Search engines reward websites that are fast, well-organized, and easy to explore. That’s why store owners and developers care about how their pages appear and behave online. If you’re running a WooCommerce store, you might already be thinking about how to enhance SEO with AJAX product filters?
Enhance SEO with AJAX product filters by enabling indexable filter links using a plugin like Dynamic AJAX Product Filters for WooCommerce. Turn on the “Make filter link indexable” option to help search engines crawl filtered pages and improve organic visibility.
Curious about how AJAX filters and SEO actually work together, or how canonical tags and dynamic content affect your site’s performance in search results? Keep reading to explore everything you need to know about this topic, from setup tips to common SEO issues and smart fixes that keep your store visible.
How to Enhance SEO with Ajax Product Filters?
AJAX product filters are great for improving user experience since they allow shoppers to filter products without reloading the page. However, these dynamic features can sometimes create issues for search engines trying to index filtered content. To make the filters SEO-friendly, follow this step-by-step guide.

Step 1: Install an AJAX Product Filter Plugin
To begin enhancing SEO with AJAX filters, it’s important to use a plugin that supports dynamic filtering and SEO-friendly features. A plugin helps manage filter behavior, control how results are displayed, and allows customization for better performance. One widely used and reliable WooCommerce AJAX product filter plugin is Dynamic AJAX Product Filters for WooCommerce, which offers both free and premium versions to suit different needs.
Installing the Free Version
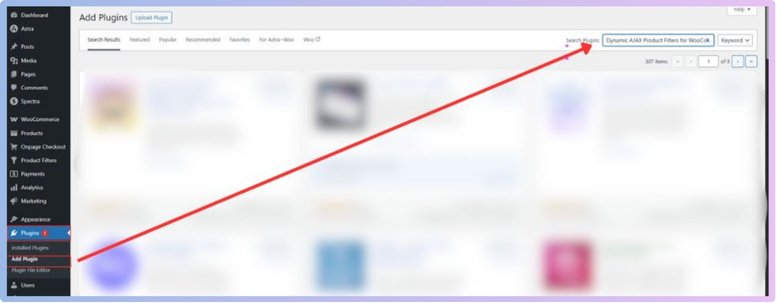
- Go to the WordPress Admin Dashboard → Plugins.
- Click Add New Plugin.
- In the search bar, type:
Dynamic AJAX Product Filters for WooCommerce. - Click Install Now, then Activate.


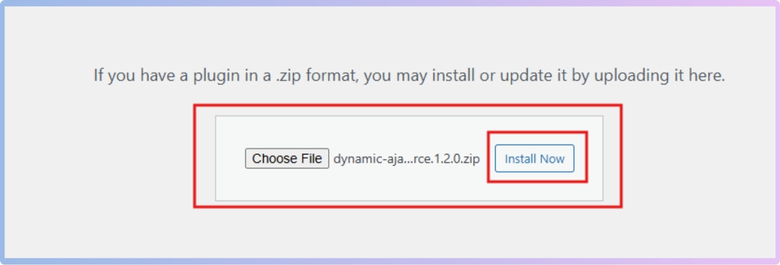
Installing the PRO Version
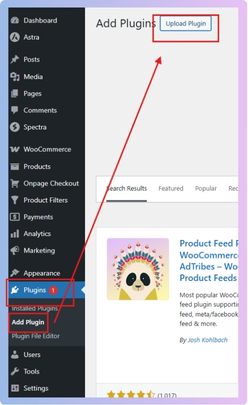
- Go to Plugins → Add New Plugin.
- Click Upload Plugin.

- Choose the plugin ZIP file from your computer.

- Click Install Now, then Activate.

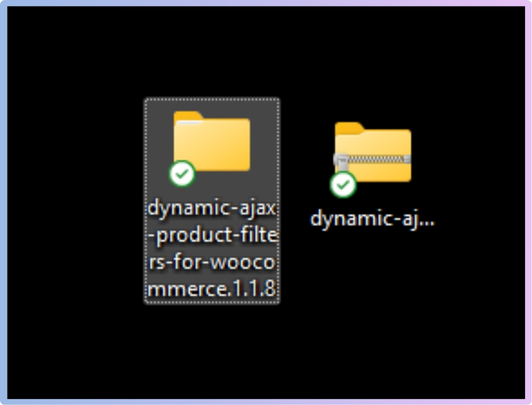
Manual Installation via FTP
For those who prefer using FTP:
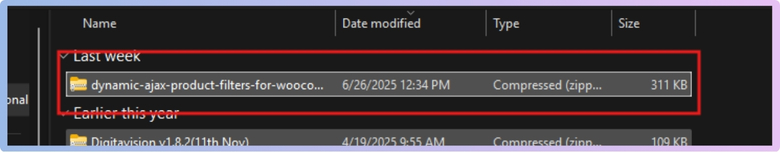
- Download the plugin ZIP file from the official source or your user account.
- Unzip the file locally to get a folder named something like dynamic-ajax-product-filters.

