A fast checkout is very important for any online store. If your WooCommerce checkout is slow, people may leave without buying anything. That means fewer sales and unhappy customers. You might not be sure of what you can do to make things better. That’s when you start thinking about the 7 Techniques to Speed up WooCommerce Checkout.
To speed up WooCommerce checkout, optimize images, use a content delivery network, remove unnecessary plugins, upgrade hosting, choose a faster theme, clean up your WooCommerce database, and utilize a reliable checkout plugin. These actions reduce load times, improve performance, and create a smoother, faster checkout experience for customers.
Are you curious about how each of them can make a difference in your store? If yes, then keep reading this article. You’ll find all the important details you need to make your WooCommerce checkout faster and better.
7 Techniques to Speed up WooCommerce Checkout
Nobody likes waiting, especially when shopping online. If your WooCommerce checkout is slow, customers might leave before buying anything. That’s not good for your store. Want to fix it? Here are some simple ways to speed things up.

Image Optimization
Large images take more time to load, which slows down your website. You should use smaller images that still look good. There are free tools that can help you shrink image sizes before adding them to your site. This helps your pages and checkout load faster. Fast loading means customers can buy quickly. And that means they’re more likely to finish their order.
Use a CDN
A CDN helps your website load faster by using servers that are close to your customers. Instead of getting all data from one place, it uses the nearest server. This saves time and makes your website run better. Your checkout will also be faster with a CDN. It’s a simple way to make things smoother. Many good CDNs have free plans to try.
Remove Extra Plugins
Too many plugins can slow down your site. Some plugins keep running even if you don’t use them often. Go through your plugins and delete the ones you don’t need. Removing the ones you don’t need and keeping only the useful ones, such as a WooCommerce one page checkout plugin, can make your site run faster. A cleaner setup means a quicker and more reliable shopping experience.
Fast Theme Choice
Not all themes are made for speed. Some may look fancy, but they can be heavy and slow to load. It’s better to choose a theme that is simple, lightweight, and built for performance. A fast-loading theme helps your checkout run more smoothly and keeps customers from waiting. Clean designs with fewer features often work better and are easier to manage.
Utilize the Reliable Checkout Plugin
A high-performing checkout plugin can drastically improve your WooCommerce store’s speed and user experience. These plugins are built to streamline the checkout process and reduce cart abandonment. One popular option many store owners prefer is One Page Quick Checkout for WooCommerce by Plugincy. It combines all checkout steps into a single, user-friendly page, helping customers complete their purchases faster and with fewer clicks.
Better Hosting
Your hosting is like the home for your website. If it’s slow, your whole website is slow too. A good hosting plan gives your site more speed and power. This helps your pages and checkout load quickly. If you’re using cheap hosting, it might be time to upgrade. Good hosting can really improve your online store.
Clean the Database
It saves a lot of information, like old orders and settings, on your WooCommerce site. Over time, this can slow things down. Cleaning your database removes extra stuff you don’t need. You can use easy tools or plugins to do this safely. A clean database helps your whole site work better. It also makes the checkout faster and more stable.
Top Checkout Plugins Online Shop Owners Can Use to Speed Up WooCommerce Checkout
If your online store is slow during checkout, you might be losing sales without even knowing it. A slow or confusing checkout page can make people leave before buying anything. Luckily, there are some tools that can help. These plugins can make your store faster and the checkout smoother. Keep reading to find out which ones are worth trying.
One Page Quick Checkout For WooCommerce by Plugincy
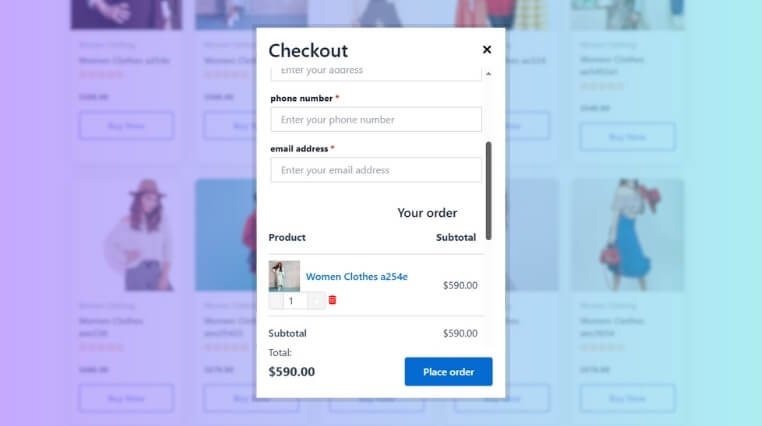
This plugin puts everything on one page. That means customers can finish their order faster without going through many steps. It also has a pop-up checkout form and lets people check out without refreshing the page. You can change the form to add pictures, change buttons, or control quantities. It also works with page builders like Elementor and Gutenberg, so it’s easy to fit into your site.

