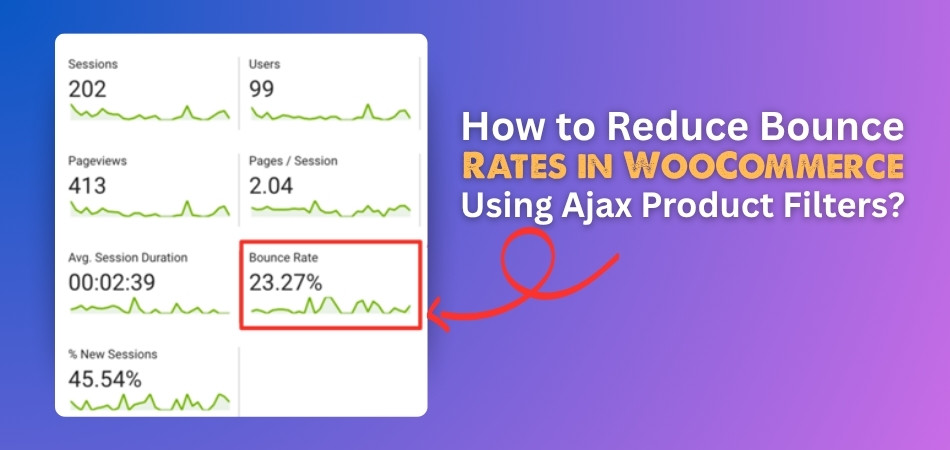
Bounce rates in WooCommerce stores can go up fast when shoppers face delays or can’t find what they’re looking for easily. This often happens when filters are slow or hard to use. A smoother shopping experience can change that quickly. That’s why many store owners start looking into how to reduce bounce rates in WooCommerce using Ajax product filters.
Reduce bounce rates by using fast, clean AJAX product filters. Choose a plugin that avoids page reloads and works on mobile. Add smart filters like price, color, and stock. Use loading icons, simple layouts, and track usage to keep visitors engaged.
If you’re wondering what makes filters work better or how placement changes user behavior, you’re not alone. Many people are curious about these small but powerful changes. In this article, you’ll find every useful detail you need to improve your store’s filter system and reduce bounce rates.
How to Reduce Bounce Rates in WooCommerce Using Ajax Product Filters?
Many online stores lose visitors quickly because the site feels too slow. People want to find products fast, without any confusion or waiting. A good filter system can help fix this problem quickly. Let’s look at some smart ways to lower bounce rates using filters.

Pick the Right Plugin
Choosing a smooth and fast plugin can improve your store’s performance a lot. Without the right one, your filters may slow down and frustrate users. A better choice is something that updates product lists without page reloads. Many store owners use a WooCommerce AJAX product filter plugin for a cleaner feel. This type of plugin keeps everything fast and easy to follow. Make sure it works well with your theme and other tools.
Keep Filters Easy
Filters should be simple to find and use without extra thinking needed. Most people expect filters to be at the top or left side. Use checkboxes instead of dropdowns to make it easier to choose more. On mobile, let users collapse filter boxes to keep things tidy. Avoid using too many filter types at once on the screen. Clear and simple filters help people stay longer and browse more products.
Speed Up Filtering
Slow-loading filters can make visitors leave before seeing any product. AJAX filters work fast because they don’t reload the entire page. You can make them even faster by turning off extra scripts. If your plugin supports caching, enable it to save time. Faster filters help people find what they want more quickly. When filters are quick, your bounce rate will start going down fast.
Show Loading Signs
Even a short wait can feel long when users see nothing happening. A tiny spinning icon or loading line tells them it’s working. This keeps them calm and makes the filter feel smooth and active. When there’s no sign at all, people often click away fast. A simple visual feedback makes a big difference in user trust. Make sure it appears every time a new filter is used.
Add Smart Filters
Visitors like filters that match what they’re looking for quickly. Price sliders, color choices, size options, and ratings all help with that. Even a “show in-stock only” filter keeps users from wasting time. These smart filters guide people toward the right products easily. When filters are useful, people spend more time checking their items. The easier it is to narrow choices, the better your bounce rate looks.
