AJAX product filters are used in many online stores to make shopping faster and smoother. They show results right away without reloading the page, which saves time and keeps users happy. If you’re running a WooCommerce site with many items, you might already be thinking about how to choose the right AJAX product filter for your WooCommerce store.
Choose the right AJAX product filter by matching it to your products, ensuring it’s fast, mobile-friendly, easy to use, and works with your theme. Look for real-time updates, simple setup, and clean design to improve the shopping experience and reduce page reloads.
You’re probably curious if your store really needs this kind of filter or which one works best. This article has all the answers you need in simple steps. Keep reading, and you’ll find every detail to help you choose the best filter easily.
How to Choose the Right AJAX Product Filter for Your WooCommerce Store?
Choosing the right product filter for your store can be confusing sometimes. Filters help shoppers quickly find what they’re looking for without wasting time. A smart filter can make your store feel simple and easy to use. Let’s look at some helpful tips to choose the best one for your store.

Know Your Products
Every store sells different types of products that need different filter options. If you sell clothes, filters like size, color, or brand work best. But for gadgets, filters like storage, price, or screen size are more useful. The key is matching the filter to your product type correctly. When filters fit your items well, shoppers can find products quickly. This makes their shopping experience better and your store more useful.
Focus on Speed
Website speed is super important because slow pages make visitors leave quickly. Filters that reload the page take longer and can annoy your customers. AJAX filters are useful because they update results without refreshing everything again. Many stores use the WooCommerce AJAX product filter plugin to keep things fast and simple. These filters help people find items quickly without slowing down your website. Fast filters keep visitors happy and make shopping smoother.
Keep It Simple
Sometimes, less is more when it comes to product filters. Filters should be easy to see and use without feeling confusing or messy. Use checkboxes, sliders, or dropdowns that don’t take up too much space. Avoid using too many filter options that might overwhelm your visitors. A clean design helps people focus on finding what they want. Simple filters make everything easier and more enjoyable for your customers.
Mobile Friendly
People often shop on their phones, so mobile-friendly filters are very important. Filters must be easy to tap, scroll, and close on small screens. If a filter takes over the whole phone screen, users might get annoyed. Mobile filters should slide from the side or drop down nicely. Always test your filters on phones and tablets before using them. Good mobile filters help customers shop without any trouble on any device.
Real-Time Results
Visitors enjoy it when they can see results right after choosing filters. They should not need to click a button or wait for a new page. Filters with real-time results make shopping faster and easier for everyone. When people don’t have to wait, they’re more likely to keep browsing. It also helps them change filters quickly without any delay. Real-time filters save time and keep users interested in your products.
Easy to Set Up
Setting up filters shouldn’t be hard or take too much time. Look for a plugin that is easy to install and use without coding. Some plugins have simple tools like drag-and-drop to make it faster. If the setup feels confusing, you might not want to use it at all. A simple setup helps you focus on other important parts of your store. Choose a filter that saves time and still works really well.
Works with Your Theme
Your filter must match your theme, so your store looks clean and nice. Filters that break the layout or look strange will confuse your visitors. Before choosing one, test how the filter works with your current theme. Try using demo versions or read reviews to avoid surprises later. A good filter fits smoothly with your store’s design. Matching the style makes your site look more professional and easier to use.
A good filter helps people find what they need without wasting time. Make sure it looks nice and works well with your store design. Always test filters before using them so they don’t cause problems later. A smart choice now can help your store grow and work better.
How to Compare Free vs. Premium AJAX Filter Plugins?
