Adding CAPTCHA to the WooCommerce checkout page is a smart way to stop fake orders and keep your online store safe. It helps protect your checkout form from spam and bots without making things harder for real customers. If you’ve been thinking about securing your store, you might be wondering: How to enable captcha on the WooCommerce checkout page?
To enable CAPTCHA on the WooCommerce checkout page, install the “One Page Quick Checkout for WooCommerce” plugin from your WordPress dashboard. After installation, go to Onpage Checkout > Features and turn on the switch to enable CAPTCHA on the checkout page. This method does not require any coding.
Do you want to know more about adding CAPTCHA the right way? If yes, keep reading because this article covers everything you need to know about enabling CAPTCHA on your WooCommerce checkout page.
How to Enable CAPTCHA on the WooCommerce Checkout Page?
Sometimes online stores can get fake orders or spam, and this can be really annoying for shop owners. One simple way to stop this is by adding CAPTCHA to the checkout page. If you want to know how, check out the steps below:

Enable CAPTCHA on the WooCommerce Checkout Page by Using a Plugin
You can easily add CAPTCHA to WooCommerce one page checkout forms using a plugin. This way, you don’t need to touch any code, and the setup is quick and beginner-friendly. The WooCommerce One Page Checkout plugin helps bring everything to one page for a smoother experience. There is a plugin for WooCommerce called One Page Quick Checkout that many store owners prefer because of its features. With a few clicks, you can enable CAPTCHA for your checkout form, blocking spam and fake orders without slowing it down. Here are the details on how to enable CAPTCHA on the WooCommerce one page checkout form:
Step 1: Install the Plugin
Free Version
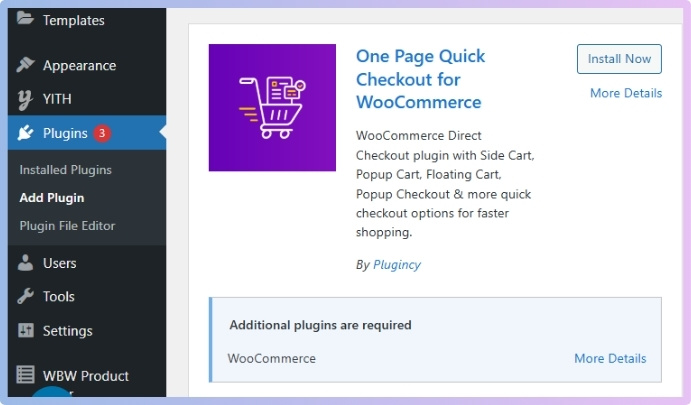
- Go to your WordPress Dashboard > Plugins > Add New
- Search for: One Page Quick Checkout for WooCommerce
- Click Install Now and then Activate

PRO Version
- Purchase the PRO plugin from the official website.
- Download the ZIP file from the email you received.
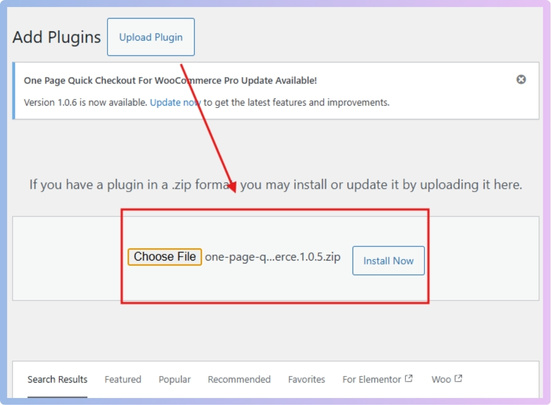
- Go to WordPress Dashboard > Plugins > Add New > Upload Plugin

- Upload the ZIP file, click Install Now, then Activate
- Enter the License Key under One Page Quick Checkout settings.
Manual Plugin Installation Using FTP
- Download the ZIP file
- Extract the ZIP file.

