While shopping online, search filters can make a huge difference in how someone feels. A smooth and fast filter system helps users quickly find what they really want. It cuts down frustration and saves time by showing only the right results. That’s why many people start thinking about what makes search filters effective.
Effective search filters are clear, fast, and easy to use. Good filters include relevant options, support multi-select, update results instantly with AJAX, and work well on mobile. Visual cues, speed, and accessibility help users find products quickly without confusion.
If you want to learn more about how filters improve your online experience, this article has everything you need. It explains all the important parts that make filters work well. Keep reading to find details that can help you shop or browse with less stress and more success.
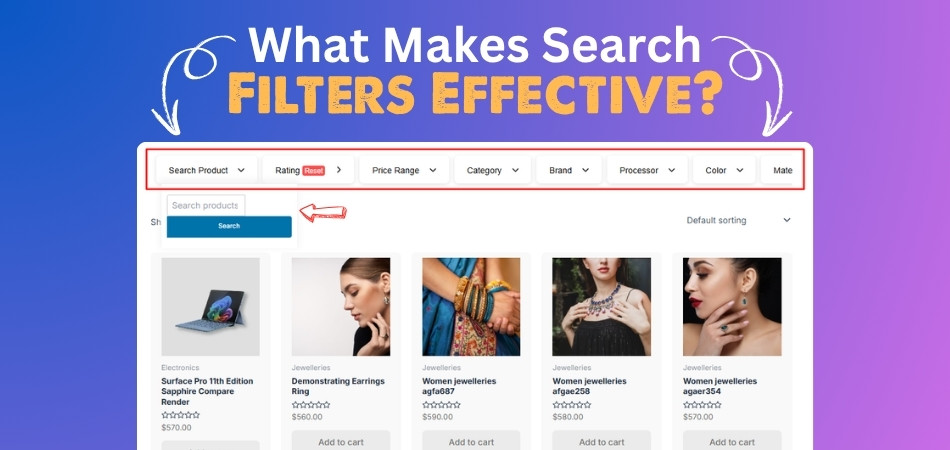
What Makes Search Filters Effective?
Sometimes, shopping online feels tiring when search results are all mixed up. That’s why having good filters on a website is so important today. They help you narrow things down and find the exact item faster. Check out these tips to learn what makes a filter system really work.

Clear and Intuitive Design
People like filters that feel easy to use the moment they see them. Simple layouts, neatly grouped categories, and labels that make sense all help users move quickly. If someone sees sliders for price or checkboxes for color, they shouldn’t have to guess what to do. It’s also helpful when the filter design fits the style of the website without making things look messy or crowded. Everything should feel natural and smooth.
Relevant Filtering Options
Not all filters need to be there. When filters match the type of store or content, they actually help people instead of confusing them. For example, if someone is shopping for shoes, filters like size, brand, and style make more sense than something random like screen size. Good filters show only the things that matter and leave out anything that doesn’t help. This way, users stay focused and don’t feel overwhelmed.
Real-Time Feedback (AJAX)
Slow-loading filters can easily turn people away from a store. Shoppers want fast results when they click something, not a full page reload every time. That’s why real-time filtering is such a big deal. Tools like the AJAX product filter for WooCommerce make this possible, keeping things quick and smooth without interrupting browsing.
Multi-Select Capability
Sometimes, people don’t want to pick just one option. Being able to choose multiple colors, sizes, or brands in one go gives them more freedom. It also helps them compare better without restarting the whole search. For example, someone might want to see both black and white sneakers at the same time. Filters that support this kind of flexibility are far more useful and save a lot of clicks and effort.
Mobile Responsiveness
Filters must also work well on small screens, since a lot of people shop from their phones these days. If buttons are too tiny or sections don’t fold properly, users might just leave. Filters should be easy to tap, scroll, and close. Collapsible panels and touch-friendly sliders help create a better mobile experience. A filter that looks good but doesn’t work on mobile won’t be much help to most users.
Performance and Speed
Speed really matters when it comes to filtering. Slow filters that take forever to load results can drive people away. Fast performance keeps users happy and helps them move through products smoothly. The goal is to make everything feel quick and easy—no spinning wheels or long waits. Websites should test their filters often to make sure they’re running as fast as possible without breaking anything else on the page.
Visual Cues and Feedback
It’s important to show users what filters they’ve selected and how they can undo them. Things like highlighted selections, active tags, or a visible “Clear All” button help people stay in control. If users feel stuck or confused, they’ll probably stop browsing. Small visual hints, like color changes or icons, go a long way in keeping everything clear. When people know what’s happening, they’re more likely to keep clicking.
