Advanced product filters in WooCommerce make online shopping faster and more fun by helping people find what they need without wasting time. If you run a WooCommerce store with many products, you’ve probably thought about making things easier for your shoppers. Maybe that’s why you’re wondering how to implement advanced product filters in WooCommerce?
Implement advanced WooCommerce filters by creating product attributes, assigning them to items, installing a plugin like Dynamic AJAX Product Filters, and displaying filters with widgets or shortcodes. Customize styles, enable Ajax, and test everything across devices for the best results.
Are you curious to learn more about setting up filters the right way and fixing common issues that come up? Keep reading, because this article covers everything you need to know about adding advanced product filters to your WooCommerce store.
How to Implement Advanced Product Filters in WooCommerce?
Having a lot of products in your online store can make it difficult for shoppers to find exactly what they are looking for. That’s where advanced product filters come in handy. These filters make shopping much easier and faster. Let’s explore how to set them up and make your store more user-friendly.

Step 1: Create Product Attributes and Terms
This step sets up the filtering options (like Processor, Color, Brand) that customers will use to narrow down products.
- Go to your WordPress dashboard, then Products > Attributes
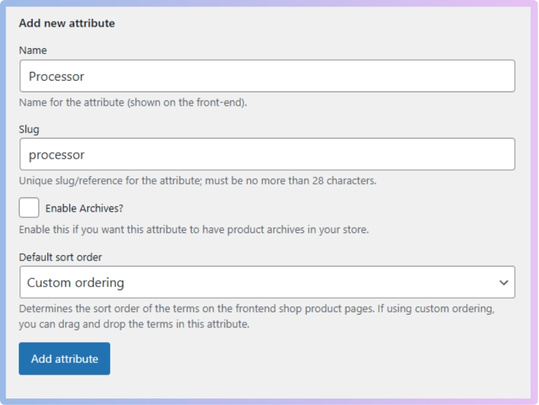
- Add a New Attribute (e.g., Processor):
- Name: Processor
- Slug: processor
- Click Add Attribute

- Add Terms to the Attribute:
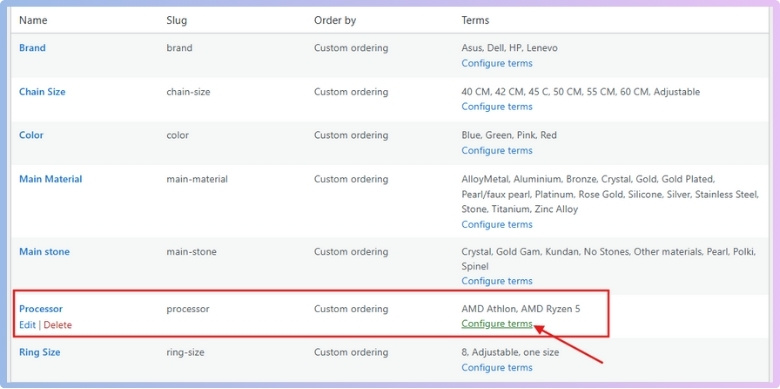
- Click Configure terms next to the attribute
- Add terms like AMD Athlon, AMD Ryzen 5, etc.

Step 2: Assign Attributes to Products
Here, you’ll link the attributes (filters) you created to the actual products so they show up correctly when filtering.
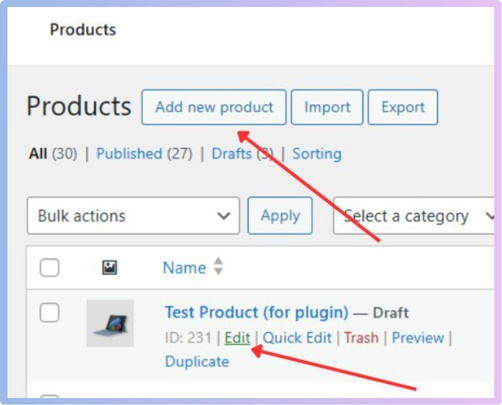
- Go to Products > All Products
- Edit or add a new product