- Upload the extracted folder to /wp-content/plugins/ using FTP.
- Go to Plugins in the WP admin and click Activate.
With the plugin installed, you can now enable captcha on the WooCommerce checkout page. To do so, follow the next guide.
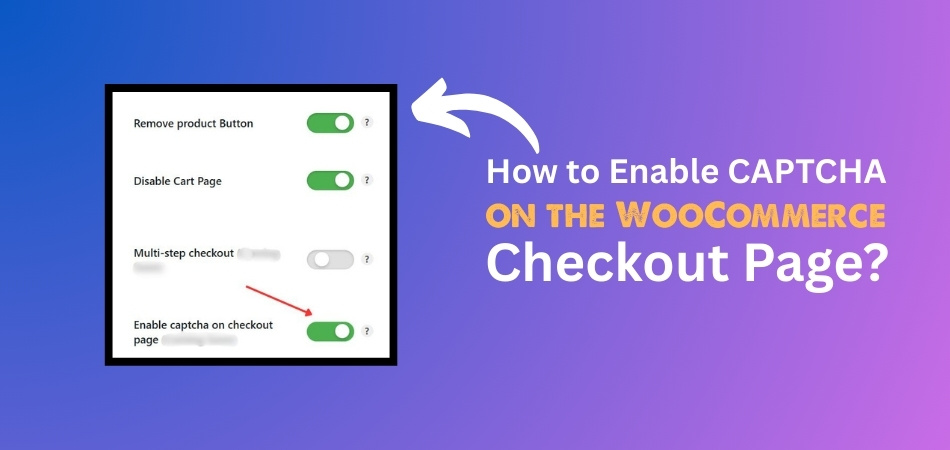
Step 2: Enable CAPTCHA
- Go to your WordPress admin dashboard.
- Click Onpage Checkout to begin the checkout process.
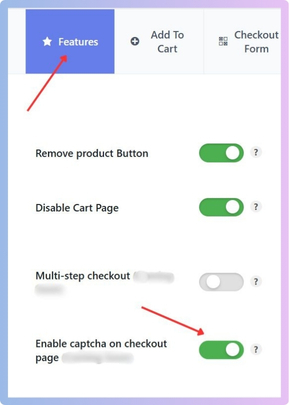
- Click on Features.
- Go to enable captcha on the checkout page and turn on this switch.

That’s it. With just a few easy steps, your checkout page is now more secure. Make sure to test it once to see that everything is working fine.
What Else Can You Do With the One Page Quick Checkout Plugin Apart From Enabling Captcha?
The One Page Quick Checkout plugin does more than just help you add CAPTCHA. It comes with many useful features to improve your store’s checkout experience. These features are easy to use and save both time and effort. Let’s take a look at what more this plugin can do for you.
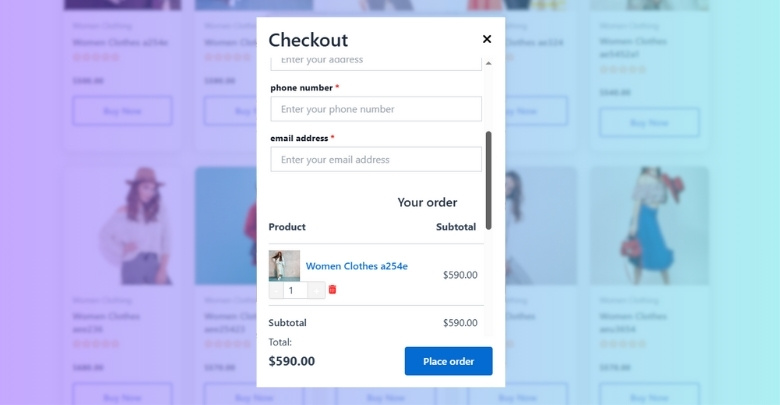
Popup Checkout Form
You can show the checkout form in a popup window using the plugin. This means customers don’t have to leave the current page to place their order. You can enable popup checkout form in WooCommerce using this plugin with just a few simple settings. It makes shopping faster and keeps everything on one screen. This can lead to quicker and easier purchases.
Customize Checkout Fields
You can change the checkout form the way you want. Edit field names, placeholder text, and make fields required or optional. If there’s a field you don’t need, you can remove it. You don’t need to know any code to do this. Just use the settings to manage everything.
Product Controls
Customers can update how many items they want right from the checkout page. They don’t need to go back to the cart. If they change their mind, they can remove a product with one click. This makes the checkout process faster and simpler. It helps avoid confusion during the final steps.
Better Product Display
You can show product images on the checkout form. This helps customers double-check what they are buying. It makes the checkout look nice and easy to understand. People trust what they can see, so this builds confidence. It’s a small change that makes a big difference.
Slide-Out Cart Drawer
The plugin adds a cart menu that slides out from the side of the screen. Customers can open it anytime to check what’s in their cart. They can make changes without leaving the current page. It keeps shopping smooth and quick. It’s always just one click away.
Quick Checkout Buttons
You can place checkout buttons on product and category pages. These buttons let customers skip straight to checkout. It works great for people who already know what they want. It removes extra steps and makes buying faster. This is helpful for boosting sales.
Multiple Layout Choices
There are many checkout styles you can pick from, like lists, sliders, and tables. Choose the one that looks best for your store. It keeps the checkout page clean and well-arranged. You don’t have to use the same layout every time. It gives your store a more professional look.
Pro-Level Features
The Pro version offers even more tools. You can use express checkout, auto-fill for addresses, and multi-step checkout. There are options for direct purchase, mobile settings, and even product quick views. These features give you more control. They help make the checkout easier and smarter.
Is It Worth Enabling Captcha on the WooCommerce Checkout Page?
Yes, it’s definitely worth enabling CAPTCHA on the WooCommerce checkout page. It adds a small step for users but brings big benefits to your store. CAPTCHA helps block fake orders and spam without bothering real customers. Check out these benefits of enabling CAPTCHA on WooCommerce checkout pages.