Make Mobile Work Well
Many people shop using their phones, so mobile filters must work smoothly. Use buttons that stay in place or slide-out menus for a clean look. Filters should not cover the entire screen or be hard to tap. Keep the layout neat and touch-friendly for better use. Test everything to be sure filters work properly on all screen sizes. A good mobile setup keeps visitors from getting annoyed or confused.
Watch What Works
Checking which filters people use most helps you improve your store. You can use Google Analytics or Hotjar to track their actions easily. This helps you learn what filters work best and where users stop. Make changes based on what keeps visitors clicking and scrolling longer. The more you learn from user behavior, the better your store becomes. Better filtering choices help lower bounce rates even more.
Smart filters make online stores feel faster, easier, and more fun to use. Visitors will stay longer if the filters work smoothly and look clean. Make sure everything works well on both desktop and mobile screens. A few simple updates can help your store grow faster every day.
Why Do High Bounce Rates Occur on WooCommerce Product Pages?
Many online stores look great, but still lose visitors quickly on product pages. This usually happens when something important is missing or doesn’t work well. Shoppers want results fast and clearly. Let’s explore what pushes them away too soon.
Slow Page Loading
Nobody likes waiting for a product page to load, especially when shopping online. If images are too large or scripts take too long, users often leave. A page that takes more than a few seconds feels broken to them. This can make people think the site is not working properly. Keep your product pages light, fast, and smooth to lower bounce rates. A quick page keeps visitors happy and browsing longer.
Bad Search Results
Users usually search with a clear product idea in mind. When they click on filters but get random or unrelated items, it feels useless. This leaves them confused and more likely to exit the site. The search or filter system must match what people expect to see. If results don’t make sense, users won’t bother clicking anything else. Showing accurate results makes people trust your store more.
Confusing Filters
Sometimes shoppers leave just because they don’t understand how to filter items. There may be too many options, hard-to-read labels, or weird categories. One of the most overlooked contributors to bounce rate is ineffective product filtering. Common signs of poor filter performance in WooCommerce include long loading times, irrelevant product results, or confusing filter labels—each of which can frustrate users and push them away from your site. Clear and easy filters keep users interested.
Weak Mobile Experience
Many people shop on their phones, so the mobile version must work well. If filters don’t show up properly or buttons are hard to press, users leave. They don’t have time to figure out messy designs or broken layouts. Mobile shopping should feel as smooth as desktop browsing. Even small delays or clunky menus can ruin the experience. Test your site on different phones to fix these small but big issues.
Too Much Messy
A page with too many banners, popups, or flashy ads can feel overwhelming. When the screen looks messy, it distracts users from finding what they want. People usually click away if they can’t focus or feel annoyed. Clean designs help shoppers stay calm and enjoy the experience. Keep the product in focus and remove anything that doesn’t help with buying. Simple layouts with fewer distractions are always better.
Shoppers leave fast when product pages feel slow or confusing to use. Fixing small issues like loading speed and clean filters can lower bounce rates. Make sure mobile users enjoy the site just like desktop users. A better experience always means more people stick around.
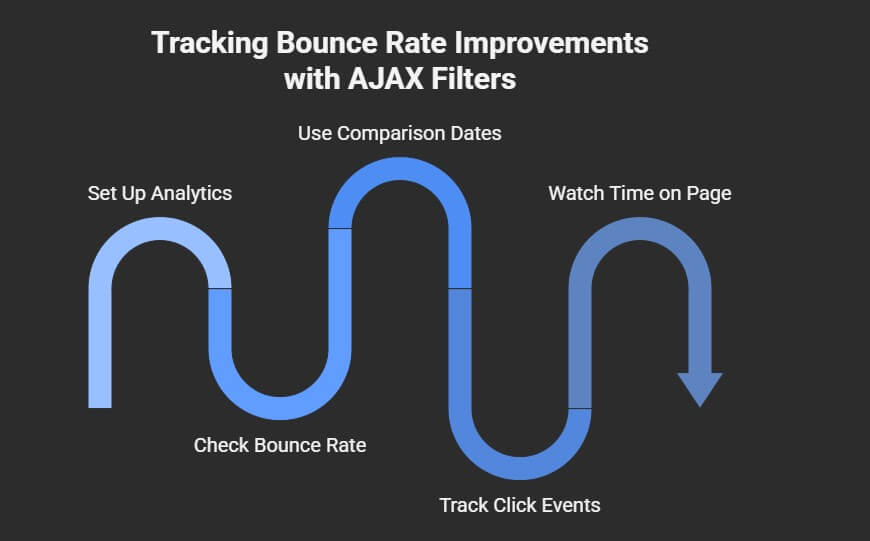
How to Track Bounce Rate Improvements After Implementing AJAX Filters?