Accessible for All Users
Everyone should be able to use search filters without trouble, no matter their device or ability. That means making sure filters work with keyboards, screen readers, and assistive tools. Good design includes things like proper contrast, readable text, and focus indicators. These features make a big difference for users with visual or physical challenges. In the end, filters that work for everyone create a better experience for the entire audience.
Search filters work best when they feel easy and fast for everyone. Clean design, helpful options, and fast speed make them more user-friendly. A smooth filter system keeps people browsing longer and buying more often. Make sure filters feel simple, clear, and ready for all users anytime.
What Elements Make a Search Filter Truly User-Friendly?
Adding search filters to a website can make it a smart shopping experience. People like it when finding things feels fast and easy. A clean filter system helps users stay longer and buy more. Let’s look at what really makes a search filter user-friendly.

Easy to Understand
People don’t like to guess what a button does or what a word means. That’s why clear labels are so important. Each filter should say exactly what it does in a way that feels natural. Avoid using hard or technical terms. Instead of “Sort by relevance,” say “Sort by best match.” Simple wording can make the whole process feel smooth, especially when someone’s in a hurry to find what they want.
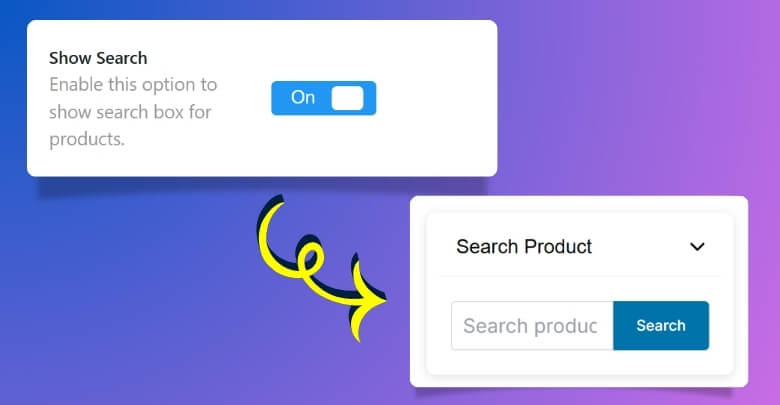
Helpful Suggestions
Filters work better when they help people decide quickly. Auto-suggestions do just that. When someone starts typing in the search bar, smart hints should pop up right away. These hints save time and show people what’s available. Instead of typing full words or trying random guesses, users can just click and move forward. It feels quicker and more friendly when your site thinks a little ahead.
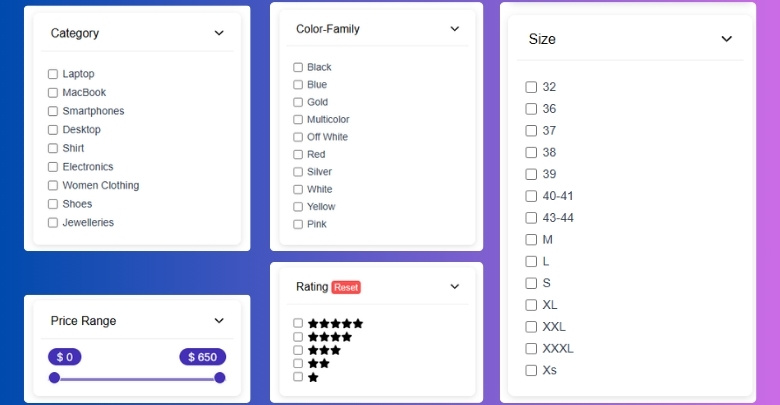
Clean Design
Too many options on the screen can make filters hard to use. A clean and open layout is easier on the eyes. Group filters by type, leave space between them, and avoid clutter. It should feel like each section belongs where it is. While design and placement are key, the functionality behind the scenes matters just as much. Alongside a simple interface and clean layout, setting up search filters correctly is another good option to enhance the user experience, especially when shoppers expect precise and fast results.
Filter Chips
Chips are like little tags that show what filters are active. These tiny pieces of info appear right on top of the product list, and they make things clear at a glance. If someone wants to remove a filter, they just click the chip’s “X.” It’s fast, simple, and clean. This way, users don’t have to scroll up and down just to figure out what filters are on or off.
Live Results
Nobody likes waiting for a page to reload. That’s why real-time filtering is so useful. When filters update results right away, shopping becomes easier. There’s no clicking and waiting, no page refreshes. Just a smooth shift in what you see. This makes the entire process feel modern and smart. Whether someone wants to change colors, price ranges, or categories, they should see the new results instantly without any delay.
