Filtering products in a WooCommerce store can change how people shop. It helps them find exactly what they want without wasting time. If your store has lots of items, fast filters can really improve the experience. You might already be wondering what is an AJAX filter for a WooCommerce store?
An AJAX filter in WooCommerce lets users sort products instantly without reloading the page. It shows live results based on filters like color, size, or price. AJAX filters improve speed, support mobile use, and work well for large stores with many products.
Do you want to know how AJAX filters actually work or how you can add them to your store? Keep reading, because this article covers everything you need to know about AJAX filters—how they work, why they matter, and how to set them up the right way.
What is an AJAX Filter for a WooCommerce Store?
Many online stores have tons of products to look through and explore. But if the site keeps reloading, it can get really slow and annoying. That’s where AJAX filters come in to make things smooth. Let’s find out how they improve shopping without changing the page URL.

No Page Reloads
When you click a filter and the page doesn’t reload, that’s AJAX at work. This makes your shopping faster and way smoother. Everything updates instantly, so you don’t waste time waiting for pages to load. Whether you’re filtering by size, color, or category, you stay on the same page the whole time. That’s why many stores use a WooCommerce AJAX product filter plugin to make browsing easier without messing with the URL every time.
Fast and Smooth
You don’t want to wait forever just to find one product. With AJAX filters, results appear as soon as you click the option. This helps people stay longer because the site doesn’t feel slow. The faster shoppers see what they want, the better it is for stores. Smooth filters help people explore more without getting tired or confused. That means better shopping and less frustration for everyone visiting the store.
Mobile Friendly
Lots of people shop from their phones instead of a computer now. AJAX filters are made to work really well on small screens too. Slide-out menus make it simple to tap and choose filters. Even when using one hand, it still works fast and easily. This keeps the site looking clean without taking up too much space. Mobile shoppers can easily find products without dealing with page reloads.
Easy to Customize
Shop owners can change how the filters look and work very easily. Filters can show as checkboxes, sliders, buttons, or color swatches. You can even filter by tags, ratings, or if something is in stock. This makes it more fun and helpful for shoppers to choose what they want. People don’t need to search through everything when they can just click one filter. It also helps them find things quicker and more clearly.
SEO Friendly
Even though the page doesn’t reload, filters still create special URLs. These URLs help search engines find and list your product pages online. That means when someone searches for a specific item, your page can show up. You don’t have to do anything extra for this to happen. It brings more people to your store who are already looking to buy. So, filters help both shoppers and store owners at the same time.
Better for Big Stores
Big online stores usually have thousands of items in their catalogs. AJAX filters use smart tricks like caching and indexing to stay fast. That means no slowing down, even when a store has many products. Shoppers can still move around quickly and easily without any delay. No matter how much is in the store, filters respond right away. This makes a huge store feel just as easy to browse as a small one.
Keeps Shoppers Engaged
People like shopping experiences that are quick and simple to use. Filters that work fast help shoppers stay on your site longer. If they find what they want fast, they’re more likely to buy something. Clicking different filters doesn’t slow anything down or confuse the visitor. It keeps everything fresh and easy without jumping to a new page. This is great for helping customers enjoy their shopping from start to end.
AJAX filters make shopping faster, easier, and a lot more fun. They help people find products quickly without needing to reload the page. Stores look better and work smoother, even with many items. Everyone enjoys a better shopping time with less waiting and less confusion.
How Does an AJAX Filter Work in WooCommerce?
Sometimes when you’re shopping online, clicking filters can make the page reload over and over. That’s slow and can get annoying really fast. But there’s a way to make filtering super quick and smooth. Keep reading to see how it actually works behind the scenes.

