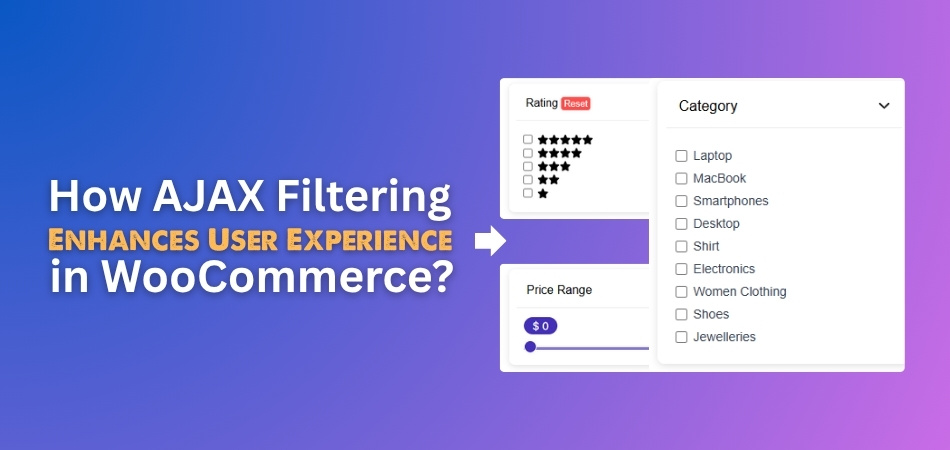
The way people shop online has been subtly altered by WooCommerce’s AJAX filtering. It makes browsing feel quicker and smoother by skipping those annoying full-page reloads. If you’ve ever felt like filters take too long or break the flow, you’re not alone—and you might be wondering how AJAX filtering enhances user experience in WooCommerce?
AJAX filtering enhances user experience by loading products instantly without refreshing pages. It offers smooth transitions, reduces wait time, and works well on mobile. Shoppers explore easily, find products faster, and enjoy a cleaner, faster shopping flow that increases satisfaction and conversions.
Curious about what makes AJAX filtering so effective? Do you want to learn how it solves common problems found in regular filters? Keep reading to find all the details about how this feature can improve your WooCommerce store and make shopping a breeze.
How AJAX Filtering Enhances User Experience in WooCommerce?
Browsing through online shops should feel smooth, not slow or annoying. But in many stores, filters make the page reload again and again. Want to know how things can be faster and simpler? Keep reading to find out.

Instant Filtering
If someone clicks a filter, such as size or color, the entire page usually reloads. That delay can be boring and time-wasting. But with AJAX filtering, only the product section changes—quickly and quietly. It’s way faster and feels much better to use. You don’t leave the page or lose your place. This simple change makes shopping feel smooth, almost like a conversation with the website.
Smooth Transitions
Instead of everything blinking or jumping around, AJAX filtering helps the page update nicely. Products show up or disappear softly, without shaking up the whole screen. It’s a cleaner look and helps people stay focused. When filters work smoothly, shoppers can try different options without feeling annoyed. One moment they’re looking at all T-shirts, and with one click, it shows only red ones—no delay, no mess, just quick results.
Less Waiting Time
Waiting for a page to reload again and again can really get on your nerves. If a shopper feels stuck or slowed down, they may leave the site altogether. But when filtering happens instantly, shopping becomes a lot more fun. There’s no need to stare at loading spinners or refresh buttons. This saves time and keeps people looking longer, which means they’re more likely to buy something in the end.
Easy to Explore
Trying out new filter combinations should be simple, not stressful. AJAX filtering helps people explore without any roadblocks. They can test different sizes, colors, or price ranges one after another without waiting. Let’s say someone wants to find red sneakers under $100 that are in stock—they can do all that quickly. For this kind of fast and easy setup, many store owners use tools like the WooCommerce AJAX product filter plugin to help.
Better Product Finding
Sometimes shoppers don’t even know what they’re looking for until they see it. That’s why fast filtering helps so much. When it’s easy to switch between filter choices, people often discover items they wouldn’t have found otherwise. They might start with jeans, then filter by size, then by price, and suddenly they see the perfect pair. The quicker they get results, the more fun it is to search.
Mobile-Friendly Features
People often shop on their phones, and that can be tricky with slow pages or small screens. With AJAX filtering, mobile sites feel just as smooth as desktop versions. Filters can slide in from the side or show up clearly on small screens. This helps users tap around easily without waiting or getting confused. It keeps everything quick and simple, even on slow internet.
