A Popup Checkout Form in WooCommerce can change how people shop on your website, making everything faster and simpler. It gives customers a smooth buying experience without sending them to a new page. If you are an online-based store owner and have wondered or are thinking about how to add a popup checkout form in WooCommerce, you are not alone.
The best way to add a Popup Checkout Form in WooCommerce is by using a plugin like One Page Quick Checkout for WooCommerce. First, install the plugin from your WordPress dashboard or upload it manually. Then, activate it and set the checkout method to Popup Checkout under Onpage Checkout settings. You can customize the form by selecting Checkout Form Manage and saving your changes.
Do you want to know more about how to set up and personalize your Popup Checkout Form in WooCommerce? If yes, then keep reading, because you will find all the important information you need right here in this article.
How to Add a Popup Checkout Form in WooCommerce?
The most effective way to add a popup checkout form in WooCommerce is to use a plugin. With it, you can save time, avoid complex coding, and customize the style and behavior of your website. One such plugin that stands out for its versatility is One Page Quick Checkout for WooCommerce. It supports popup checkout and offers different options for customization. If you’re looking for a simple way to enhance your store, quick checkout for WooCommerce is a great place to start. Below is the full process of adding a popup checkout form in WooCommerce:

Step 1: Install the Plugin
Free Version
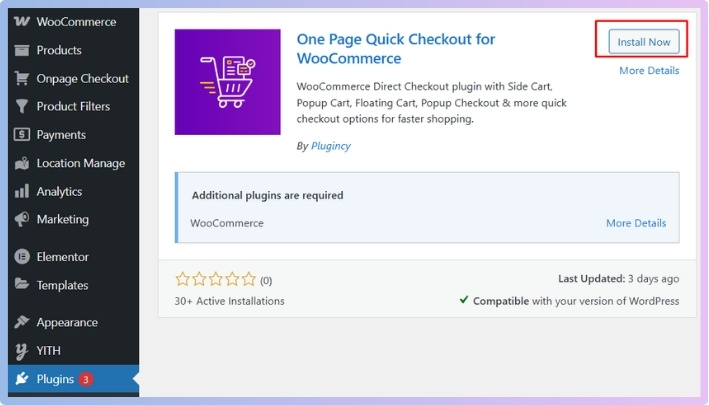
- Go to your WordPress Dashboard > Plugins > Add New
- Search for: One Page Quick Checkout for WooCommerce
- Click Install Now and then Activate

PRO Version
- Purchase the PRO plugin from the official website.
- Download the ZIP file from the email you received.
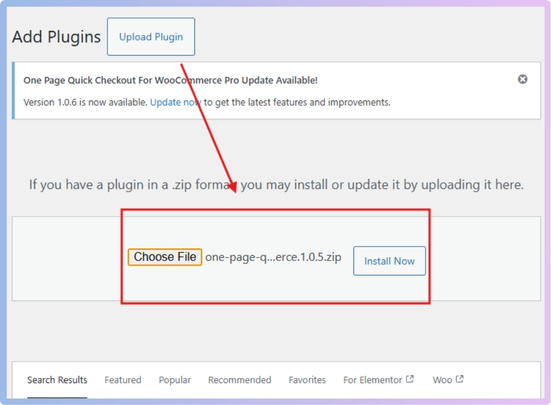
- Go to WordPress Dashboard > Plugins > Add New > Upload Plugin

- Upload the ZIP file, click Install Now, then Activate
- Enter the License Key under One Page Quick Checkout settings.
Manual Plugin Installation Using FTP
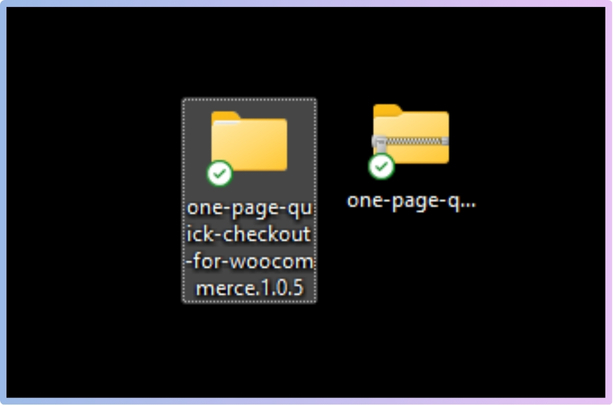
- Download the ZIP file
- Extract the ZIP file.