When you add AJAX filters to your store, you hope people stay longer. But how do you know if it’s really helping? That’s where tracking bounce rate becomes important. Let’s see how to check if things are working better.

Set Up Analytics
The first thing to do is connect your store to Google Analytics. This tool helps track what people do on your site. Make sure you add the correct tracking code to your pages. Once it’s set up, it collects all the important visitor data. You’ll be able to see where users come from and how long they stay. Without this step, you can’t measure any real changes.
Check Bounce Rate
Once your tracking is working, go to the “Behavior” section in Google Analytics. There, you’ll find bounce rate details for each page. Look at product pages before and after adding AJAX filters. Compare how many users leave quickly now versus before. If fewer are bouncing, your filters are helping. Watching this number can show if your changes made a real difference.
Use Comparison Dates
It’s smart to pick two different time ranges to compare results. For example, check one week before using AJAX filters and one week after. Make sure both weeks have the same number of days. This helps you see bounce rate changes clearly. Without comparing dates, you might miss the improvements. Simple date comparisons can tell you a lot about what’s working.
Track Click Events
Besides bounce rate, it helps to track clicks on filters. You can use Google Tag Manager to count filter clicks. This shows if people are actually using your new AJAX features. If clicks go up and bounce rate goes down, that’s a good sign. More clicks mean more interest, which usually means people are staying longer. Track both things to get the full picture.
Watch Time on Page
Time spent on a product page also tells a lot about interest. After adding AJAX filters, this number should go up if filters help. You’ll find this under “Average Time on Page” in Analytics. A longer time means users are exploring and not leaving too fast. If bounce rate drops and time rises, your filters are doing their job. It’s all about keeping people interested.
Keeping track of bounce rate helps you see what really works. AJAX filters should make your store smoother and more fun to use. With tools like Google Analytics, you can easily measure real results. Better tracking leads to better decisions for your store.
How Filter Placement Affects Engagement and Bounce Rate?
When people shop online, they don’t want to waste time looking for options. Filters help them find what they need quickly and easily. But if filters are hard to see or placed badly, users may leave quickly. Let’s look at how smart filter placement can keep visitors engaged and lower bounce rates.
- Filters that show up at the top of the product list usually get clicked more quickly than those hidden below the page fold.
- Sidebar filters are good too, but only if they’re clearly visible without scrolling or opening extra tabs.
- If users can’t see the filters right away, they may skip using them and leave sooner.
- Place filters where the eyes go first—usually top left or just above the product grid.
- On mobile, filters should be in an easy-to-tap button that opens a clean, simple filter panel.
- Avoid hiding filters behind menus or buttons that are small or hard to find quickly.
- Always test the layout to make sure filters are easy to spot on every screen size.
Filters should always be easy to find and simple to use. When users see them right away, they stay longer and browse more. A good layout makes the shopping experience faster and smoother. Just a few small changes can improve results in a big way.
Mobile Optimization Tips for AJAX Filters in WooCommerce
People expect everything to work fast and look clean when shopping on their phones. Slow filters or hard-to-use buttons can make them leave in seconds. Mobile users need clear, simple layouts to keep them interested. Let’s explore some easy ways to fix that and improve mobile shopping.

Clear Filter Button
Visitors should find the filter button without looking around too much. A floating or sticky filter icon makes it easier to spot on any screen. This button should be large enough to tap easily and always stay in reach. If users can’t find the filter fast, they’ll likely leave. Keep it simple, visible, and easy to click so users can start filtering right away.