If you are looking to integrate an AJAX filter into your website, choosing a free or premium option can have a significant impact on its performance, usability, and scalability. Below is a comparison that highlights the key differences to help you make an informed decision based on your project’s needs and resources.
| Criteria | Free AJAX Filter Plugins | Premium AJAX Filter Plugins |
| Cost | No cost, suitable for limited budgets | Requires payment (one-time or subscription-based) |
| Support | Limited or community-based support | Dedicated, professional support from developers |
| Updates | May receive infrequent or delayed updates | Regular updates with better alignment to platform changes |
| Features | Basic filtering options with limited functionality | Advanced features like multi-level filters, AJAX pagination, and integrations |
| Customization | Limited flexibility; may require manual coding for custom features | More built-in settings and developer-friendly customization options |
| Scalability | May struggle with large product catalogs or complex use cases | Designed for performance and scalability on larger sites |
| Security | Varies by developer; may lack consistent maintenance | Actively maintained with better security standards |
| Compatibility | Potential conflicts with other plugins or themes | Broad compatibility testing ensures smoother integration |
| Documentation | Often limited or outdated documentation | Comprehensive guides, tutorials, and support materials |
| User Experience | Basic user interface, fewer enhancements | Polished design with better usability and experience |
Free plugins are often a great starting point for simple projects or small budgets, but they may come with limitations in features and support. Premium plugins, while requiring an investment, usually offer greater flexibility, better performance, and ongoing developer support, making them ideal for professional or large-scale websites. Consider your site’s long-term goals when deciding which type best fits your needs.
Best Way to Verify Your WooCommerce Theme is Compatible With AJAX Filters?
When shopping online, we all like quick and smooth product filters. AJAX filters help products show up instantly without reloading the page. But not all WooCommerce themes support this feature properly. That’s why it’s important to test and check if your theme does. Here is how you can do it:

Add a Filter Plugin
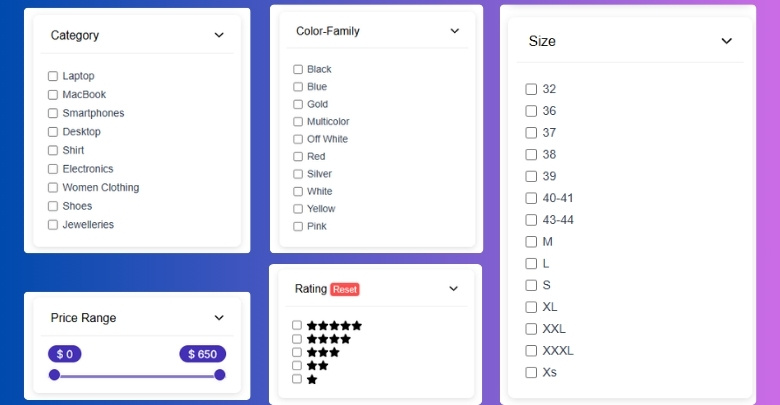
To begin testing, install an AJAX filter plugin from the WordPress plugin store. A popular one, like “Dynamic AJAX Product Filters,” can be easily found and used. Once you activate it, it adds filter options to your product pages. These include price, color, size, category, and other product features. You don’t need coding to do this, which makes it very simple. Now that the plugin is ready, you can move on to testing.
Look for Filter Options
After setting up the plugin, go to your shop or product listing page. Carefully check if the filter options are showing on the page sidebar. If nothing appears, then the theme might not support AJAX filters. Sometimes, the filters are hidden due to layout issues or missing hooks. Make sure your theme layout includes the widget area for filters. If everything is in place, you’ll see filters ready to use.
Test Filter Functions
Click on different filters like price range, product size, or category names. If the products change without the page refreshing, then AJAX is working. But if the page reloads every time, then it’s not using AJAX. The main goal is to see smooth changes without delay. This is how you know your theme supports these filters well. Always test a few filters, not just one, for better results.
Check for Console Errors
Open your browser’s inspect tool and go to the console tab section. Try using the filters while watching if any red error messages appear. These errors can tell you if something is breaking the AJAX functions. No errors mean the filter is likely working as expected. If you see errors, your theme or plugin might have issues. Fixing those errors may need help from theme support or a developer.
Switch to Default Theme
To double-check everything, try changing your theme to “Storefront.” This is WooCommerce’s free official theme and supports AJAX filters perfectly. If filters work on Storefront but not on your original theme, that’s clear proof. It shows your original theme might not be fully ready for AJAX filters. You can then decide to update your theme or choose a new one. This test helps you be sure about the problem.
