page or post.
Steps to Add the Dynamic AJAX Filter Block:
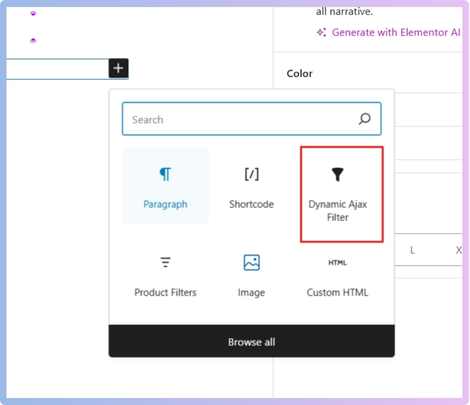
- Go to Pages or Posts and edit the desired content.
- Click the “+” icon to add a new block.
- Search for “Dynamic AJAX Filter”
- Insert the block where needed.

- In the filter type options, select “Selected”.
- This shows the selected filters as chips.
- Use block settings to adjust the style.

- Click “Update” to save the page.
Using Widgets
You can also display selected filters in widget areas such as sidebars, headers, or footers for consistent visibility site-wide.
Steps to Add the Dynamic AJAX Filter to Sidebar, Header, or Footer:
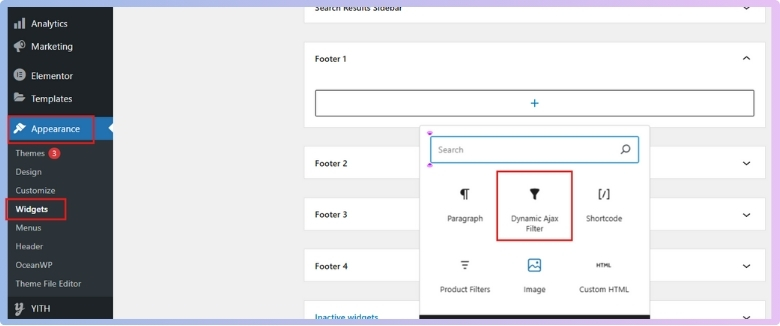
- Go to Appearance > Widgets in the admin dashboard.
- Choose your desired widget area:
- Sidebar
- Header
- Footer
- Add the Dynamic AJAX Filter block.

- Set the filter type to “Selected”. This displays active filters in chip format.

- Click “Update” or “Save” to apply.
The Active Product Filters block makes it easier for people to shop and find what they want. When used the right way, it keeps things neat and user-friendly. Try it out on your store and see how much better it looks!
Where to Place the Active Product Filters Block for Best UX?
When people shop online, they want to find things quickly. Filters help them choose products without checking every single one. But where you show these filters really makes a difference. Keep reading to learn where filters work best and why it matters.
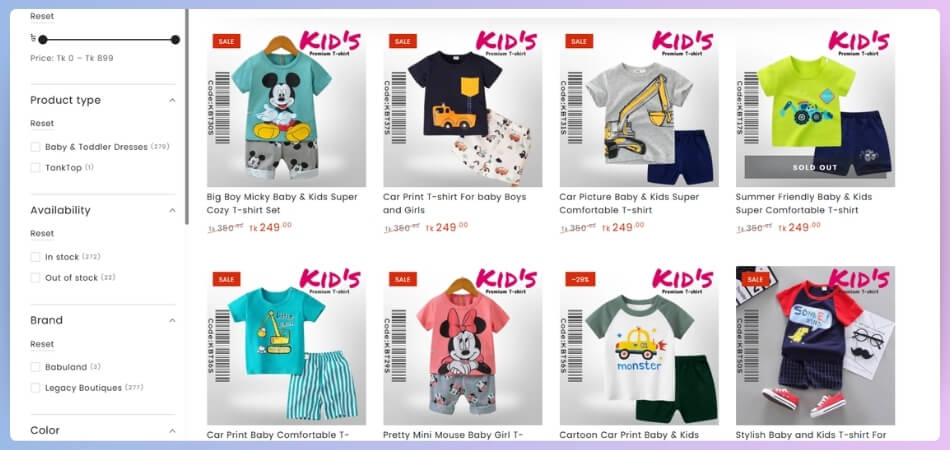
Sidebar on the Left
Most online stores use the left side for filters because it’s clear. People often look there first when they want to sort or choose something. This makes it easy for them to use the filters without searching. It also leaves enough space for the products to show nicely. Even with many options, this setup still looks clean and not messy. It’s simple, helpful, and works well on most screen sizes as well.
Above the Product Grid
This spot helps people see filters before they see any products. It’s useful when you don’t have too many filter options to show. Shoppers can quickly change filters without going anywhere else on the page. They don’t need to scroll back up again and again to change things. This makes the shopping process faster and smoother for most users. It’s a smart idea when filters are short and simple.
Sticky Filter Bar
Some filters follow you as you scroll down the page. This sticky bar lets users change filters anytime without going back up. It’s super helpful, especially on phones where scrolling can be harder. It saves time and keeps all filter options always in front of them. Users don’t miss the filters because they are always visible. This setup makes the shopping process easy and smooth all the way.
Right Sidebar Placement
Right-side filters can be placed in some cases. It’s not very common, but it can still work if done right. This layout gives more room to the left for other important tools. Just make sure users can spot the filters easily and use them quickly. A neat layout helps the filters stand out, even on the right. If your page needs more space, this can be a good choice.
Dropdown or Toggle Filters
Using buttons or dropdowns hides the filters until users need them. This is great when you don’t want to crowd the screen too much. Users tap or click to open the filters when they want. It works well on mobile screens and small devices where space is limited. This style is best for only a few filters, not too many. It keeps everything neat while still letting users choose their options.
Good filter placement makes shopping faster and much easier for everyone. Try different spots and see which one works the best. Always keep things simple so people don’t get confused. When filters are easy to use, users enjoy the page more.
When Should You Use the Active Product Filters Block?
Sometimes, filters can make or break a shopping experience. When there are a lot of choices, buyers need quick ways to narrow them down. Want to know when the Active Product Filters block really makes a difference? Keep reading.