Stops Fake Orders
CAPTCHA blocks bots from placing fake orders on your site. These fake orders can mess up your store records and waste your time. Only real people can complete the checkout process with it. It helps keep your store clean and safe. You won’t have to deal with fake customer data anymore.
Saves Time and Effort
Handling spam orders takes a lot of time. You have to check them, delete them, and sometimes fix other problems they cause. CAPTCHA saves you from all that by stopping spam before it even starts. It gives you more time to focus on real customers. That’s a big help for busy store owners.
Protects Store Data
When bots attack your site, they don’t just create fake orders; they can also grab customer data. CAPTCHA adds a simple layer of protection. It stops most of these bad bots from getting in. Your store and customer data stay safe. That’s important for keeping trust.
Makes Checkout Safer
A safe checkout makes customers feel better about buying. When they see CAPTCHA, they know your store cares about safety. It also makes it harder for hackers to mess with your checkout. Even though it’s a small feature, it adds a big sense of security. Customers will feel more confident.
Easy to Set Up
You don’t need to be a tech expert to enable CAPTCHA. Most plugins do the job for you with just a few clicks. You don’t have to touch any code. The setup is quick and easy. Once it’s on, it keeps working without needing much attention.
Works Smoothly
CAPTCHA doesn’t slow down the checkout process. It only takes a second for customers to check a box or click an image. Most people are used to it, so it won’t feel like a hassle. At the same time, it blocks the bots quietly in the background. That makes your site faster and smarter.
What Are the Best Practices for Implementing CAPTCHA on Minimalist Checkout Pages?
If your checkout page is simple and clean, adding CAPTCHA can seem difficult. You want to protect your store without making the page look crowded. A smart balance is important so that users feel safe and the layout stays neat. Keep reading to learn how to do it the right way.