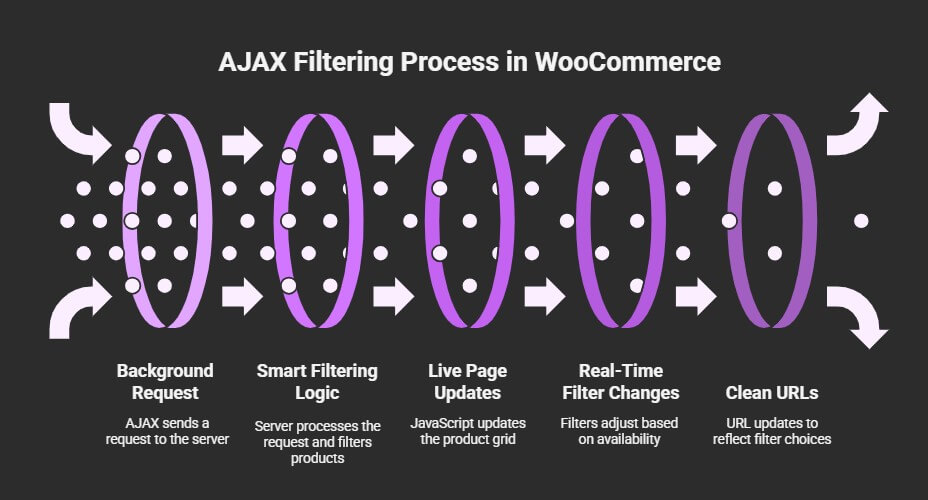
Background Requests
If you choose something like a color or price filter, AJAX quietly sends a request to the server in the background. The site doesn’t reload fully—it just updates the part with the product list. That way, everything feels much faster and cleaner. You stay on the same page, and only the results change. This makes the whole shopping process quicker and easier for everyone using the site.
Smart Filtering Logic
Every time you pick a filter, it sends that choice to the server. The server understands what you picked and finds matching products using something called WP_Query. It then sends back just those products that match. This smart system lets you filter things like categories, tags, prices, or features. It all happens fast because the request is very light and doesn’t reload the full page.
Live Page Updates
After the filtered products are ready, the server sends back a small piece of data or HTML. The page doesn’t restart—the filter area updates instantly using JavaScript. This means only the product grid changes while the rest of the page stays the same. You still see the same header and sidebar without any loading screen. It feels really smooth and quick while browsing different options.
Real-Time Filter Changes
Some filters even show how many items match each choice as you go. For example, if no blue shirts are in stock, the blue option might fade out. This helps people avoid clicking something that shows nothing. Everything adjusts in real-time so that shoppers always see what’s actually available. It makes the filters smarter and the shopping experience much better and faster overall.
Clean and Shareable URLs
Even though the page doesn’t reload, the URL can still update using a special trick. This allows users to share the link with all the filters they used. Someone else clicking the link will see the exact same filtered results. These links are also good for search engines to find and list. So the filters still help with SEO and sharing, even without a full page reload.
AJAX filters help online stores work faster and feel smoother to use. They update product results without reloading the entire page every time. This saves time and makes shopping feel easier and more fun. With real-time updates and clean URLs, everything just works better for everyone.
AJAX Filter vs Traditional Filter: What’s the Difference?
When you’re shopping online, how filters work can really change your experience. Some filters reload the whole page, while others update results instantly. Knowing the difference helps you understand why some stores feel faster than others. Let’s compare AJAX filters and traditional filters side by side.
| Feature | AJAX Filter | Traditional Filter |
| Page Reload | No page reload—only updates the product section | Full page reload every time a filter is applied |
| Speed | Very fast and seamless product updates | Slower because the whole page needs to load again |
| User Experience (UX) | Smooth, quick, and feels modern | Feels slower and may interrupt the shopping flow |
| Real-Time Results | Filters update instantly with no delay | Results only show after a full page refresh |
| Mobile Friendliness | Works great on phones with slide-out panels and instant results | May feel clunky on mobile because of page reloads |
| Performance on Large Stores | Uses caching and indexing to stay fast even with thousands of products | Can become slow if many products need to reload each time |
| Filter Feedback | Can show updated counts and disable unavailable filters in real-time | Doesn’t show live feedback—users may click on empty filter options |
AJAX filters clearly offer a faster and smoother experience for shoppers. They save time by updating only the product section without reloading the page. Traditional filters still work, but they feel slower and less modern. Choosing the right filter type can really improve how a store performs.
Best Use Cases for AJAX Filters in WooCommerce
Big online stores often face the problem of slow filtering and poor browsing. When shoppers can’t find what they want quickly, they leave. That’s why smart filtering can make a big difference in how a store works. Let’s look at where AJAX filters really shine.