- In the Product data section:
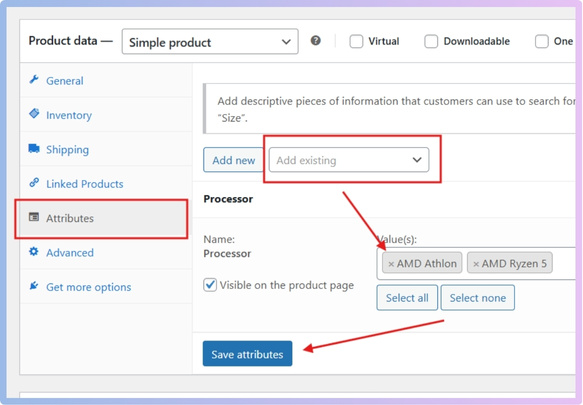
- Click the Attributes tab
- Select your attribute from the dropdown
- Click Add, select relevant terms
- Click Save attributes, then Update/Publish

Step 3: Install and Activate a Filtering Plugin
To enable instant filtering without reloading the page, a filter plugin is required. Besides that, if you want to customize the look of your filters, you can use them too. These plugins greatly enhance user experience by providing dynamic, real-time results.
One such reliable tool is Dynamic AJAX Product Filters, which integrates smoothly with WooCommerce and offers both free and premium versions. If you’re looking to set up Ajax product filters for WooCommerce, this plugin is a solid choice.
Here’s a guide to installing the plugin.
Free Version:
- Go to: Plugins > Add New
- Search: Dynamic AJAX Product Filters for WooCommerce
- Click Install Now, then Activate

PRO Version:
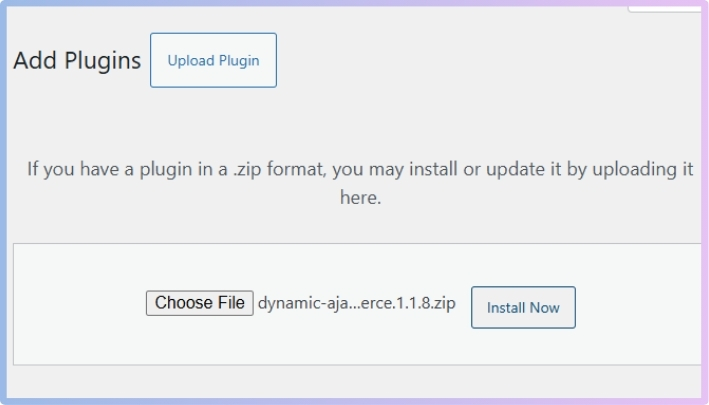
- Go to: Plugins > Add New > Upload Plugin
- Upload the plugin .zip
- Click Install Now → Activate

Step 4: Display Filters on Your Site
This step places your filter on the Shop page using a widget or shortcode so users can start filtering products.
Option A: Using a Widget
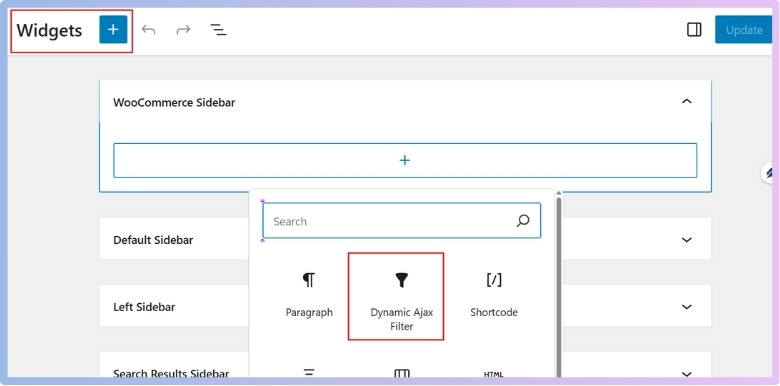
- Go to: Appearance > Widgets
- Find the Dynamic AJAX Product Filters widget
- Drag it into your sidebar or other widget area
- Configure → Save