Search filters should always make things feel simple and fast to use. Clear design and useful hints can guide users without any confusion. Filters that work quickly also make shopping feel less stressful. A smart filter system keeps people happy and ready to buy again.
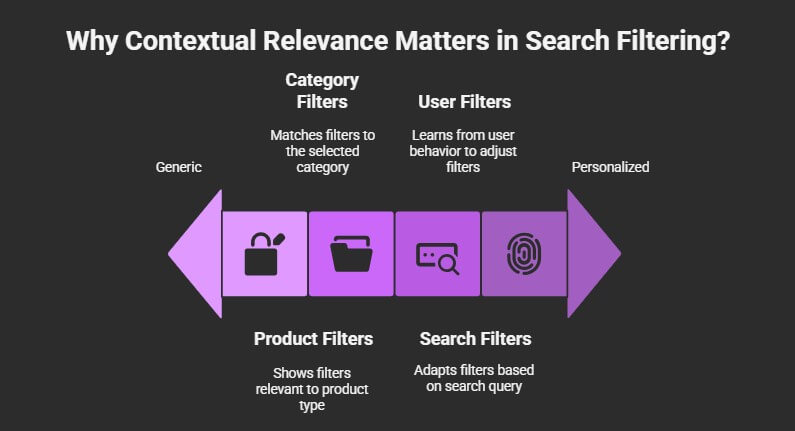
Why Contextual Relevance Matters in Search Filtering?
Depending on what you pick, filters sometimes show too much or too little information. Not all products need the same filters, and not all users want the same results. That’s where context plays a big part. Let’s explore how it actually helps make filters smarter.

Product-Based Filters
Different products need different filter types to help people find the right item. For example, someone shopping for shoes might want size and color filters, but someone looking at books doesn’t need those. Showing only useful options makes the page cleaner and easier to use. Filters should change depending on what someone is shopping for. That way, everything feels more natural and helps people find what they want faster.
Smart Category Fit
Not every product belongs in the same group, and filters should know that. When someone clicks into a category, filters should match what’s there. For example, electronics might show brand and features, but clothes might show size and material. This kind of smart match makes shopping easier. It saves time and keeps things clear, so users don’t get lost in random options.
Based on Search
Search filters should also change based on what people type in the search bar. If someone searches for “gaming laptop,” filters should show things like RAM, screen size, or graphics card. There’s no point showing filters for things that don’t match the search. Matching filters to searches helps users quickly narrow things down. It feels smoother and makes the shopping process much easier to handle.
User Input Focus
Sometimes users click on something or type in certain words that tell the site what they want. Filters should learn from that and adjust what shows up. If someone is only looking at red items, filters can highlight color first. Paying attention to what the user does helps the site show better results. This makes people feel like the site understands them more.
Better Shopping Flow
Contextual filters stop people from wasting time scrolling through things they don’t need. Everything on the page works together to make the shopping smoother. Good filters feel invisible—they work in the background to guide each step. That’s what makes the experience feel easy without extra thought. A smooth filter setup keeps people happy and makes them want to keep going.
For online shopping, context always makes filters smarter and more useful. When results match what people expect, it makes the whole site better. Good filtering feels quick, easy, and natural with every click. Smart filters lead to better shopping every time.
What’s the Difference Between Static and Dynamic Search Filters?
Search filters help people find the right products faster. But not all filters work the same way. Some always stay the same, while others change based on what you’re doing. Let’s compare static and dynamic filters to see the difference.
| Feature | Static Filters | Dynamic Filters |
| Filter Options | Always stay the same | Change based on product, category, or user input |
| Product Relevance | May show options that don’t match all items | Only shows filters that fit the current items |
| User Experience | Feels basic and less personalized | Feels smarter and more helpful |
| Inventory Connection | Doesn’t change even if products go out of stock | Hides filters with no matching products |
| Flexibility | One setup for all pages | Adapts to each page or action |
| Example | “Size” and Color” are always shown on every page | “RAM” and “Screen Size” appear only for laptops |
Understanding these two filter types can improve how users shop online. Static filters are simple but less flexible. Dynamic filters adjust and feel more helpful during search. Choosing the right one makes a big difference in user experience.
What Common Mistakes Reduce the Power of Search Filters?
Not every search filter helps shoppers the way it should. Some filters confuse people or waste their time instead of helping them choose. These small mistakes can push users away from buying. Check out the subheadings below to learn what to avoid.