Better User Experience
Shoppers are happier when the site works fast and feels simple. AJAX filtering removes the extra steps that make online shopping frustrating. Without full page reloads or delays, people can enjoy scrolling, filtering, and buying without thinking too hard. The website feels smarter and easier to use. When everything clicks smoothly, users stay longer and feel more comfortable, which often leads to more sales.
Making a WooCommerce store smooth and fast keeps shoppers happy. Users benefit from AJAX filtering because it cuts down delays and gives them faster results. When people find what they want faster, they’re more likely to stay longer. In the end, better filtering means better chances of making a sale.
Comparing User Experience: AJAX Filtering vs. Standard WooCommerce Filters
Choosing the right type of filtering can make a big difference in how people shop on your site. AJAX filtering and standard filters may look similar, but they work very differently behind the scenes. Here’s a quick comparison to see which one gives a smoother and more enjoyable shopping experience.
| Feature | AJAX Filtering | Standard WooCommerce Filters |
| Page Reloads | No full page reloads; updates the product area only | Full page reload with every filter change |
| Speed | Instant updates | Slower due to full page load |
| Browsing Flow | Smooth and continuous | Often interrupted by loading time |
| User Engagement | Higher—users interact more with filters | Lower—users may avoid using too many filters |
| Frustration Level | Low—fewer delays and a smoother experience | High—repeated waits and screen refreshes |
| Mobile Experience | More responsive and user-friendly | Can be clunky or slow on smaller screens |
| Product Discovery | Easier to explore different combinations | Limited by slower loading and reload fatigue |
| Conversion Potential | Higher—better engagement and satisfaction | Lower—more chances of bounce or abandonment |
As you can see, AJAX filtering clearly offers a faster and more user-friendly experience. It helps shoppers stay longer, explore more, and enjoy the process. For stores that want better results, switching to AJAX is a smart move.
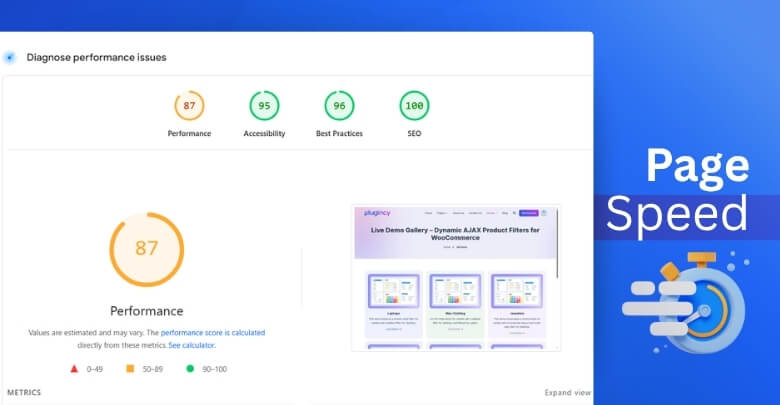
Why Speed Matters in WooCommerce Product Filtering?
Speed plays a big role in how people shop online. No one likes waiting too long just to see a few product changes. When filters work fast, the whole shopping process feels smooth. Let’s look at why that speed really matters.

Keeps Attention Strong
People feel more in control when a website responds quickly. They can click on a filter and see the results change almost right away. This quick action keeps their attention on the products and not on a loading screen. If a site takes too long, many people just leave without even browsing more. That’s why fast filtering helps keep users focused and more willing to keep clicking.
Stops Annoying Delays
Delays can turn a simple task like choosing a color or price into a headache. No one likes waiting again and again after each click. If users get annoyed, they’re more likely to give up and visit another store. That’s why many online shops use AJAX filtering. It doesn’t reload the whole page, so it feels quicker and smoother from start to finish.
Helps Find Products Faster
Quick filters make it easier to try out different choices. Let’s say someone wants a black shirt under $30 that’s also in stock. Without fast filters, they’d have to wait after every step. But when the filters respond instantly, they can quickly mix and match options to find what they want. This makes shopping feel more fun and less like a task.
Lowers Bounce Rates
Slow-loading filters can frustrate users and lead to higher bounce rates. People don’t want to sit around waiting for the screen to refresh again and again. That’s why many stores now count on the speed advantage of AJAX filters in WooCommerce to keep things moving. Since the products update instantly without a full page reload, users stay longer and browse more without feeling stuck.
Boosts Overall Experience
Quick filters make the site feel smarter and easier to use. Shoppers enjoy how quickly they can look through items, try different filters, and compare products. Everything flows better, and they don’t have to stop and wait between steps. This fast, smooth experience often makes them feel better about the store, and that can lead to more sales without any extra push.
