Overview
Dynamic Ajax Product Filters are powerful tools that enhance your WooCommerce store’s user experience by allowing customers to filter products without page reloads. However, these filters rely heavily on proper CSS selectors to identify and target the correct HTML elements on your pages. When selectors are misconfigured, filters may not work as expected, leading to poor user experience and potential loss of sales.
This comprehensive guide provides detailed troubleshooting steps, debugging techniques, and configuration methods to ensure your Ajax product filters function flawlessly across your entire website. Whether you’re experiencing issues on a single page or across your entire site, this guide will help you identify and resolve selector-related problems efficiently.
Built-in Debugging Tools
WordPress Admin Bar Debug Menu
The plugin includes a dedicated debugging feature accessible through the WordPress admin bar:
- Location: Look for “Product Filter” in the WordPress top menu bar
- Real-time Monitoring: Any website issues are immediately displayed in this menu
- Error Notifications: Administrators receive popup notifications in the top-right corner when errors occur
This debugging system helps identify and resolve filtering issues quickly without manual troubleshooting.
Common Issues and Solutions
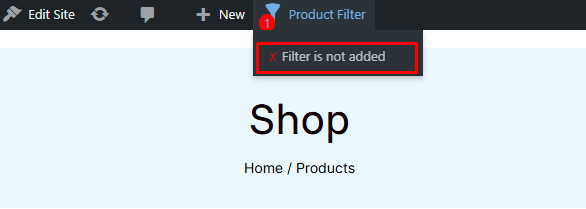
1. Filter Not Added Error

Issue: The filter widget or shortcode hasn’t been properly implemented on the page.
Detailed Description: This error occurs when you’re trying to use Ajax filtering functionality on a page that doesn’t have the filter component installed. The plugin cannot locate the filter interface elements, resulting in no filtering options being displayed to users. This is often the first issue encountered when setting up filters on new pages or after theme changes.
Common Scenarios:
- Setting up filters on a new product category page
- After switching themes or updating page templates
- When filters were removed accidentally during content updates
- On custom product pages or landing pages
Solution:
- Add the shortcode
plugincy_filtersto your page content - Alternatively, use the Dynamic Ajax Filter blocks or widgets through the WordPress editor
- Ensure the shortcode is placed in the correct location within your page layout
- Learn More: Complete guide to displaying filters
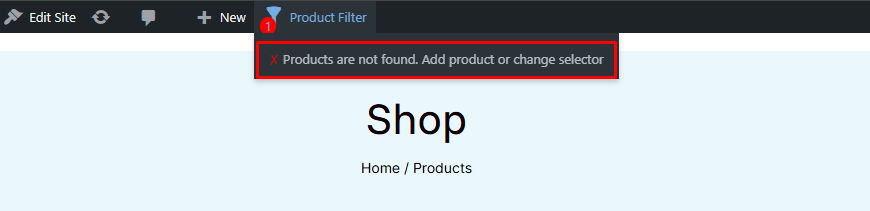
2. Products Not Found Error

This error indicates that the Ajax filter system cannot locate the product container on your page. The plugin uses CSS selectors to identify where products are displayed, and when these selectors don’t match your theme’s HTML structure, the filtering functionality fails. This can happen even when products are visible on the page, as the issue lies in the communication between the filter and the product display area.
Root Causes:
- No products available on the current page due to inventory or visibility settings
- Incorrect CSS selector targeting the wrong product container
- Theme changes that modified the product container structure
- Custom product layouts that don’t follow standard WooCommerce markup
- Conflicts with other plugins that modify product display
Impact on User Experience:
- Filters appear but don’t affect product display
- Users may see “No products found” messages incorrectly
- Product counts in filter options may be inaccurate
- Pagination may not work properly with filtered results
Solution: Update the product selector following the instructions in the Product Selector Configuration section below.
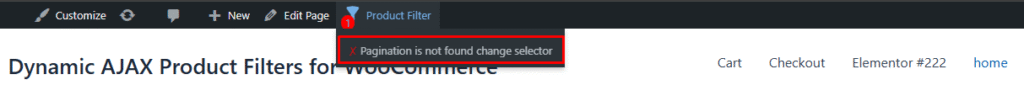
3. Pagination Not Found Error