These steps make it easier to know if your theme supports AJAX. If something doesn’t work, try testing on a different theme. You don’t need to be an expert to do these simple checks. Always test fully before making big theme changes or updates.
What Kind of Store Needs AJAX Filtering the Most?
Some online stores have just a few products, while others offer thousands. When there are too many choices, finding the right item can take time. A smart filter can make this job much easier and quicker. Let’s find out which kind of stores need AJAX filtering the most.

Large Product Catalogs
Stores with hundreds or thousands of items can feel crowded to visitors. Searching through everything without filters can be frustrating and slow. When there’s a wide range of styles, sizes, or categories, filters help narrow things down fast. It makes the shopping experience smoother and less stressful. If your shop has a large catalog or frequent inventory updates, choosing the right AJAX filter for a WooCommerce store can drastically improve product discoverability and customer experience.
Clothing and Fashion
Fashion stores usually have products with many filter options, like size, color, and brand. Without good filters, shoppers might get tired of scrolling through everything. AJAX filters are helpful here because they load results quickly without refreshing the page. This keeps users interested and encourages them to explore more. With quick changes and many items, fashion stores really benefit from smart, fast filters that are easy to use.
Tech and Electronics
Electronics stores often carry lots of product types and technical details. People may want to search by storage, screen size, price, or brand. A basic filter can’t handle all that well. AJAX filtering allows users to pick options and see results right away. This helps them make better decisions without wasting time. Stores with a lot of tech gear will notice how much smoother shopping becomes with this kind of tool.
Home and Furniture
When shopping for furniture, buyers usually want to filter by material, size, color, and style. These products are often large, and scrolling endlessly can feel tiring. With an AJAX filter, users can explore different combinations fast without waiting for the page to reload. This is useful when items come in different looks or prices. A furniture store with many categories and styles will benefit from real-time filtering the most.
Grocery and Essentials
Grocery stores online can have hundreds of products in different groups. People may want to filter by brand, dietary choice, or price range. Without filters, they might miss out on what they really need. AJAX filtering helps show filtered items quickly, especially when people are in a hurry. Since new items are added or sold out often, fast filters help the store stay easy to shop even with constant changes.
Even a good product can get lost if the store layout feels hard to use. When filters work well, they help people find what they want without wasting time. Not every store needs AJAX filtering, but some clearly benefit more. Choose based on how big your store is and how often things change.
Top Mistakes to Avoid When Choosing an AJAX Filter Plugin
Sometimes, plugins look great at first but cause problems after installation. People often skip checking speed, updates, or how easy it is to use. A bad plugin can make your filters slow or confusing for visitors. Keep reading to learn what mistakes to avoid when choosing the right plugin.

Too Many Features
Trying to get a plugin with every feature can be a bad idea. Too many options can slow down your website and confuse your users. It’s better to choose a plugin that does a few things really well. A clean, simple filter is easier to manage and understand. You don’t need advanced tools you’ll never use. Just make sure the important parts work properly and fast. Simple filters often give the best results without causing problems.
Slows Down Site
Filters that work slowly can make people leave your website very quickly. It’s important that the plugin shows results fast when users click something. If your goal is to increase sales using filters, then fast performance really matters. Visitors like websites that respond quickly and don’t make them wait. Slow filters can also affect your search ranking on Google. So, always check how fast the filter plugin works before using it. A slow site loses users fast.
Not Updated Often
Old plugins that don’t get updates can cause trouble for your website. They might stop working or cause errors with other tools you use. A plugin that is updated often is usually safer and more reliable. Regular updates mean the plugin stays working with new features and platforms. Always look at when the plugin was last updated before installing it. This simple step helps you avoid many future problems. Updated plugins are usually more stable.