Flux Checkout
Flux Checkout gives your checkout page a clean and modern look. It’s made to guide people step by step in a smooth way. Everything is neatly organized, so buyers don’t get confused. This helps lower the chances of them leaving without buying. It works well on phones and tablets as well.
PeachPay
PeachPay makes checkout quick by letting customers pay with one click. It remembers their details for the next time, so they don’t have to fill everything in again. It’s easy to set up and doesn’t slow down your site. People love how fast it works, especially on repeat purchases. This plugin is all about speed and comfort.
Express Checkout
Express Checkout helps people skip extra steps and buy faster. It’s a simple tool that keeps the process short and clear. You can set it up without much effort. It supports many payment options too. If you want something that saves time, this is a solid pick.
YITH One‑Click Checkout
YITH One‑Click Checkout does what the name says—it lets people buy with just one click. This is great for regular buyers who don’t want to go through the full checkout each time. It’s very easy to use and works with most WooCommerce setups. It also helps reduce cart abandonment. The faster the checkout, the better the chances of a sale.
Flexible Checkout Fields
This plugin lets you change or remove fields on the checkout form. You can make the form shorter by removing things you don’t need. That makes it faster and easier for customers to finish. It’s simple to use and gives you full control over what appears. Less confusion means more completed orders.
Why Do Customers Drop Off During the Final Checkout Steps?
Getting to the final step of checkout means the customer was really close to buying. Something small can turn them away at the last second. This can hurt your sales and leave your store with fewer orders. Let’s find out what causes this and how you can stop it.

Slow Page Loading
When a page takes too long to load, people lose interest. Waiting even a few seconds can feel too long during checkout. Many shoppers will just close the page and look somewhere else. Fast pages keep them focused and ready to buy. Speed matters a lot in the final steps.
Too Many Steps
Long forms and extra pages can make checkout feel like hard work. People want to buy quickly, not fill out lots of details. A short and simple process keeps things easy. Each extra step is a chance for someone to give up. Fewer steps mean more finished checkouts.
Account Creation
Being forced to create an account can stop people from buying. Not everyone wants to sign up for something just to make one purchase. Giving the option to check out as a guest makes things quicker. It removes a big reason why people drop off. Easy choices lead to more sales.
Payment Issues
A payment process that’s slow or confusing can ruin the whole checkout. Some sites don’t offer enough payment options. Others have buttons or forms that don’t work well. These problems make people leave without paying. A simple and working payment system helps complete more orders.
Extra Costs
Sometimes, extra costs like shipping or taxes show up at the end. This can surprise people and make them change their minds. If the final price is much higher than they expected, they often leave. You can avoid this by triggering free shipping when the cart reaches a certain amount. That way, customers feel like they’re getting a better deal.
Lack of Trust
Shoppers need to feel safe when entering their payment details. A messy or broken site can make them worry. When a store doesn’t look trustworthy, people won’t risk their money. Clean design, clear messages, and trust badges help a lot. These small things can make customers feel more secure.
Are CDNs Safe for Handling Sensitive Checkout Data?
Yes, CDNs are safe for handling sensitive checkout data when used correctly. They help your site load faster by delivering content from nearby servers. This makes the shopping experience smoother and reduces waiting time for buyers during checkout. CDNs don’t store private data like credit card numbers or passwords.
Sensitive data goes straight to secure servers, not through the CDN. That means the CDN only helps move non-private parts like images or styles. Secure checkout details are handled by your website’s main server, which uses encryption. As long as SSL is used, the data stays protected and private.