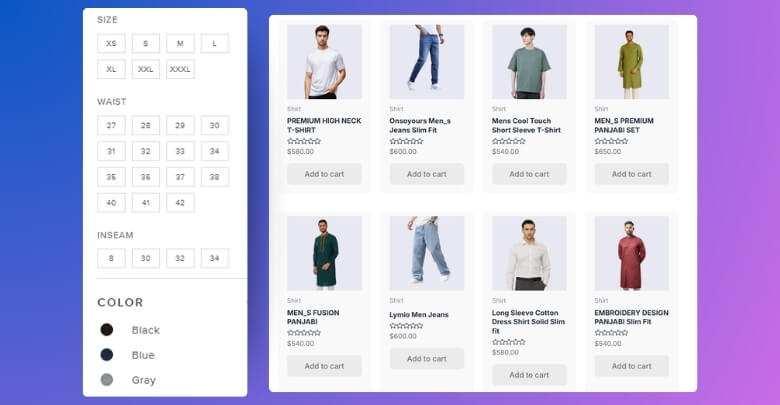
Fashion and Clothing
Clothing stores usually have tons of filter options like size, color, gender, and brand. If the page reloads every time a filter is clicked, it becomes slow and annoying. With AJAX filters, everything updates right away without leaving the page. This helps shoppers mix and match options to find exactly what they want. AJAX filtering works best on stores with layered navigation using different types of product filters, such as size, color, price range, and brand. It’s quick and feels super smooth.
Large Catalog Stores
Stores with thousands of products can slow down fast if filters reload the page each time. But AJAX filters solve this by only updating the product section, not the whole site. People can explore different items and categories without delays. It makes big stores feel light and easy to browse. No one likes waiting, so this helps users stick around longer and enjoy shopping more.
Electronics and Gadgets
In gadget stores, buyers often want to compare things like features, prices, and ratings. Using fast filters helps them find what fits their needs right away. Whether it’s a phone under a certain price or a laptop with more storage, AJAX filters do it quickly. They don’t break the flow, and people don’t lose track of what they were looking at. It keeps things neat and super easy to explore.
Home and Furniture
People usually filter furniture shopping by size, style, material, and price. Waiting for the page to reload every time can ruin the whole experience. AJAX filters let them see updated results instantly while keeping the page steady. People can apply several filters together and see the changes right away. This makes shopping simple, fun, and much more relaxing, especially when looking through many items.
Beauty and Cosmetics
In beauty stores, people often search for items by skin type, color, or brand. With AJAX, those filters update results in seconds without moving to another page. That helps users quickly test different filter combos to find their match. It also keeps the shopping mood fun and smooth. Whether it’s a specific lipstick shade or a skincare product, finding it fast makes everything better for the customer.
AJAX filters are a great match for stores that want to be fast and easy. They help shoppers find what they need without all the waiting and clicking. It makes stores feel cleaner and more fun to explore. Smart filters can really turn browsing into better shopping.
Popular WooCommerce Plugins That Offer AJAX Filtering
Some online stores feel fast when filtering products, while others feel slow and heavy. The main reason behind this is often the plugin they use. Some plugins are better suited for speed and smoother shopping. Let’s explore the most popular options and why they work well.
Dynamic AJAX Product Filters for WooCommerce
This plugin is known for giving fast and flexible filtering tools. It works well with layered filters like size, color, and price. Stores with lots of categories or product types benefit the most from this plugin. It also fits nicely with many themes and builders, making setup easy. With so many plugin options available, choosing the right AJAX filter depends on factors like store size, filter complexity, and compatibility with your current theme or builder.

YITH WooCommerce Ajax Product Filter
It helps people find what they’re looking for without loading a new page. You can filter by colors, categories, price, and other product details instantly. It also shows filters using checkboxes, sliders, and color boxes. The plugin fits well with most store layouts and designs. People like how simple it is to use and set up. It keeps shopping smooth without confusing or slowing things down at all.
Advanced AJAX Product Filters
Lots of online shops with big catalogs use this tool for smart filtering. You can add filters like category, tag, price, and even custom fields. The plugin updates results in real-time without refreshing the whole page. It has many layout options that make filters look clean and modern. Everything works well on both desktop and mobile devices. It’s easy to set up and keeps stores running smoothly and fast.
Themify WooCommerce Product Filter
It is known for its drag-and-drop filter-building tool. Shop owners can create filters quickly using size, color, or brand options. It shows product results instantly, without needing a page reload each time. You can also choose from different filter styles and layouts easily. It works well with both Themify and other popular themes as well. Many people like it for its simple setup and strong performance features.
WooCommerce Product Filters by Barn2
With this plugin, big stores can filter thousands of products quickly. You can use dropdowns, checkboxes, or tag filters that update live. The results show quickly without reloading the full page every time. It’s great for stores with lots of categories or options to sort. Everything looks clean and works smoothly across all screen sizes. It’s a top pick for stores needing reliable and fast filter features.
AJAX filter plugins help make online stores feel fast and easy to use. They update only the product list, so there’s no full page reload. With so many tools available, stores must choose what fits them best. Smart filters keep customers happy and make shopping more fun.
How to Add an AJAX Filter to Your WooCommerce Store?
Adding AJAX filtering to your WooCommerce store is a great way to enhance user experience by allowing shoppers to filter products instantly, without having to reload the page. This makes browsing faster, smoother, and more dynamic, which can lead to higher engagement and conversions. Whether you’re running a small store or a large one with hundreds of products, AJAX filters help customers find exactly what they need in less time. Here is how you can add one to your store.
Use a Plugin to Add AJAX Filtering Functionality
One of the easiest ways to implement AJAX filtering is by using a dedicated WordPress plugin. A highly effective option is the Dynamic AJAX Product Filters for WooCommerce plugin. It offers a range of filtering options such as price, categories, tags, attributes, and more—all with seamless AJAX integration. Follow the guide below to install and activate this plugin:
Step 1: Install the Plugin
This plugin is available in both free and premium versions. Choose the version based on your store’s needs.
Installation (Free Version)
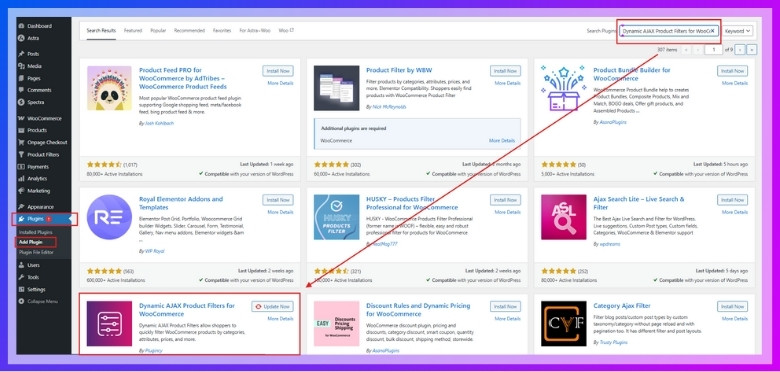
- Go to the WordPress Admin Dashboard → Plugins
- Click Add New Plugin
- In the search bar, type “Dynamic AJAX Product Filters for WooCommerce”
- Click Install Now and then Activate