Speed might seem like a small thing, but it makes a big difference in how people shop online. Fast filters create smoother browsing and happier shoppers. With fewer delays, users stay longer and buy more. That’s why speed always wins.
How to Measure User Experience Improvements After Adding AJAX Filters?
Making your website faster is great, but how do you know it worked? After adding AJAX filters, it’s important to see if people are actually enjoying the changes. Are they staying longer? Are they clicking more? Let’s look at a few easy ways to find out what’s really happening.

Google Analytics
After adding AJAX filters, it’s smart to check how users move around. Google Analytics helps you see if people are spending more time on your site. You can also track if they’re viewing more products or reaching checkout more often. If bounce rates go down, it means users are staying longer. You can also compare new numbers with older ones. That way, you’ll know if things have improved clearly.
Session Recordings
Some tools let you watch real screen recordings of your visitors. You’ll see how people click around, scroll, and interact with your site. If they look more active and less stuck, that’s a good sign. After AJAX filters are added, these recordings can show smoother and faster movements. They help you understand user behavior in a very real way. Watching just a few sessions can show big changes.
Heatmaps
With a heatmap, you can see where people click the most. It uses colors to show active areas and cold zones on your site. After adding AJAX filters, check if more clicks are happening in the product area. That usually means users are finding what they want faster. More clicks in filter sections also show interest. It’s a quick way to spot what’s working and what’s not.
User Flow Reports
These reports show you the exact path visitors take on your site. You can see where they start, what pages they go to next, and when they leave. If users now visit more product pages after filtering, that’s a great sign. AJAX filters should help them stay longer and explore more. The smoother the path, the better the experience. These reports make that easy to understand.
Conversion Rate Tracking
Once AJAX filters are live, check if more users are completing purchases. If your sales or add-to-cart clicks go up, that’s real progress. Faster filtering often means people find what they want quicker. You can track all this using simple tools that show results clearly. It’s one of the best ways to know if your change helped. A better filter usually means a better shopping outcome.
Checking results after changes helps you know what’s working well. With the right tools, it’s easy to see how users behave. Faster filters should make shopping smoother and more fun for everyone. Keep tracking, and you’ll keep improving your site each time.
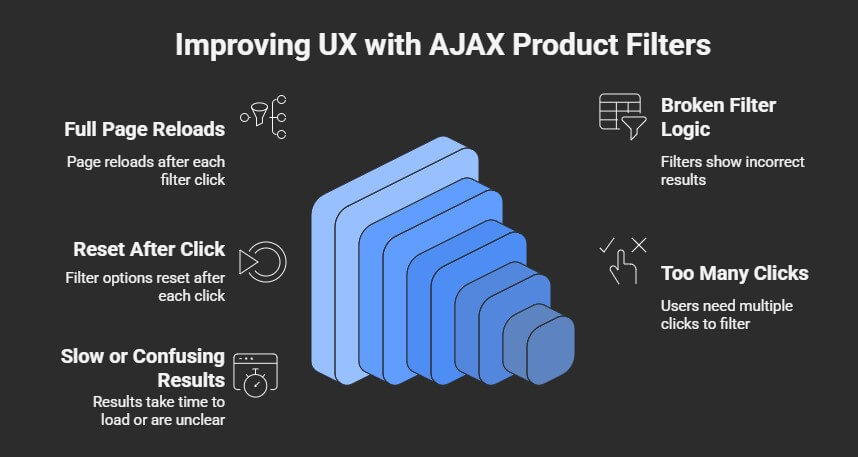
Common UX Mistakes in WooCommerce Filtering and How AJAX Solves Them
Filters should make online shopping easier, not harder. But sometimes they cause more trouble than help, especially when they reload pages or give weird results. These little problems can annoy users quickly. Let’s look at what often goes wrong—and how AJAX fixes it.

Full Page Reloads
Many filters reload the whole page after every small change. This slows everything down and breaks the shopping flow. People might click on a size or color and then wait again and again. That delay gets tiring, and some users just leave the site. AJAX solves this by only updating the product area. The rest of the page stays the same, which feels much smoother and quicker.
Broken Filter Logic
Some filters show results that make no sense, like showing “out of stock” items after selecting “in stock.” This happens when the filter doesn’t work properly with the product data. It confuses users and wastes their time. AJAX filtering is smarter and can adjust results based on real-time info. This helps shoppers see only what they want without weird mix-ups or surprises on the screen.