- Connect to the web server using an FTP client (such as FileZilla).
- Navigate to /wp-content/plugins/ and upload the extracted folder.
- In the WordPress dashboard, go to Plugins > Installed Plugins and click Activate next to the plugin.
Step 2: Make AJAX Filters SEO-Friendly
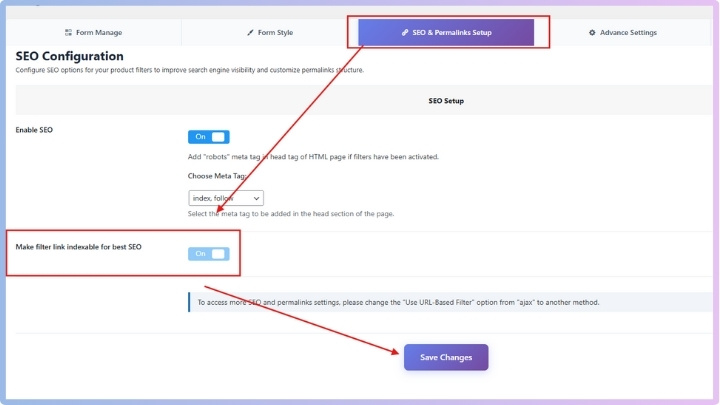
To ensure search engines can index filtered pages, enable indexable links instead of standard input elements. To enable indexable filter links, follow this:
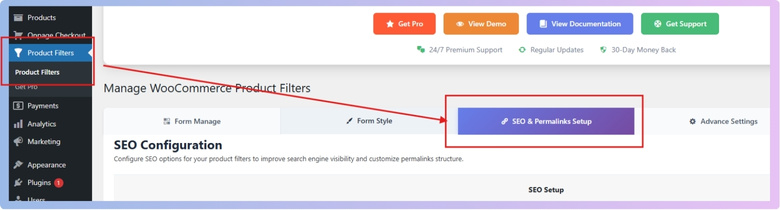
- In the WordPress dashboard, go to Product Filters.
- Click on SEO & Permalinks Setup.

- Look for the option “Make filter link indexable for best SEO” and turn it on.