Keep It Lightweight
It’s always better to use a lightweight CAPTCHA option that doesn’t slow down your page. Choose something like a checkbox or a simple image click instead of complex puzzles. These types load fast and won’t break the minimalist feel. You still get the protection, but your page stays quick and clean. Customers won’t get frustrated, and bots stay out.
Place It Smartly
The position of CAPTCHA matters a lot in a simple layout. You can place it just above the final button or near the bottom of the form. This way, it doesn’t interrupt the flow but still does its job. Keep it slightly spaced so it doesn’t crowd other elements. Clean spacing helps your form stay easy to read.
Match the Style
Choose a CAPTCHA design that blends well with your checkout theme. Try to match the colors and spacing so it doesn’t feel out of place. This helps the page look more polished and not thrown together. If the CAPTCHA looks like part of the form, it won’t distract buyers. Smooth style makes the whole page feel better.
Combine with Simplicity
Sometimes the best checkout experience is the one that feels fast and focused. For stores that sell single items or want to keep things clean, you can set up single product one-page checkout in WooCommerce while also using CAPTCHA for protection. This setup keeps everything on one page and removes extra steps. It’s a good way to make sure the process is quick but still safe. Keeping design and security balanced helps your store feel smooth and simple.
Test Before You Go Live
It’s a good idea to test the checkout page before making it live. Try placing a test order and see how the CAPTCHA shows up. Make sure it doesn’t block any buttons or cause errors. Ask someone else to test it too for a second opinion. Fixing small problems now saves trouble later.
Don’t Overdo It
You don’t need to add multiple layers of protection on a simple page. Just one well-placed CAPTCHA is enough. Too many checks can scare users away or make the page confusing. Keep things simple and let CAPTCHA do the background work. A clean page with quiet protection works best.
How to Test CAPTCHA Functionality on Your Site?
Testing CAPTCHA on your site is important once you’ve added it. A quick check ensures everything runs smoothly. Below are key ways to test its functionality:
- Try a Test Order: Place a fake order using your checkout form to see if CAPTCHA appears and works without any loading errors.
- Use Different Browsers: Test your site in Chrome, Firefox, and Safari to make sure CAPTCHA displays correctly across multiple web browsers.
- Check on Mobile: Open your site on different mobile devices and test if CAPTCHA fits the screen and functions without issues.
- Disable JavaScript: Turn off JavaScript in your browser and reload the page to see how CAPTCHA behaves when scripts are blocked.
- Submit Without CAPTCHA: Try submitting the form without solving the CAPTCHA to confirm it stops the action and gives the right error.
- Check with Incognito Mode: Use incognito mode to test CAPTCHA like a new user and see if anything breaks without stored cookies or cache.
- Use a VPN or Proxy: Test CAPTCHA using a VPN to make sure it triggers for users from various countries or unusual IP addresses.
- Watch for Console Errors: Open browser developer tools and check the console for any errors related to CAPTCHA loading or API failures.
Frequently Asked Questions
Once you know how to enable CAPTCHA on your WooCommerce checkout page, you might still have a few more things on your mind. These FAQs cover extra details that aren’t already explained above but could be useful to know.
Can CAPTCHA Help Reduce Cart Abandonment Rates?
Yes, CAPTCHA can help reduce cart abandonment if used smartly. When customers feel that the checkout is secure, they’re more likely to finish their purchase. It builds trust and discourages fake actions that may disrupt real users during checkout.
How Often Should CAPTCHA Be Updated or Reviewed?
It’s good to review your CAPTCHA setup every few months. Make sure the plugin still works with your current WooCommerce version. Plugin updates often include bug fixes and security improvements, so keeping it up to date helps your store stay protected.
Does CAPTCHA Affect SEO or Page Performance?
CAPTCHA doesn’t affect SEO as it’s not part of the content that search engines index. It also won’t slow down your site if the plugin is well-built. A fast-loading CAPTCHA keeps your page performance healthy and user experience positive.
What Happens If CAPTCHA Fails to Load?
If CAPTCHA fails to load, some plugins show an error or block form submission for safety. It’s important to test this during setup. A failed CAPTCHA may confuse customers, so using a reliable plugin helps avoid these problems altogether.
Are There Alternatives to Traditional CAPTCHA?
Yes, you can try invisible CAPTCHA, honeypot fields, or even math questions. These are less noticeable but still block bots. Using them with or instead of visible CAPTCHA depends on how much protection you need and your design goals.
What If CAPTCHA Blocks a Real Customer by Mistake?
This is rare but possible. Using a simple CAPTCHA, like a checkbox, reduces the chance of mistakes. If it happens, users can refresh the page or try again, or you can switch to an easier CAPTCHA type temporarily.
Can CAPTCHA Be Disabled Temporarily If Needed?
Yes, you can turn off CAPTCHA at any time from the plugin settings. Some store owners do this during testing or updates. Just remember to enable it again later to keep your store protected from bots and spam.
Bottom Line
In terms of securing your WooCommerce store, CAPTCHA makes a big difference. It stops fake orders, blocks bots, and gives your real customers a smoother, more secure experience. The best part is you don’t need to be an expert in technology to use it.
With just a few clicks, you can install a plugin, turn on a simple setting, and watch your store get the protection it needs. Whether you’re running a small store or handling many orders every day, this one feature can save time, reduce spam, and build trust with your shoppers.
So if you’ve been wondering how to enable CAPTCHA on the WooCommerce checkout page, now you’ve got everything you need to get started. Simple setup, strong protection—totally worth it.