Option B: Using a Shortcode
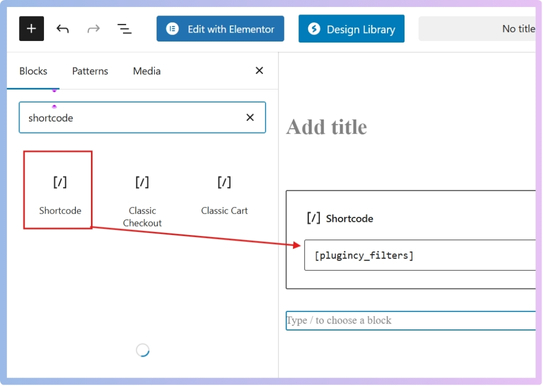
- Paste “plugincy_filters” into any page or post (e.g., Shop page)
- Remember, paste the shortcode inside the square brackets [ ]
- To paste the code, first, you have to add a shortcode block. It will give you the option to paste the shortcode.
- Add optional parameters if needed

Step 5: Manage Filter Display Settings
Control which attributes and filter types (e.g., categories, tags) will actually be shown to users in the filter widget.
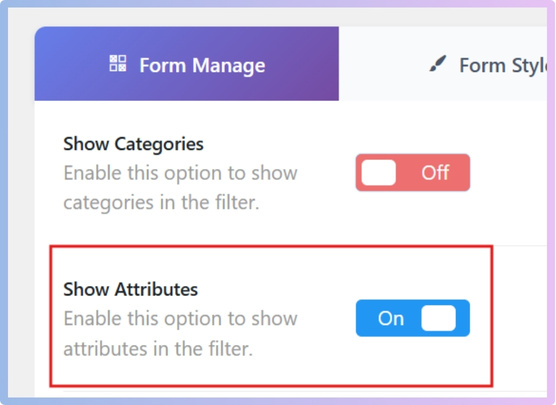
- Go to: Product Filters > Form Manage
- Toggle Show Attributes ON to make filters appear on the front end

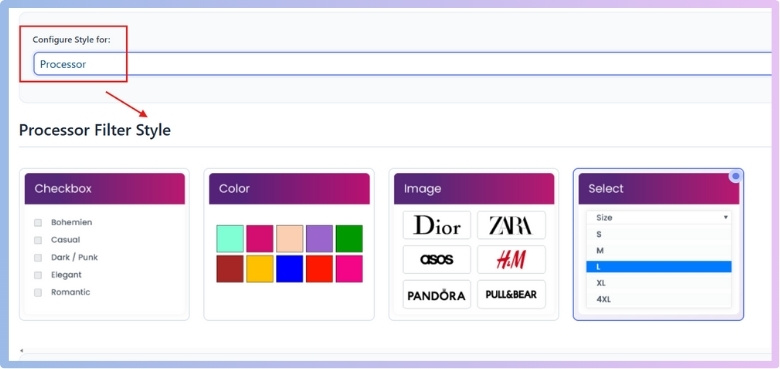
Step 6: Customize Attribute Widget Style
This lets you design how the filters look — checkboxes, color swatches, dropdowns, or images — for a better user experience.
- Go to: Product Filters > Form Style
- Choose an attribute from the Select Attribute
- Pick a filter style:
- Checkbox
- Color
- Image
- Select
- Customize appearance (e.g., choose colors, upload images)
- Click Save

Step 7: Configure Plugin Settings
Now enable specific filter types and make sure the plugin uses Ajax for smooth, dynamic filtering.
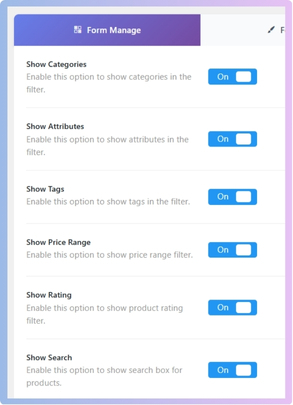
- Go to Product Filters > Form Manage
- Enable filters like:
- Categories
- Attributes
- Tags
- Price Range
- Rating
- Search