Reset After Click
Filters in some stores reset everything after one click or change. That means you pick a brand, then a color, and the first one disappears. It makes users repeat the steps again and again. This kind of problem gets really annoying fast. When AJAX filters are set up right, they let users stack filter options easily. That means no resets and a more relaxed shopping feel.
Too Many Clicks
Sometimes filters are hidden behind too many steps or menus. Shoppers have to dig around just to find a basic option. That extra clicking can wear people out before they even see a product. AJAX filters usually show up clearly and work quickly with one tap. They reduce effort and help people stay focused on finding something they like, which helps in improving user engagement with filters without making it feel like work.
Slow or Confusing Results
If it takes too long for new results to appear, users might think the site is broken. Or they might wonder if their filter even worked. AJAX makes it easy to give fast, clear feedback right away. As soon as a filter is clicked, new products appear instantly. This instant response builds trust and makes people feel like the site actually listens to what they want.
Fixing common filter problems can make your store feel way better. With AJAX, things move faster and feel smoother with fewer clicks. Users can shop without getting annoyed or confused by broken filters. In the end, that means happier shoppers and better results.
Frequently Asked Questions
You’ve learned how AJAX filtering makes online shopping better and faster. But you might still have a few questions about how it all works or how it helps WooCommerce stores. Below are some common questions people ask. These answers will help clear things up in a simple and easy way.
Does AJAX Filtering Work With All WooCommerce Themes?
Most modern WooCommerce themes support AJAX filtering, but not every theme does. If your theme is outdated or poorly coded, it might not work properly. It’s always best to check if the theme supports dynamic content loading. Using a good-quality theme helps make AJAX filters work better and smoother.
Can I Add AJAX Filters Without Coding?
Yes, you can add AJAX filters without writing any code. There are many ready-made plugins that do the job for you. These plugins usually come with easy settings and setup guides. This way, even beginners can add filters to their WooCommerce store.
Do AJAX Filters Slow Down My Website?
No, AJAX filters are made to speed things up, not slow them down. Since they only reload a small part of the page, your site runs faster. You don’t have to reload everything, which saves time and server power. In fact, they help your website feel lighter and quicker.
Are AJAX Filters Safe to Use?
Yes, AJAX filters are safe when used with trusted plugins and themes. Good plugins are made with secure code and updated regularly. Always download from known sources like the WordPress plugin directory. Keeping everything updated also helps protect your site.
Can I Use AJAX Filters on Category Pages?
Yes, you can use AJAX filters on category pages in WooCommerce. This makes it easy for users to sort products without leaving the page. They can choose size, color, or price right there. The products update instantly without reloading the whole screen.
Do AJAX Filters Work With Variable Products?
Yes, AJAX filters work well with variable products like shirts with different sizes or colors. The filters let users pick specific options and see matching products instantly. It helps people find the exact variation they want more quickly. This makes shopping much easier and less confusing.
Is It Hard to Set Up AJAX Filters?
No, setting them up is usually very easy with the help of plugins. Most plugins come with step-by-step instructions you can follow. You just install, adjust the settings, and they’re ready to go. You don’t need to be a tech expert to get it working.
Do AJAX Filters Work on Mobile Devices?
Yes, AJAX filters work smoothly on mobile phones and tablets. They are often made to be mobile-friendly with touch-ready buttons and sliding panels. This makes filtering simple, even on small screens. Shoppers can quickly pick their options and see fast results.
Can AJAX Filters Help With SEO?
AJAX filters don’t hurt SEO, and many plugins are built to support it. Some even create special URLs so search engines can read the filtered content. This helps your filtered pages show up in search results. You just have to choose a plugin that’s SEO-friendly.
What Happens If AJAX Filters Stop Working?
If your AJAX filters stop working, it’s usually a plugin or theme conflict. You can try deactivating other plugins or switching themes to check. Most of the time, it’s a small setting that needs fixing. Using support forums or plugin help sections can solve the problem quickly.
End Note
Online shopping should feel smooth, fast, and fun—and that’s where AJAX filtering helps a lot. Instead of slow page reloads and confusing filter resets, shoppers get instant results with fewer clicks. This keeps people happy and more likely to keep exploring your store.
To answer how AJAX filtering enhances user experience in WooCommerce, it removes delays, gives faster feedback, and allows smooth product browsing. Users get to apply filters without losing their place, helping them explore more products easily and stay on the site longer. That creates a better shopping experience from start to finish.
If you’re thinking of improving your store, try adding AJAX filters with a trusted plugin. Keep your filters simple, fast, and mobile-friendly. Always test changes to see what works best. Good luck with your store—hope you build a smooth and shopper-friendly WooCommerce site!