Simple Filter Layout
Most people don’t want to scroll through too many options on a small screen. Group similar filters together so everything feels organized and easy to pick from. Avoid using too many categories or long lists. If things look neat, people will enjoy using the filters more. Clean design helps people focus and reduces the chances of leaving the page too quickly.
Fast Filter Results
On mobile devices, minimizing page reloads is essential for keeping shoppers engaged. This is where enhanced user experience through AJAX truly stands out, offering fast, seamless filtering that adapts well to smaller screens. Users don’t want to wait or refresh every time they pick a filter. If products update instantly, people stay longer and check more items. Speed plays a big part in lowering bounce rates.
Touch-Friendly Design
Many websites forget that users need enough space to tap buttons comfortably. Make sure all filter options have big touch areas and are easy to select. Avoid placing links or tiny icons too close together. This reduces mistakes and keeps the experience smooth. When everything feels easy to tap, shoppers are more likely to stay and keep browsing.
Mobile Testing
After setting up filters, test them on different phones to see how they look. Try opening the filter, tapping options, and checking how fast results show. Look for anything that feels slow, broken, or confusing. Testing helps you catch small problems that push users away. Keep checking often so your mobile experience stays fast and user-friendly over time.
A smooth mobile experience keeps visitors happy and reduces bounce rate quickly. Good filters should be easy to find, fast to load, and simple to use. Small layout fixes can bring big results on mobile devices. Make mobile filtering a priority for better engagement.
FAQs About How to Reduce Bounce Rates in WooCommerce Using Ajax Product Filters?
If visitors are leaving your WooCommerce store too quickly, you’re probably looking for ways to keep them around. AJAX product filters are a popular fix, and naturally, people have questions. Here are some of the most common ones, with clear answers to help you make your store more engaging and user-friendly.
How Do AJAX Filters Improve User Engagement?
AJAX filters make the shopping experience faster and smoother by updating product results without reloading the page. This helps visitors stay focused and reduces waiting time. When users can quickly find what they want, they are more likely to stay and shop. A smooth experience makes them come back again.
Can I Use AJAX Filters With Any WooCommerce Theme?
Most AJAX filter plugins work well with many WooCommerce themes, but it’s always good to test first. Some older or poorly built themes may have small issues. Make sure your theme supports modern features and works well with your chosen plugin. If not, consider switching to a better theme for smoother results.
Do AJAX Filters Affect Website Speed?
AJAX filters are built to make your site feel faster, not slower. They only update parts of the page, which saves loading time. But if your site has too many scripts or large images, it might still lag. Always optimize your pages for speed to get the best results.
Are AJAX Filters Helpful for SEO?
Although AJAX filters don’t directly benefit SEO, they can improve user experience. When users stay longer on your site, it can send good signals to search engines. This may help improve your rankings over time. Use proper URLs and headings to keep SEO strong while using AJAX filters.
Do I Need a Developer to Add AJAX Filters?
Many plugins let you add AJAX filters without any coding or developer help. These plugins have easy settings you can manage from your dashboard. If your theme is complex, you might need a developer for custom setups. But for most stores, no extra help is needed.
What Happens If Filters Show No Results?
If filters return zero products, it can confuse or frustrate users. To avoid this, try to show a message like “No results found, try different filters.” You can also suggest similar products or reset filters easily. This keeps users from leaving your store right away.
Should I Add Custom Filter Options?
Adding custom filter choices like “Best Sellers” or “New Arrivals” can make browsing more fun. These extra options help users find what they like faster. Think about what your shoppers look for and add filters that match. The better your filters, the longer people will stay.
Conclusion
Improving shopping speed, layout, and filter usability plays a big role in lowering bounce rates. From clear filter buttons to smart product sorting, everything matters when it comes to user experience. These steps help answer the question of how to reduce bounce rates in WooCommerce using Ajax product filters. You reduce bounce rates by making filtering fast, clear, and mobile-friendly.
Keep your store clean, your filters working smoothly, and always test how they perform. Track what users do, learn from their clicks, and make smart updates when needed. Small changes often bring big results. Wishing you the best as you grow your store and create a better shopping experience for every visitor.