This error occurs when the pagination system cannot integrate with the Ajax filtering functionality. Pagination is crucial for websites with large product catalogs, as it helps organize products into manageable pages. When the pagination selector is misconfigured, users may experience issues like being unable to navigate between pages of filtered results, or the pagination disappearing entirely when filters are applied.
Common Causes:
- Pagination not enabled in WooCommerce product shortcode parameters
- Insufficient products to trigger pagination (fewer products than the per-page limit)
- Incorrect pagination selector configuration due to theme customizations
- Conflicts between Ajax pagination and standard WordPress pagination
- Custom pagination implementations that don’t follow WooCommerce standards
Symptoms:
- Pagination buttons don’t respond to clicks when filters are active
- Page numbers disappear after applying filters
- Users get stuck on the first page of results
- Incorrect page counts or navigation links
Solution: Configure the pagination selector as outlined in the Pagination Selector Configuration section.
Product Selector Configuration
Global Product Selector Settings
When to Use Global Settings: If you think the problem is affecting your whole website and multiple pages are experiencing similar issues, configure product selectors site-wide through the admin panel. This approach ensures consistency across all pages and saves time when dealing with theme-wide selector changes.
Configure product selectors site-wide through the admin panel:
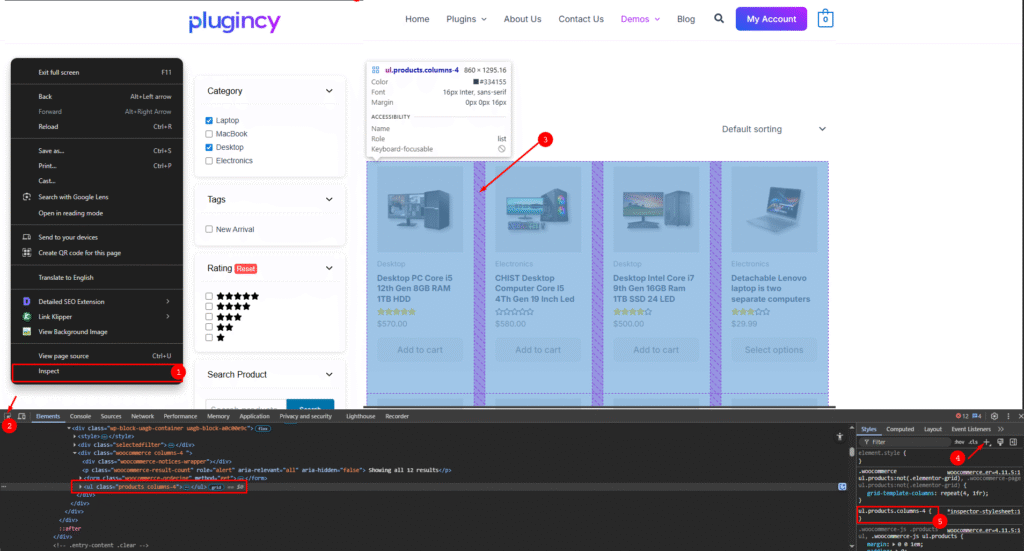
Step 1: Identify Your Product Container