Helps with Big Catalogs
A store with hundreds or even thousands of products can be tricky to shop through. Customers don’t want to scroll forever. This is where the Active Product Filters block becomes really helpful. It shows all the filters currently being used, so shoppers can quickly remove or adjust them without starting over. With such large catalogs, the block makes the process faster and less confusing for anyone browsing through lots of options.
Useful for Multi-Choice Filters
When your products have many filter types—like size, color, brand, or ratings—it’s easy for customers to forget what they’ve selected. The Active Product Filters block displays those active filters in one place. That way, if someone wants to change just the color or size, they can do it quickly. It keeps the shopping experience clear and simple, especially when multiple filter options are in play at the same time.
Supports Fast Changes
People often change their minds while shopping. They might click on a filter and realize it’s not what they want. The Active Product Filters block gives them a quick way to remove those filters without going back and forth. For example, if they picked the wrong size or price range, they can fix it with just one click. That ease of use can make them stay longer and find something they actually want to buy.
Works Better with Advanced Filters
Some stores only have simple filters. In those cases, this block might not feel that important. But when a store starts to grow and uses more advanced filter options, like tags or custom attributes, it becomes very helpful. If your store only use WooCommerce basic filters like category or price, the Active Product Filters block may not be essential—but it becomes highly useful as filter complexity increases. It keeps things neat and avoids filter overload.
Great for Active Shoppers
There are always shoppers who love clicking through filters to find the perfect match. These users like to explore different combinations and change things often. The Active Product Filters block helps them do that without any trouble. It gives them full control to test and tweak their options without getting lost. This kind of tool keeps the shopping experience fun, smooth, and a lot less frustrating.
When your store has a lot of products or detailed filters, the Active Product Filters block becomes a smart addition. It helps shoppers see and change their choices without any extra steps. That means less confusion and more chances of finding the right item. It may be a small block, but it makes a big difference in how smoothly someone shops on your site.
How Do Active Product Filters Help Improve the Shopping Experience?
Online shoppers want to find what they need quickly without feeling lost. Filters help, but sometimes they make things more confusing. That’s why it’s important to know how active product filters make things easier. Keep reading to see how they really help.