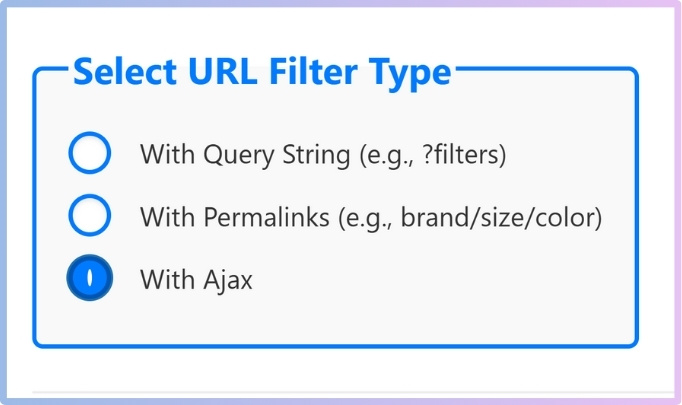
- Now, enable Ajax by selecting “With Ajax” from the “Select URL Filter Type” box

Optional: Pro Tips
- Combine filters like Price + Brand + Color + Rating for maximum flexibility
- Use caching plugins carefully — make sure they don’t interfere with Ajax
- Always test filters after configuration on different devices
That’s a simple way to get advanced filters working in your WooCommerce store. Keep things easy, clean, and helpful for your shoppers. With the right setup, finding products becomes a breeze!
How Advanced Product Filters in WooCommerce Improve User Experience and Product Discovery?
Online shopping should feel easy, not confusing or slow. But when filters don’t work well, finding the right product can take forever. Good filters can make shopping fast and fun for everyone. Keep reading to see how smart filters help shoppers save time.
Real-Time Results
Shoppers like it when the page updates right after clicking a filter. They don’t want to wait or reload the page to see changes. Real-time results show new items instantly without delays or extra steps. This makes shopping faster and more enjoyable for everyone. People stay longer on the site and find things quickly. It also helps them avoid endless scrolling through products they don’t want. Everything updates smoothly with every click, which saves time and effort.
Multi-Criteria Choice
Everyone wants to pick more than one thing while shopping online. Filters that let you choose brand, size, color, and price together are helpful. This way, users can find exactly what fits their needs all at once. It saves time and avoids going back again and again. It also stops people from seeing products they don’t want. These filters work better and make online shopping less confusing. They help people find the right product in seconds.
Easy-to-Read Labels
Most people avoid filters with names that are too hard to understand. Simple words like “Color,” “Size,” and “Brand” help shoppers feel more confident. Clear labels stop users from guessing or picking the wrong option. When filters are easy to read, people enjoy using them more. It also helps them make quicker choices while browsing. Simple words save time and make the page look clean. This keeps shoppers focused on finding the best product.
Smart Filter Placement
Sometimes shoppers leave just because the filters are in the wrong place. Filters should appear where users expect to see them, like on the left side. Many stores enhance usability by utilizing the use of shortcodes for flexible filtering, allowing filters to be placed exactly where shoppers expect them. This makes the page easy to use and saves extra clicks. It helps users feel more relaxed while searching. With smart filter placement, shopping becomes fast and simple.
Faster Product Discovery
People can find products faster with the help of a good filter system. It lets users choose what they want quickly and see fewer unwanted results. When filters work well, shoppers don’t feel lost on the page. They can focus only on the items they actually want to buy. It gives them more control over the search process. That way, shopping becomes quick, simple, and even fun for everyone.
Smart filters make every online shopping trip easy and stress-free. They help users find the right products without too much clicking around. When filters are clear and fast, shoppers feel happy and confident. Stores that use these filters also get more satisfied customers every day.
Things to Know Before Adding Advanced Product Filters to Your WooCommerce Store
Before adding advanced filters to your WooCommerce store, there’s stuff to know. You don’t need to be an expert, but a little setup helps. It’s not just about installing a plugin and hoping it works. Stick around to learn the easy steps that make filters work well.
Product Attributes
Every product needs clear details like color, size, or brand name. These small details help filters sort and show the right products fast. If your products don’t have proper attributes, filters won’t work right. Take time to add matching details to every item you sell. That way, your store becomes easier to use and more organized. Filters use these values to decide which items to display for users.
Taxonomy Setup
Filters depend on how your products are grouped and labeled inside WooCommerce. This is called taxonomy, and it keeps everything in the right place. For example, putting shirts and pants in clear categories helps filters sort better. It also avoids confusion when someone is searching for something. A good setup helps your store feel simple and clean. Without this structure, filters might miss or wrongly show products.
Filter Logic
You need to decide how filters should behave when clicked by users. Should customers choose one option or many at the same time? That choice changes how filters show and hide products on the page. Planning the logic before setup saves you time and fixes mistakes early. Think about what makes shopping easier for your customers. Your choices will decide how filters work behind the scenes.
Basic Filter Setup
Most people want to jump into fancy filters right away, but wait. Before diving into dynamic filtering or Ajax logic, it’s helpful to understand the basics of setting up your first WooCommerce filter, including attributes and taxonomy structure. Without doing this first, your advanced filters might not work right. Start small and make sure the first filter runs well. This makes the whole setup smoother in the long run.
Plugin Choices
Some plugins are made for looks while others work faster or easier. Pick one that gives you good control without being hard to use. It should also let you choose what filters to show on each page. Testing different plugins before using one fully is always a smart move. Some plugins even let you change how filters appear or act. Always check if the plugin works with your current theme.
Setting up filters the right way helps your store feel clean and simple. Without the basics, even the best filters might work badly or break things. Take your time and test everything before using it live. A little planning now will save you problems later.
Common Issues When Implementing Advanced Product Filters in WooCommerce and How to Fix Them?
Your WooCommerce store visitors can shop more easily when you add advanced product filters. But sometimes, these filters don’t work the way they should. Let’s look at some common problems and how to fix them easily.