- Navigate to any product page on your website
- Right-click on the product area and select “Inspect”
- Locate the main parent container that wraps all products
- Note the CSS class or ID (e.g.,
class="products"orid="product-grid")
Step 2: Update Global Settings
- Go to WordPress Admin → Product Filters → Advanced Settings
- Locate the Product Selector input field
- Replace the default value
ul.productswith your identified selector - Click Save Changes
Page-Specific Product Selector
Override global settings for individual pages:
For Block Editor Users
- Open the page editor
- Select the Dynamic Ajax Filter block
- In the block settings, find the Product Selector field
- Enter your custom selector
- Update or publish the page
For Elementor/Widget Users
- Navigate to the widget area
- Open the Dynamic Ajax Filter widget
- Modify the Product Selector value
- Save the widget settings
Pagination Selector Configuration
Global Pagination Settings
When to Use Global Settings: If you think the problem is affecting your whole website and pagination issues are occurring across multiple pages, configure pagination selectors through the admin panel. This is particularly useful after theme changes or when implementing site-wide pagination customizations.
Configure pagination selectors through the admin panel:
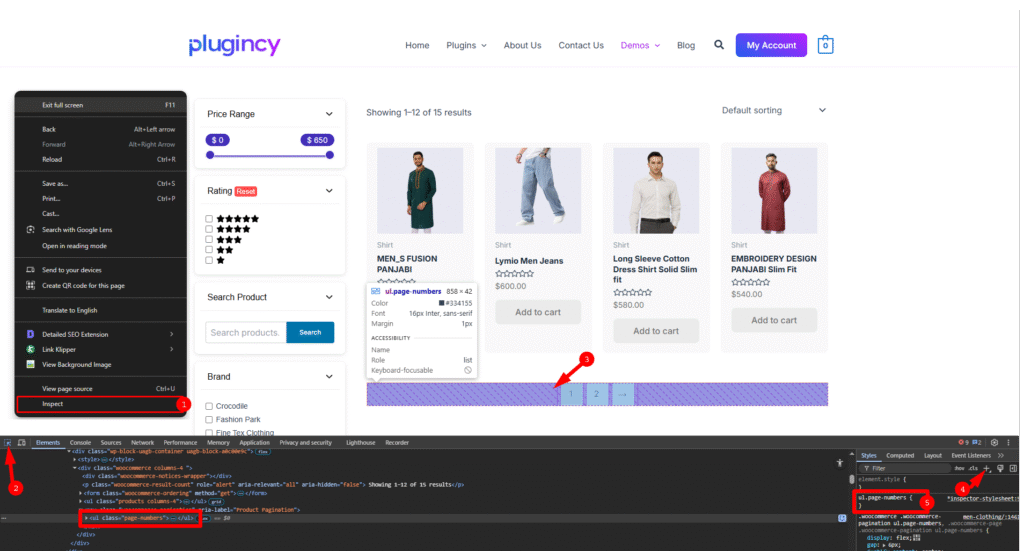
Step 1: Identify Pagination Container

- Navigate to a product page with pagination
- Right-click on the pagination area and inspect the element
- Identify the parent container and its CSS selector
Step 2: Update Settings
- Go to WordPress Admin → Product Filters → Advanced Settings
- Find the Pagination Selector input field
- Replace the default value
.woocommerce-pagination ul.page-numberswith your selector - Click Save Changes
Page-Specific Pagination Settings
Similar to product selectors, you can override pagination settings for individual pages through the block or widget editor.
Best Practices for CSS Selectors
Selector Guidelines
- Use specific selectors: Target the exact container to avoid conflicts
- Avoid overly generic selectors: Prevent affecting unintended elements
- Test thoroughly: Verify selectors work across different page templates
- Document changes: Keep track of custom selectors for future reference
Common Selector Patterns
- Class-based:
.products,.product-grid,.wc-products - ID-based:
#product-container,#main-products - Combined:
div.products,ul.products, ul.products-block-post-template
Troubleshooting Tips
Debug Process
- Check the admin bar: Look for error notifications
- Inspect elements: Use browser developer tools
- Test selectors: Verify CSS selectors target correct elements
- Check console: Look for JavaScript errors
- Clear cache: Ensure changes are properly loaded
Performance Optimization
- Use efficient CSS selectors
- Minimize DOM queries
- Test on different devices and browsers
- Monitor loading times
Support and Resources
For additional help:
- Review the complete documentation
- Check the built-in debugging tools
- Contact support for complex selector issues
Conclusion
Proper selector configuration is crucial for Dynamic Ajax Product Filters to function correctly. Use the built-in debugging tools, follow the step-by-step configuration guides, and implement best practices to ensure optimal performance across your WooCommerce store.