- Upload the extracted folder to /wp-content/plugins/ using FTP.
- Go to Plugins in the WP admin and click Activate.
With the plugin installed, you can now add a pop-up checkout form. To do so, follow the next guide.
Step 2: Configure Popup Checkout
You can set Popup Checkout for both the Add to Cart button click and the direct checkout click.
- Log in to your WordPress admin dashboard.
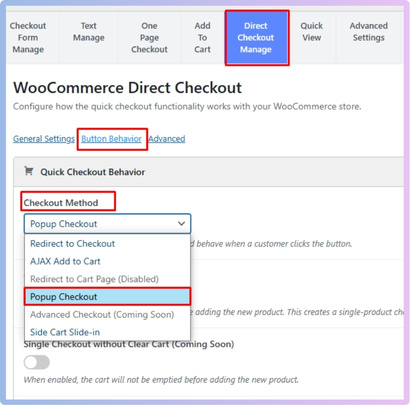
- Go to Onpage Checkout.
- Select Add to Cart or Quick/Direct Checkout.
- Set the checkout method to Popup Checkout and save changes.

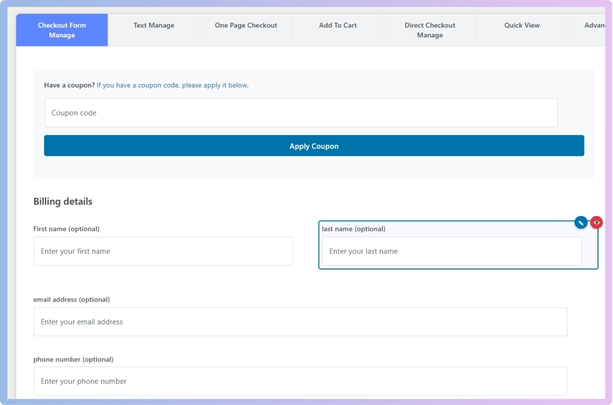
Step 3: Customize the Popup Checkout Form
You can able to customize your popup checkout form after adding it to WooCommerce. Below is the full process of customization:
- Go to Onpage Checkout.
- Select Checkout Form Manage
- Customize the checkout form and save changes.