Filters Not Working
Sometimes, when someone clicks on a filter, nothing changes on the page. This usually happens because the filter is not set up properly or the settings are missing. Make sure the filter is connected to the right product category or attribute. Also, double-check your plugin settings to ensure everything is enabled. A simple reset or update of the plugin can also help fix the issue.
Ajax Not Loading
If your filters use Ajax to load products without refreshing the page, they might stop working due to a conflict. This can happen when two plugins don’t get along or your theme doesn’t support Ajax fully. Try turning off other plugins one by one to see which one is causing the problem. Updating your plugins and theme can also help Ajax run smoothly again.
Theme Problems
Sometimes, your WordPress theme just doesn’t work well with advanced filters. You might see filters looking weird or not showing at all. This is because some themes don’t have built-in support for custom filter plugins. Try switching to a default theme like Storefront to see if the problem goes away. If it does, you’ll know it’s a theme issue.
Disappearing Filters
Filters can vanish after a theme update, especially if you’ve placed them using custom code or widgets. This can be frustrating, but the fix is usually simple. Check your widget area or shortcode settings and re-add them if needed. You can also back up your settings before updates so you can quickly restore them if anything goes wrong.
Wrong Products Showing
Sometimes, filters work, but they show the wrong products. This usually means the filters are not matching the product data correctly. Make sure your product tags, categories, and attributes are all set properly. Go to the product edit page and double-check everything. A small mistake in labeling can make the filter show results that don’t fit.
These are some of the most common problems you might face when using advanced product filters in WooCommerce. The good news is that most of these issues can be fixed with a few simple checks and tweaks. Keeping your plugins, theme, and settings updated helps a lot. Always test your filters after making changes to make sure everything works smoothly.
Tips to Make Advanced Product Filters in WooCommerce Mobile-Friendly
Shopping on phones is super common now, and your WooCommerce store should work well on all screen sizes. If filters are not mobile-friendly, people might leave quickly. Making filters easy to use on mobile is really important. Keep reading for simple tips.
- Use a Responsive Layout: Design your filter section so it adjusts properly on all screen sizes, especially smaller mobile screens like phones and small tablets.
- Add Collapsible Sections: Let filters open and close with a tap, so users can hide or show them without scrolling too much.
- Keep It Touch-Friendly: Make sure buttons, checkboxes, and sliders are big enough for fingers and not too close to each other.
- Stick to Simple Layouts: Avoid using too many filter options at once, so your layout doesn’t feel crowded or confusing on smaller screens.
- Show Filters in a Drawer: Filters can slide in from the side or bottom on mobile, making the screen cleaner and easier to explore.
- Reduce Load Time: Remove any heavy scripts or large images that slow down the filter section on mobile devices.
- Test on Real Devices: Always check how your filters look and work on different phones to catch any weird issues early.
Making filters work well on mobile helps users shop easily and stay longer on your site. These small tips can make a big difference. A smooth mobile filter setup keeps visitors happy. It also helps boost sales.
Commonly Asked Questions
If you’re trying to get the most out of advanced product filters in WooCommerce, you’re not alone. Many users run into the same questions during setup and use. This quick FAQ section breaks things down in plain language to help you sort through any confusion and make your store easier to shop.