Better Control
A lot of users want to be in charge of what they’re doing. When filters update in real time and show exactly what’s active, it gives people full control. If they change their mind, they can remove or add filters easily without starting over. This makes shopping feel smooth and stress-free. It feels more like you’re choosing what you want instead of trying to figure out what the website is showing you.
Less Frustration
Clicking on too many filters and seeing zero results can be super annoying. With active product filters, it’s easy to spot what’s causing the issue and remove just that one filter. That means no need to start all over again. This saves time and keeps users from quitting out of frustration. It also gives them a better feeling about the site because it works as they expect.
Clear Selections
Sometimes people apply many filters and then forget what they clicked. This can be confusing and slow things down. Active product filters solve this by clearly showing what filters are already applied. It’s like keeping a checklist in front of you. Shoppers often get overwhelmed when using multiple WooCommerce product filters, and that’s where the Active Product Filters block improves clarity by showing exactly what’s been selected. This helps people stay focused and not get lost in all the options.
Saves Time
No one wants to spend hours scrolling through pages to find the right item. Active filters help by narrowing down results quickly and keeping everything organized. Users don’t have to second-guess what they have already filtered or go back and forth between pages. Everything is shown in one place, making the search fast and simple. It’s a small thing that makes a big difference when shopping online.
Builds Trust
People feel more confident when they see what’s happening on a page and how their choices affect the results. Active filters show that the website is working with them, not against them. It feels honest and clear, which builds trust. Shoppers are more likely to stay longer and even come back in the future if they know they won’t run into weird surprises or hidden results.
Active product filters make shopping online much easier. They help users see exactly what they’ve selected without any guesswork. This saves time and avoids the stress of starting over. Overall, they create a smoother and more enjoyable shopping experience.
Common Issues When Using the Active Filters Block and How to Fix Them
Active filters are useful when people want to see only the products they like. But sometimes, the filter block doesn’t work the way it should. These problems can make shopping harder and slow things down. Let’s look at what can go wrong and how to fix it.
Problems That Often Happen
- Sometimes, when a filter is removed, the products don’t update and still show filtered results.
- The active filter block may not appear at all on some product pages.
- Clicking a filter option may break the layout or make the page look strange.
- Filters can disappear on mobile devices if the theme is not fully responsive.
- The clear-all button might not work, so users can’t remove all filters easily.
- If different plugins are used, they can clash and break the filter block display.
Simple Ways to Fix Them
- Make sure the product grid updates when a filter is removed or changed.
- Always check that the filter block is added correctly to all needed pages.
- Fix any design bugs by checking if the theme styles are causing display issues.
- Use themes that work well on both desktop and mobile screens without problems.
- Test the clear-all button and use a fix if it doesn’t work properly.
- Remove or adjust extra plugins that might not work well with your filter setup.
Even small filter issues can make shopping feel confusing or slow for users. Fixing these problems helps the page work better and feel smoother. Keep checking your filters often to make sure everything is fine. A simple fix can make a big difference.
Frequently Asked Questions
It’s natural to have questions when adding filters to your WooCommerce store. Whether you’re setting things up for the first time or trying to fix a small issue, answers can save you a lot of time. Below are some common FAQ’s to help you use the Active Product Filters block the right way. Take a look to clear up anything that seems confusing!
Can I Show Active Filters on Any Page?
Yes, you can show active filters on any page of your store. You just need to place the shortcode or block where you want it to appear. It works well on product listing pages, search pages, or custom pages. This helps your users always see what filters they’ve selected, no matter where they are on your site.
Does the Block Work With All Themes?
Most WordPress themes support the Active Product Filters block. But if your theme is outdated or not made for WooCommerce, some parts might not look right. Always test the block after adding it to check for layout issues. If something looks off, switching to a WooCommerce-ready theme usually solves the problem.
Can I Use the Block With Search Results?
Yes, the Active Product Filters block can also show up on search result pages. This way, users can easily change or remove filters while looking through their search results. It helps them narrow down what they’re really looking for. Just make sure the block is added to your search results layout or template.
Is It Possible to Hide the Block on Mobile?
Yes, you can hide the block on mobile devices if you want a cleaner layout. Some page builders and themes let you choose which blocks show on which device types. You can turn off the filter block just for mobile while keeping it on for desktop. This helps keep things tidy when space is limited.
How Do I Style the Filter Chips?
You can style the filter chips using your theme’s customizer or by using the plugin settings. Some plugins also let you change colors, size, spacing, and text style of the chips. If you’re using Elementor or the block editor, look under the Style tab. Custom styling makes the filters match your store’s look better.
Will the Block Slow Down My Site?
No, the block itself doesn’t usually slow down your site. However, if you use too many plugins or heavy themes, your site might become slower. Keeping things simple and optimized helps everything run faster. Always test your site speed after making changes to be sure everything still works smoothly.
What Happens If I Remove the Block?
If you remove the block, users won’t see which filters they have selected anymore. It doesn’t break your store, but it might confuse some users. They might forget which filters they clicked and start over. It’s better to keep the block visible when you have many filter options.
Can I Place It Inside a Product Category Page?
Yes, you can add the Active Product Filters block inside product category pages. This is very useful when users are browsing through specific types of products. It shows them what filters are active just for that category. That way, they can change filters without leaving the page.
Does It Work With Pagination?
Yes, the block works with pagination when set up properly. That means users can go to the next page of products and still see their active filters. If it doesn’t work, check your plugin settings or use AJAX-based filters to make it smoother. This keeps the shopping experience flowing without any interruptions.
Bottom Line
Using filters correctly makes it easier for customers to find what they’re looking for. Active Product Filters help keep everything simple, neat, and clear by showing users what they selected. Users are more likely to stay, explore, and purchase if they shop smoothly.
If you’re wondering how to use the active product filters WooCommerce block, the answer is simple. Install the right plugin, like Dynamic AJAX Product Filters, then use shortcodes, Elementor, Gutenberg, or widgets to show the selected filters. By doing this, users can easily manage their choices, saving time and making their store more user-friendly. It’s a small setup step that brings big results in customer satisfaction.
Be sure your theme supports filter styling, test your filter display on mobile, and avoid plugin conflicts. Your store will perform better if you keep it simple, use clear filter labels, and make the reset button easy to find. Good luck!