That’s all you need to get started with adding a popup checkout form in WooCommerce. Try it out today and see how it makes a big difference.
Why Should You Use a Popup Checkout Form?
Many online stores today look for ways to make shopping faster and easier for customers. Popup checkout is one of those smart tools that helps do just that. If you’re still unsure about it, keep reading to learn why it’s worth trying.
Faster shopping process
A regular checkout often takes a few extra steps and page loads. But with popup checkout, everything appears on the same screen, making things quicker. Customers don’t have to wait or go through several pages to place an order. This speed helps keep them interested. People usually like shopping that doesn’t waste their time, and that’s where popup checkout becomes a helpful choice.
Fewer chances to leave
It’s common for people to leave a site without buying anything when the checkout process feels too long. A popup checkout removes that problem by showing the form instantly. This helps the customer stay focused on finishing the order. They don’t feel distracted or bored by waiting for a new page. It’s a simple way to keep more buyers on your site.
Better on small screens
Many people shop using their phones now. Long checkout pages can be hard to handle on small screens. Popup checkout fits everything in a small space, without making it feel tight or confusing. It gives mobile users a clean and smooth way to buy. This means they’re more likely to complete their purchase without trouble.
Easy to set up
Some store owners worry that changing the checkout might be too hard. But setting up a popup checkout is actually quite simple with the right plugin. You don’t need to know coding or do anything advanced. Just a few clicks in your dashboard and you’re good to go. It’s made for people who want quick results without extra effort.
Helps keep focus
Switching between pages can make people lose interest, but keeping everything in one place helps shoppers stay focused. That’s why many store owners look for simple ways to improve the checkout experience. When they start exploring small upgrades, the benefits of using a popup checkout form in WooCommerce often stand out as a clear reason many choose it over the traditional method.
Looks more modern
A popup form looks cleaner than loading a new page every time. It gives your website a fresh and updated feel. Shoppers notice these small things, even if they don’t say it. When your checkout looks modern, people often trust your site more. This simple change can help you stand out from others.
Popup Checkout vs Regular Checkout in WooCommerce- Which is Better in WooCommerce?
When setting up an online store, choosing the right checkout style matters. Both popup and regular checkout offer different experiences for your customers. Here’s a clear comparison to help you decide which one fits your store better.
| Aspect | Popup Checkout | Regular Checkout |
| Speed | Loads instantly without changing pages, making checkout faster. | Requires loading a new page, which may slow down the process. |
| User Experience | Smooth and modern look that keeps the customer focused on one screen. | Traditional flow with more steps and page loads. |
| Mobile Friendliness | More compact and easier to use on mobile devices. | It can feel long and clunky on small screens. |
| Setup Difficulty | Needs a plugin, but usually easy to set up with basic steps. | Comes by default with WooCommerce, no extra setup needed. |
| Design Control | Most popup plugins offer design options like colors, font, and layout. | Limited design control unless using extra tools or themes. |
| Distraction Level | Keeps users from leaving the page, reducing distractions during checkout. | Switching pages may distract or lose customers mid-checkout. |
| Conversion Rate Impact | Often leads to higher conversions due to a quick and easy flow. | May result in lower conversions if the process feels slow or confusing. |
| Security Features | Supports the same security measures when set up correctly through plugins. | Secure by default using WooCommerce’s standard checkout structure. |
| Plugin Dependency | Requires a plugin like One Page Quick Checkout for WooCommerce. | Doesn’t need extra plugins to work. |
| Customization | Allows better customization for layout and form fields. | Needs coding or page builders to fully customize. |
Does WooCommerce Support Popup Checkout by Default?
No, WooCommerce does not support popup checkout by default in its standard setup or out-of-the-box installation. You only get the basic checkout page that opens in a new tab or reloads the current page. If you’re expecting a popup-style checkout automatically, it won’t be available unless you add something extra.
This extra feature usually comes through plugins made to enhance your store’s checkout process and layout. These tools allow you to change how the checkout works without editing code. Some plugins offer popup checkout along with other helpful settings that improve how your customers buy from your site.
To get popup checkout, you need to install a plugin that offers this feature directly inside your WooCommerce setup. Once the plugin is added, you can turn on popup checkout with just a few clicks. It makes the buying process smoother and more user-friendly, especially on mobile devices.
What Should I Do After Setting Up the Popup Checkout in WooCommerce?
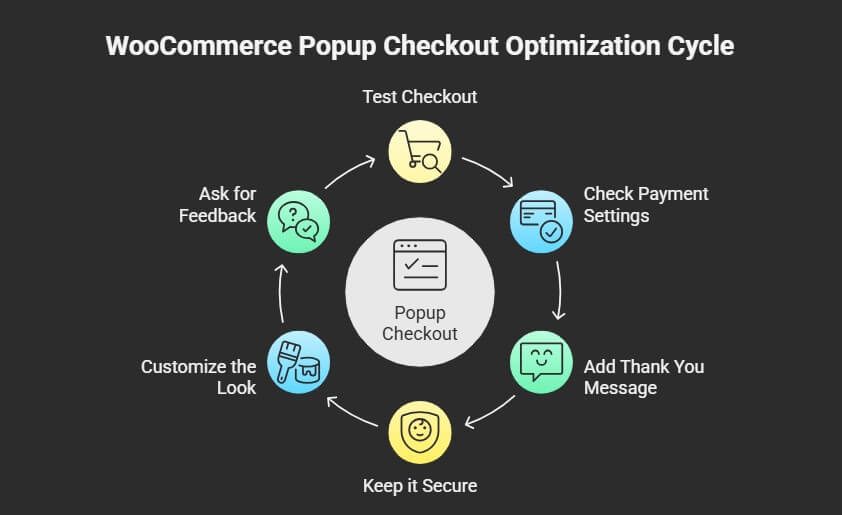
Setting up the popup checkout is a good step, but there are still a few things you can do to improve it further. Small changes after setup can make your store work better and feel safer for users. If you’re wondering what comes next, keep reading to get the most out of your popup checkout.