Remember, this is a pro feature, and for this, you have to purchase the premium version of this plugin.
Using AJAX filters doesn’t have to come at the cost of SEO. With the right plugin and settings, it’s possible to offer a smooth user experience while keeping filtered content visible to search engines. This setup helps attract more organic traffic and enhances overall site performance.
Canonical Tags and AJAX Filters: What You Should Know?
When optimizing websites with dynamic content and filters, understanding how Canonical Tags and AJAX Filters impact SEO is essential. These two elements serve different purposes—canonical tags help manage duplicate content, while AJAX filters enhance user experience. However, when combined improperly, they can create SEO challenges.
| Aspect | Canonical Tags | AJAX Filters |
| Purpose | Specifies the preferred version of a page to avoid duplicate content | Dynamically updates page content without reloading |
| URL Structure | Points to the main or base version of the URL | Generates URLs with parameters (e.g., filters, sorts) |
| SEO Impact | Helps consolidate link equity and avoid duplicate indexing | Can create multiple versions of similar content |
| Use Case | Essential for pages with duplicate or similar content | Ideal for filtering/sorting content like products or search results |
| Indexing Recommendation | Use the canonical tag to guide search engines to the original version | Avoid indexing if the content is not unique or valuable |
| Crawlability | Search engines respect the canonical tag to choose the preferred URL | May require server-side rendering or pre-rendering for visibility |
Proper coordination between canonical tags and AJAX filters is vital for balancing SEO integrity with user experience. By using canonical tags to manage indexation and AJAX wisely to improve usability, you can ensure your site remains both discoverable and fast. Always test your implementation using tools like Google Search Console or site crawlers to catch issues early.
Can Google Index AJAX Filtered Pages?
Websites today want to load fast and work smoothly for users. To do this, many sites use filters that change results without reloading the page. This is often done using AJAX, which works in the background. But the big question is—can Google see and save those filtered results?
AJAX Filter Basics
Many websites use AJAX to show new results when someone clicks a filter. Instead of reloading the whole page, only part of the page updates instantly. This helps make the site feel faster and smoother for the person browsing. While it’s great for people, it can confuse search engines if not handled well. If the filtered results don’t show up properly, Google might not index them at all.
Google and JavaScript
Most AJAX filters work using JavaScript, and Google now understands JavaScript better. A few years back, it had trouble reading pages with JavaScript content. Today, it can load and read most of these pages without big problems. However, it still may not catch everything if the content loads too late. That’s why websites need to make sure the important stuff loads quickly and clearly.
Common Page Issues
Filtered pages sometimes don’t change the URL, which causes problems for search engines. Google might think many pages are the same when they are not. It can miss out on indexing useful content hidden behind those filters. If search engines can’t see those parts, they won’t appear in results. That means people searching online won’t find all the good stuff on your site.
Helpful Fixes
Using something called “pushState” can help change the page URL with filters. This tells Google that the page has changed and should be saved. Another smart way is to use server-side rendering to load the content early. This lets Google see the full page right away, even before someone clicks anything. These tricks help make sure filtered pages can appear in search results.
AJAX filtering is helpful for users who want quick and simple results. But Google still needs some help to see those filtered pages clearly. Using the right steps makes both users and search engines happy. This way, websites stay easy to use and easy to find.
Tips for Optimizing User Experience Without Compromising SEO
Some websites look and feel great, but struggle to get noticed on Google. That’s because being user-friendly doesn’t always mean search-engine-friendly. Good design and smart SEO should always work together, not against each other. Let’s explore how you can keep both in balance.
Simple Page Layout
Visitors enjoy clean pages with easy menus and clear sections. When a website is messy or overloaded, it makes people leave quickly. Keeping the layout simple helps users focus and enjoy what they’re doing. But also, a clean layout helps search engines understand your content better. It’s a win-win if the design feels easy and the content stays well-organized across all pages on the site.
Fast Loading Speed
No one likes waiting for a slow website to load, especially on mobile. Speed is a huge part of user experience, and search engines care about it too. Images should be light, scripts should run smoothly, and extra effects should not slow things down. A fast-loading site keeps visitors happy and gives your site a better chance to rank higher in search results.
Clear Filter Use
On product pages, filters help people find exactly what they want faster. But if filters are not set up properly, they can block search engines from seeing those filtered pages. That’s why it’s smart to be careful and avoid errors in filter setup that might block search engines from crawling key product pages. A smooth filter system should help users while also keeping important pages open to Google.
Mobile-Friendly Design
Most people now browse websites on their phones, not just on computers. That means the site should look and work well on small screens too. Buttons need to be easy to tap, text must be big enough, and scrolling should feel smooth. A good mobile design makes users stay longer and also gives the site a better chance to show up in search results.
Easy Internal Links
Helpful links between pages make it easier for users to move around the site. At the same time, those links help search engines understand how the pages are connected. Using smart anchor text and adding links where they make sense is key. But don’t overdo it—link only when it’s useful. When done right, internal linking improves both the experience and the site’s SEO strength.
Making a website better for people doesn’t mean ignoring search engines. When both needs are handled together, the site becomes stronger overall. Keep things fast, simple, and easy to explore for everyone. That’s how you grow both traffic and trust.
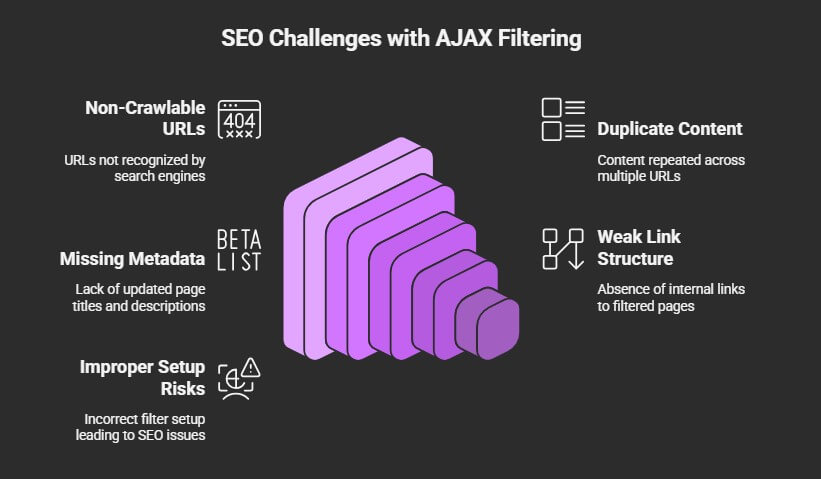
Common SEO Challenges With AJAX Filtering
Some websites use dynamic filters to improve how fast people find products. It makes the page feel smooth and interactive without reloading every time. But when it comes to SEO, these filters can create hidden problems. Let’s look into what can go wrong and why it matters.