Hard to Use
Some plugins are so hard to set up that they waste your time. You shouldn’t need to search for help just to make filters work. A good plugin should be easy to use with clear settings and steps. If a tool feels too complex from the start, skip it. A simple design is better than confusing buttons and hidden options. Make sure you can set it up without trouble. Time saved here can go into other parts of your site.
No Real Support
Without support, things can get much worse when something breaks. Free plugins often have no support or take too long to respond to. You might wait for days or never get help when you need it most. Before picking a plugin, check if support is available and active. A good support team helps fix problems quickly and clearly. This can save you from stress later on. Always choose tools that come with real help when needed.
Many people make the same mistakes while choosing filter plugins for their site. You can avoid problems just by checking speed, updates, and support. A plugin that’s simple and works well can really help your store grow. Pick carefully now to make things easier in the long run.
Commonly Asked Questions
Many people still have questions after learning the basics about AJAX product filters. These extra details can help you make a smarter choice for your WooCommerce store. Picking the right filter doesn’t have to be confusing when you know what to ask. Below are helpful answers to some of the most common questions.
Does The Plugin Work With All Product Types?
Most AJAX filter plugins work well with simple and variable products. But some advanced product types, like grouped or bundled items, may not be supported. It’s always a good idea to test the plugin with your actual products. That way, you can avoid setup problems later.
Can I Use More Than One Filter at Once?
Yes, many AJAX plugins allow users to apply multiple filters together. This means shoppers can pick things like brand, price, and color all at once. It helps narrow down product results quickly and saves browsing time. Check if the plugin supports this before installing.
Will It Slow Down My Website?
Good AJAX filters are built to keep your website running fast. They update the page without fully reloading it, which saves time. However, poorly built plugins can sometimes slow things down. Test the filter first to make sure it works well on your site.
Can I Use the Filter on Search Results Pages?
Some AJAX plugins only work on shop or category pages. But others also support filters on search result pages. This helps customers narrow results when they search for something. Make sure the plugin lists this feature if it’s something you need.
Will It Show Filter Counts Next to Options?
Many good filter plugins show how many products are in each filter choice. For example, it may say “Red (10)” to show how many red items are available. This helps users understand what options are worth clicking. It’s a small feature that makes a big difference.
Can I Hide Filters That Have No Products?
Yes, smart AJAX filters can hide options that don’t match any products. This helps make the filter area cleaner and easier to use. Users won’t get frustrated by clicking on options with no results. Always check if this setting is included in the plugin.
Does It Support Custom Product Attributes?
If you’ve added custom attributes like “Fabric Type” or “Finish,” some plugins can include them. Not every plugin supports custom setups out of the box. You may need to tweak the settings or add some extra tools. Be sure to test with your own attributes.
Can I Place Filters Above or Below Products?
While many filters go in the sidebar, some plugins let you place them anywhere. You can show them above, below, or even in dropdown menus. This gives more control over your layout and design. Choose a plugin that lets you decide where filters go.
Is It Possible to Use Different Filters on Different Pages?
Some plugins allow different filter sets for different pages or product types. This means you can show clothing filters on clothing pages and tech filters on tech pages. It keeps things simple for the user and avoids clutter. Look for this option in the plugin settings.
Can I Add Icons or Images to Filter Options?
Yes, some plugins let you show icons or images next to filter options. For example, color filters might display actual color boxes instead of just names. This makes the filter easier to understand and more fun to use. If design matters to you, check for this feature.
Bottom Line
Choosing the right AJAX filter is more than just picking a plugin. It’s about making sure your customers can shop easily, quickly, and without confusion. When your filters are simple, fast, and work well, people enjoy shopping and are more likely to buy something.
So, how to choose the right AJAX product filter for your WooCommerce store? Start by knowing your products, checking plugin speed, testing mobile views, and making sure it works with your theme. The best filter fits your store needs, is easy to use, and improves customer experience.
Before you decide, look for tools that are updated often and come with good support. Avoid filters with too many features that slow down your site. Keep things simple, test everything before going live, and most importantly, trust what works for your store. Good luck with your shop!