Too Many Options
People feel overwhelmed when they see a long list of filter choices. If there are too many options, especially ones that don’t match the products shown, users might ignore the filter altogether. Filters should only include what’s useful for the current items. Showing everything at once only makes things harder. Keeping it short and clear gives better results and makes shopping feel smoother without confusion.
Irrelevant Filters
Sometimes a page shows filters that don’t belong to the product type at all. For example, a “Size” filter appears on a book’s page, where it makes no sense. This creates doubt and looks unprofessional. Filters should always match the items shown. Showing the wrong ones makes people lose trust in the site. When filters are based on what people actually need, the shopping experience improves.
Bad Mobile Layout
Using filters on small screens can be tricky if the design isn’t right. If filter menus are too tiny or hard to scroll, users may leave the store. Mobile filters should open easily and close without trouble. All buttons should be big enough to tap without zooming. A smooth mobile layout keeps users happy and makes it easier to find what they want without problems.
Slow Page Reloads
It feels annoying when every filter click reloads the whole page. This slows things down and makes the store feel old or broken. Many shop owners overlook how traditional filtering can disrupt the shopping experience by requiring full-page reloads. AJAX-based filters, which update results instantly without refreshing the page, are often preferred for their speed and convenience. That’s why it’s worth exploring the advantages of using AJAX filters in WooCommerce Store to improve both user satisfaction and conversion rates.
Broken or Useless Filters
Sometimes filters don’t work at all, or they lead to empty pages. This happens when items are out of stock but still appear in the filters. If people click a filter and get zero results, they get frustrated. It’s better to hide filters that don’t show anything useful. When filters work properly, users stay longer and feel like their time isn’t being wasted.
Fixing these filter mistakes can make any online store easier to use. Clear and smart filters help people shop faster and with more comfort. Even small changes can lead to better results. Better filters often lead to happier buyers.
Frequently Asked Questions
Search filters are one of those small tools that make a big difference while browsing or shopping online. They help people find exactly what they need without wasting time or getting lost in too many choices. If you’re still wondering how filters work or why they matter, these FAQs will give you all the answers in a simple and clear way.
How Do Search Filters Improve Website Navigation?
Search filters help users move through a website more smoothly. Instead of browsing through every page, filters guide them directly to what they’re looking for. This makes the experience faster and less stressful. It helps people stay focused and get better results with fewer clicks.
Why Should Search Filters Be Easy to Reset?
Sometimes users change their minds and want to start over. If there’s no clear reset button, it becomes hard to remove selected filters. A simple reset option saves time and avoids confusion. It helps users explore more without feeling stuck.
What Makes a Search Filter Feel Personalized?
Filters can feel personal when they adjust based on user actions or interests. For example, if someone always looks at low-price items, filters can show price first. This makes the experience feel more tailored and helpful. Personalized filters create a better connection between the user and the site.
How Can Search Filters Improve Product Discovery?
People can find products they didn’t know existed by using filters. By selecting different filter options, new or hidden items can appear. It increases the chance of users finding something they like. That’s good for both the user and the seller.
Why Do Some Sites Use Search Filter Tags?
Tags or chips show which filters are currently active during a search. They help people keep track of what’s selected without scrolling back. This saves time and avoids mistakes. Tags also make it easier to remove one filter without starting over.
How Do Search Filters Help Reduce Bounce Rates?
People often leave a site if they can’t find what they’re looking for. Good filters keep them engaged by making product searches quick and easy. That means users stay longer and are more likely to buy. Lower bounce rates are a sign that filters are doing their job.
Can Search Filters Work With Sorting Tools?
Yes, filters and sorting can work side by side. Filters narrow down choices, while sorting changes the order, like by price or ratings. Together, they give users more control over what they see. This makes the search process smoother and more complete.
Why Is Consistent Filter Placement Important?
If filters are placed in different spots on each page, it confuses people. Keeping them in the same location helps users learn the layout faster. It builds trust and makes browsing easier. Consistent design helps the whole website feel more stable and user-friendly.
How Do Filters Affect Mobile User Experience?
On mobile, space is smaller, so filters must be collapsible and easy to tap. If filters don’t work well on phones, users may leave quickly. Good mobile filters help people shop with just one hand or a few taps. A clean mobile layout keeps people coming back.
End Note
Making filters helpful means keeping them simple, quick, and clear to use. The right filters guide users smoothly without confusion, helping them find what they need faster. All these features together explain what makes search filters effective in a short and easy way.
To get the most out of filters, test them often, keep options relevant, and don’t forget mobile users. A smooth and smart filter system improves shopping for everyone. Keep things easy, clean, and fast—best of luck with your filtering setup!