Non-Crawlable URLs
A big issue shows up when filtered pages don’t get their own proper URLs. If the URL stays the same, search engines may not notice any new content on the page. That means the filtered version could be completely missed by Google. This can lower a website’s chances of showing up in search results. Each filter should make a clean and crawlable URL so search engines can access it.
Duplicate Content
Filtered pages can sometimes show the same content in different ways. When the content repeats across many URLs, Google might see it as duplicate content. This can confuse the system and hurt your website’s search ranking. To avoid this, each page should have a clear purpose and unique information. Small changes that make a big difference help avoid these problems easily and effectively.
Missing Metadata
Search engines rely on page titles and descriptions to understand the content. If filtered pages don’t update the metadata, they all look the same to Google. This can lower the chances of those pages appearing in search results. Every version of the page, even if filtered, should have correct and updated meta titles and descriptions. That helps search engines know what each page is really about.
Weak Link Structure
Internal links guide both people and search engines around the website. When filters don’t create static links, those filtered pages might not get linked at all. This makes them harder to find and index. A strong link structure should include important filtered results as well. That way, the site becomes easier to explore and more content gets noticed by Google over time.
Improper Setup Risks
Website filters work great when they’re built the right way. But many times, the setup goes wrong, and that creates SEO problems. Even though the benefits of WooCommerce filter systems are clear, they can cause issues when done poorly. Problems like duplicate content and crawl trouble usually happen when filters don’t follow SEO rules. A little care during setup can save a lot of trouble later.
AJAX filters can break your SEO if they’re not built smartly. Clear URLs, updated metadata, and good links all matter a lot. Even small mistakes in filter setup can make content invisible online. Fixing these issues helps your site grow stronger.
Commonly Asked Questions
Understanding how AJAX product filters affect SEO can feel tricky at first. Many website owners have similar doubts about what works, what doesn’t, and how to make everything run smoothly. These common questions can help clear up confusion and guide the right steps for better visibility and performance.
How Do AJAX Filters Affect Page Loading Time?
AJAX filters usually make pages load faster because they only refresh part of the page instead of the whole thing. This helps users browse products more quickly without waiting. A faster page also makes people stay longer, which is good for SEO. Search engines also like fast websites, so a better loading time can help ranking too.
Should Each Filtered Page Have a Unique URL?
Yes, it’s important for each filtered result to have a clean and unique URL. This helps search engines know that the page has different content. If all filter results show under one URL, Google may not index them properly. A unique URL for each result also lets users bookmark or share filtered views easily.
Can Filtered Pages Appear in Google Search Results?
Yes, filtered pages can show up in search results if they are set up correctly. The content must be crawlable, and the URLs must be indexable by search engines. Adding proper meta titles and descriptions also helps filtered pages appear in search. Without these steps, Google may skip those pages.
Is It Okay to Use Too Many Filters on a Page?
Too many filters can confuse both users and search engines. When there are lots of filter choices, users may get lost or overwhelmed. For search engines, more filters can mean more URL combinations, which might look like spam. It’s better to use only the most useful and clear filter options.
What Happens If Filtered Pages Have No Meta Description?
When filtered pages don’t have meta descriptions, search engines might not understand what the page is about. This can lower the chance of the page being shown in search results. It can also make the search snippet look strange or unclear. Always write short, clear meta descriptions for important filtered views.
How Can Structured Data Help Filtered Pages?
Structured data helps search engines understand what’s on the page. Adding product information like name, price, and rating using structured data can improve how filtered pages appear in results. This can also lead to rich snippets in search, like stars or prices. It makes the page more attractive to users on Google.
Can AJAX Filters Work with Pagination?
Yes, AJAX filters can work with pagination if coded properly. This means users can load more filtered products page by page without reloading. Search engines need to see those paginated pages too, so the setup must allow them to crawl each page. Using clean URLs and correct markup helps make this work well.
End Note
Making AJAX filters work well for both users and search engines takes the right setup and careful planning. While they improve speed and experience, ignoring SEO basics can lead to hidden pages, missed content, and lower traffic. A few smart settings can change all that and make a big difference in the long run.
For those wondering how to enhance SEO with AJAX product filters, the key is to use indexable links, clean URLs, and updated metadata. Using a reliable plugin like Dynamic AJAX Product Filters for WooCommerce and enabling SEO-friendly settings can help filtered pages get indexed by Google and show up in search results.
Before wrapping up, remember to use unique URLs, add alt text to images, and avoid too many filter options. Keep the layout clean, update content regularly, and always test your site setup. With the right steps, your filters can boost both SEO and user satisfaction. Best of luck with your store’s growth!