Test the checkout
Once you finish setting it up, go through the checkout like a customer would. Try adding a product to the cart and completing a full test order. This helps you find small issues, like slow loading or broken steps. Fixing those early will avoid confusion later. Always check on both mobile and desktop to make sure it works well everywhere.
Check payment settings
Make sure all payment methods are working smoothly with the popup checkout. Sometimes, settings may not match well after adding a new plugin. Go to the payment section and double-check if each one works during testing. Try using test payment options to be safe. Don’t skip this step—it saves you from problems when real customers arrive.
Add a thank you message
After customers finish their order, a short thank you message makes a big difference. It shows that you care and keeps your store looking nice. You can set this message inside your WooCommerce or plugin settings. Use friendly words and keep it short and clear. This step helps build trust and makes the experience better.
Keep it secure
Once everything is working well, it’s time to think about protecting your site from fake activity. After setting everything up, it’s wise to enable CAPTCHA on WooCommerce One Page Checkout page to protect your site from unwanted spam and fake entries. This small step can keep your site safe and your data clean.
Customize the look
Making the popup checkout match your site style is a good idea. You can change the colors, fonts, and even the button shape. A checkout that looks like the rest of your site feels more natural to buyers. Most plugins allow easy design edits in their settings. Keep it simple and clear so customers can move fast.
Ask for feedback
After everything is ready, you can ask a few people to try the checkout. Friends, team members, or past buyers can test it for you. Their feedback might show you things you missed. This helps make the process smoother for future users. A fresh pair of eyes always helps.
Tips to Boost Sales With Popup Checkout Form
Popup checkout forms do more than just speed up the process—they can also help increase your store’s overall sales. A few smart changes and tricks can make the popup checkout even more effective. Below are some practical tips you can apply right away.
- Show Limited-Time Deals: Add countdown offers inside the popup to create urgency. This pushes shoppers to buy faster before the deal runs out.
- Use Trust Signals: Display badges like “Secure Checkout” or payment logos to build trust. These small visuals help people feel safe buying from you.
- Offer Free Shipping: Mention “Free Shipping” clearly within the popup checkout area. This encourages people to complete the purchase without thinking twice.
- Keep the Layout Clean: Avoid clutter and remove any extra fields from the form. A neat, simple layout helps users focus on placing the order.
- Enable Guest Checkout: Let customers check out without making an account. This removes delays and gets them to the finish line faster.
- Add Product Images: Show small images of the items in the popup. This reminds buyers what they’re getting and makes the checkout feel real.
- Auto-fill Customer Data: Use saved info to fill in fields like name or email automatically. This makes the process smooth and reduces typing errors.
- Highlight Return Policy: Include a short note about easy returns below the total price. It gives shoppers more confidence to go ahead with the order.
Frequently Asked Questions
If you’re thinking about adding a popup checkout form to your WooCommerce store, you might still have a few questions. Here, you’ll find quick answers to some common concerns store owners have after the setup. These FAQs cover extra details and helpful tips not already discussed in the main article.
What Is the Purpose of a Popup Checkout Plugin?
A popup checkout plugin allows you to keep users on the same page while they complete their purchase. This helps reduce friction in the buying process. Instead of redirecting customers to a new page, the plugin makes the form appear instantly. This creates a smoother and quicker experience for shoppers.
How Does Popup Checkout Affect User Buying Behavior?
Popup checkout keeps users focused by removing unnecessary page changes. It reduces distractions, helps buyers finish their purchase quickly, and creates a smoother flow. This type of checkout encourages quicker decisions, which often leads to better conversion rates on your store.
Does Popup Checkout Work With Multiple Languages?
Yes, most popular popup checkout plugins are translation-ready or work well with language plugins like WPML or Loco Translate. This lets you serve customers in different languages without problems. Just make sure your plugin supports your language plugin of choice. Testing is always a good idea before launching.
Which Customers Benefit Most from Popup Checkout?
Customers who shop quickly or on mobile devices benefit most. Popup checkout is great for busy buyers who want a simple process. It also helps first-time visitors by keeping everything on one page, making the experience more user-friendly and less confusing.
What If the Popup Doesn’t Show on Certain Devices?
Check your plugin’s responsive settings and test on multiple screen sizes. Some plugins allow separate behavior settings for mobile and desktop. Make sure the JavaScript isn’t blocked by other scripts. Debugging tools or browser dev tools can help find the issue.
What Custom Fields Should I Avoid in Popup Checkout?
Avoid adding too many fields that slow down checkout. Stick to essentials like name, email, and address. Optional fields can confuse or delay users, especially on mobile. Keep the form as short as possible to keep buyers moving forward.
Bottom Line
Popup checkout forms are more than just a trend—they’re a smart move for anyone running an online store. They help speed up the buying process and keep customers from clicking away. A quick, smooth checkout experience often leads to happier buyers and more completed orders.
If you’ve been wondering how to add a popup checkout form in WooCommerce, you now have everything you need. With the right plugin, setup is simple, and you don’t need to touch any complicated code. Just a few steps, and your store can feel faster, cleaner, and more modern.
Small changes like this can have a big impact. Try it for yourself and see how your store performs with popup checkout in place. This will benefit your customers as well as your sales.