Installation (PRO Version)
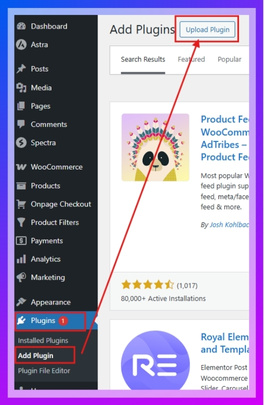
- Go to Plugins
- Click Add New Plugin
- Select Upload Plugin

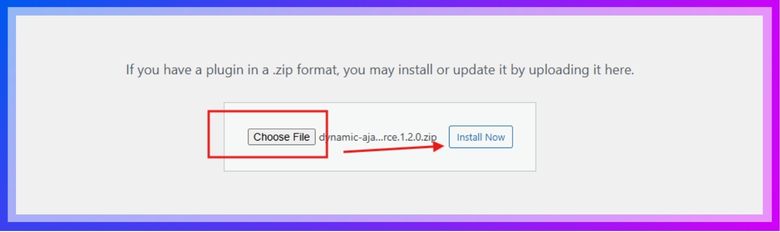
- Click Choose File and upload the plugin ZIP file
- Click Install Now and then Activate

Manual Plugin Installation Using FTP
- Download the ZIP file from the WordPress plugin repository or your account.
- Unzip the file on your computer.

- Use an FTP client (e.g., FileZilla) and enter your FTP credentials.
- Upload the Plugin Folder:
Navigate to /wp-content/plugins/ and upload the extracted plugin folder. - Activate the Plugin:
In your WordPress dashboard, go to Plugins > Installed Plugins and click Activate next to Dynamic AJAX Product Filters for WooCommerce.
Step 2: Enable AJAX Filtering
After installing and activating the plugin:
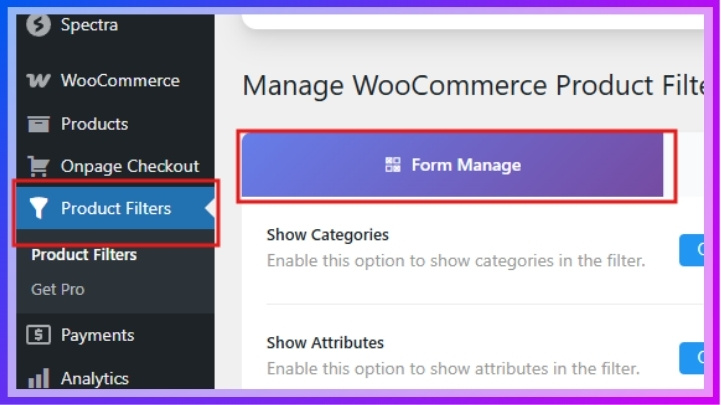
- Go to your WordPress Dashboard
- Navigate to Product Filters
- Click on Form Manage