What Happens If I Don’t Use Any Filter Plugin?
In that case, shoppers have to manually search without a filter plugin. This means they’ll scroll through many products to find what they need. Without filters, shopping becomes slower and less fun for users. A plugin helps show only items that match what they’re looking for.
Can I Add Custom Filter Names?
Yes, you can change the names of filters to anything you like. If “Brand” doesn’t sound right, you can call it “Maker” or anything else. This helps you match the filters with your store’s style. Clear and custom names also make the filter easier to understand for shoppers.
Is It Possible to Show Filters Only on Specific Pages?
Yes, you can show filters only where you want them to appear. For example, you might want filters on your Shop page but not on your homepage. Most filter plugins let you pick where filters show using widgets or shortcodes. This gives you more control over your site’s design.
Can I Make Filters Work With Product Search?
Yes, filters can work along with the product search bar. Shoppers can search for a keyword and then use filters to narrow it down. This makes it easier to find the right product quickly. Many filter plugins are built to support both features working together.
Do Filters Work With Product Variations?
Yes, advanced filters can work with product variations like size or color. You just need to make sure the variations are set up properly in WooCommerce. Once done, the filters will show all the options for each product. This helps users find the exact version they want.
Are Filter Plugins Safe to Use on My Site?
Most filter plugins are safe if downloaded from trusted sources like WordPress.org. Always check the plugin’s reviews and last update date before using it. Keeping the plugin updated also helps avoid bugs and problems. If anything feels wrong, you can remove it anytime.
Will Filters Slow Down My Website?
Filters might slow down your site if they’re not set up right. But good plugins with Ajax help your site run faster by avoiding page reloads. You can also use a caching plugin to keep things smooth. Testing your store after adding filters is always a smart idea.
Can I Use Filters With Multiple Languages?
Yes, many filter plugins support multiple languages using translation plugins. This is helpful if your store serves users from different countries. You just need to connect your filters with a language plugin like WPML or Polylang. This makes your filters easy to understand in any language.
Do Filters Work With WooCommerce Categories and Tags?
Yes, filters can be used to sort products by categories and tags. This means shoppers can choose something like “Shoes” or “New Arrivals” easily. It makes browsing faster and keeps results more focused. Just make sure your products are properly tagged and categorized.
Bottom Line
Customers are able to find the products they are looking for quickly when filters work well in your WooCommerce store. A good layout with smooth filtering turns browsing into buying. Your store will look more organized and professional with good filters.
If you’re wondering how to implement advanced product filters in WooCommerce, the answer is simpler than it seems. The first step is to set up product attributes, assign them to items, install a filter plugin like Dynamic AJAX Product Filters, and place the filters on your shop page. Then you style them and adjust plugin settings to make sure everything works smoothly. These steps help make product searches faster and more fun.
Keep your theme, plugins, and product information updated, so your filters work on all devices. Keep your filters simple, clean, and easy to use. Good luck with your store, and here’s to making browsing and shopping easier!