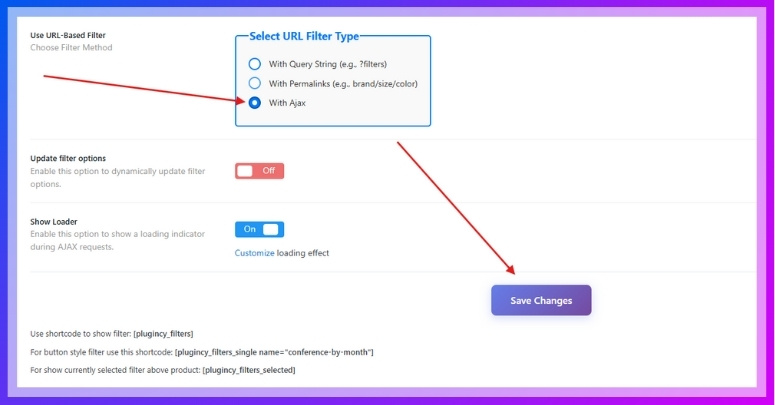
- Scroll down to find the “Select URL Filter Type” setting
- Choose the With Ajax option from the dropdown
- Click Save

Now your WooCommerce store is equipped with AJAX product filters, making the browsing experience faster and more interactive for your customers.
Frequently Asked Questions
If you’re curious about how AJAX filters work in a WooCommerce store, you’re not alone. Many people want to understand how these filters can make shopping easier and websites faster. Below are some common questions and simple answers to help you learn more about AJAX filters in online stores. These FAQs cover new points not explained in the main article.
What Does AJAX Stand for in WooCommerce Filters?
AJAX stands for “Asynchronous JavaScript and XML.” It’s a technology that helps websites update content without loading a new page. In WooCommerce filters, AJAX lets products change instantly when you click a filter. It makes everything feel faster and more modern for shoppers.
Why Are AJAX Filters Helpful for People With Slow Internet?
AJAX filters load only part of the page, not the whole thing. This means even if your internet is slow, the product list updates quicker. You don’t have to wait for the entire website to reload. It makes shopping smoother and less frustrating on slower connections.
Can AJAX Filters Be Used on Sale or Discount Pages?
Yes, AJAX filters can work on sale or discount pages too. They can help users find products that are both on sale and match their chosen filters, like brand or price. This makes it easy to spot good deals without searching through everything. It helps stores highlight promotions more clearly.
Do AJAX Filters Work With Voice Search or Accessibility Tools?
AJAX filters can be made to work well with voice search and screen readers. This is important for people with disabilities who use tools to browse websites. When filters are coded properly, they stay easy to use for everyone. Stores should make sure their filters are accessible to all shoppers.
Are AJAX Filters Safe for Online Stores to Use?
Yes, AJAX filters are safe when set up correctly. They work just like other website tools and don’t harm your store’s security. It’s important to use trusted plugins and keep everything updated. This helps prevent any problems or bugs.
Can Store Owners Control Which Filters Show Up First?
Yes, store owners can decide the order of filters shown on the page. For example, they can show price or size filters before brand or color filters. This helps guide shoppers to the most useful options first. A good filter order makes the page easier to use.
Will AJAX Filters Work With Wishlist or Compare Plugins?
Most good AJAX filter plugins work well with wishlist and product comparison tools. This means users can still save or compare items while filtering. The filters don’t break the other tools in the store. It creates a smooth shopping experience all around.
Can AJAX Filters Be Used for Digital Products Like eBooks or Software?
Yes, AJAX filters work for both physical and digital products. If a store sells eBooks, music, or downloads, filters can help find them quickly. You can filter by file type, price, or category. It makes digital stores feel just as smooth as regular ones.
How Do AJAX Filters Affect the Shopping Cart?
AJAX filters don’t change anything in the shopping cart. They only affect the product listings on the page. If a user adds a product to the cart and uses a filter, the cart will stay the same. It’s a safe and smooth way to browse more without losing your items.
Bottom Line
Adding AJAX filters to your WooCommerce store can make a big difference in how people shop. It speeds up the browsing experience and keeps everything smooth and simple. Shoppers stay on the same page, see results instantly, and enjoy shopping more without the hassle of constant page reloads.
So, what is an AJAX filter for a WooCommerce store? It’s a smart tool that updates products instantly without refreshing the entire page. It uses background requests to quickly show filtered items, helping users browse faster and making the store feel more modern and responsive on all devices.
To make the most of AJAX filters, choose a plugin that fits your store’s size and design. Test how your filters look and work on mobile too. Always keep your filters simple, helpful, and fast. Good luck building a store that’s not just functional but enjoyable to shop from!