You should always use trusted CDNs with a good history of safe performance. They follow strong rules and safety checks to avoid data leaks. Also, keeping your site updated helps block any new risks or bugs. When used right, CDNs help both speed and safety work well together.
Using Custom Code vs. Plugins for Checkout Tweaks- Which is Better?
Using a plugin or custom code can improve your WooCommerce checkout. Both options have their pros and cons depending on your skills, needs, and store setup. Here is a simple comparison to help you decide what works best for you.
| Aspect | Custom Code | Plugins |
| Ease of Use | Needs coding skills and technical know-how | Very easy to install and use |
| Flexibility | Fully flexible, can do exactly what you want | Limited to plugin features |
| Performance | Lightweight if written well | Can slow down the site if too many are used |
| Cost | Free if you code it yourself | Many are paid or have limited free versions |
| Security | Safe if coded properly | Depends on the plugin source and updates |
| Updates | You manage updates yourself | Handled by the plugin developers |
| Speed | Faster since it runs only the needed code | Might add extra code not always needed |
| Control | Full control over what changes are made | Less control, changes depend on plugin setup |
| Time to Set Up | Takes longer, needs testing | Quick setup and ready to use |
| Support | No official support, you fix issues | Most plugins offer support or community help |
Your choice between custom code and plugins depends on your goals, skills, and control preferences. For faster setup and support, checkout plugins for WooCommerce can be a great option, especially for non-developers. But if you need total control and speed, custom code may be worth the extra effort.
Signs Your Hosting Is Holding Back Checkout Performance
Good hosting keeps your store running fast and smooth, especially during checkout. But slow or poor hosting can ruin the shopping experience. Here are clear signs your hosting might be the problem during checkout.
- Slow Page Loads: Pages take several seconds to show up, especially during checkout times. This delay often makes buyers leave before finishing their purchase.
- Frequent Timeouts: Your site sometimes stops loading and shows timeout errors. This happens more when people are checking out or viewing their cart.
- Error Messages Appear: Shoppers see random error messages during the final steps. This means your server can’t handle too many requests at once.
- Cart Freezing Issues: The shopping cart takes time to update, or doesn’t respond fast. It can freeze or lag right before checkout happens.
- Payment Failures: Payments fail without a clear reason, even when the details are right. This often points to slow or overloaded server response times.
- Crashes During High Traffic: Your site works fine until many people visit at once. Then it crashes or slows down badly during busy sales times.
- Delayed Email Confirmations: Order or confirmation emails take a long time to arrive. This delay can confuse customers and lower their trust in your store.
- Admin Dashboard is Laggy: Even your admin panel feels slow or hangs during updates. It shows the server isn’t keeping up with basic tasks.
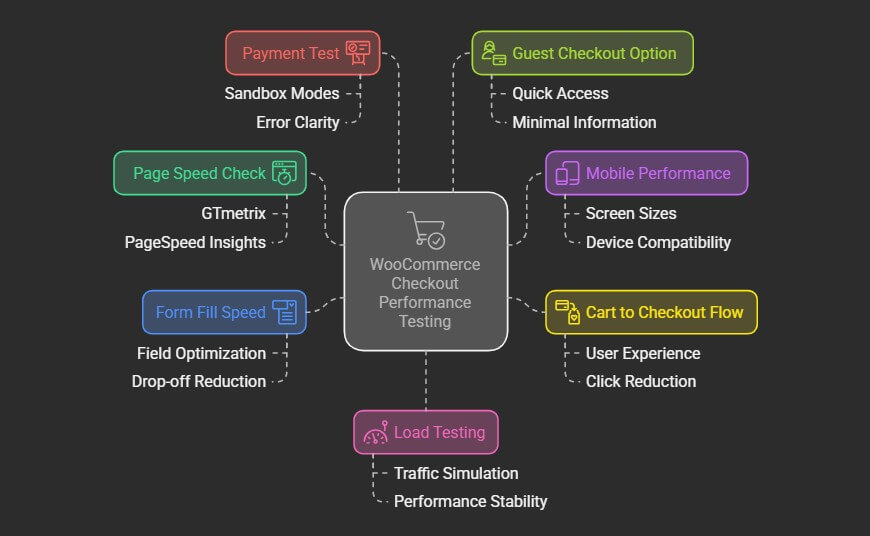
How to Test WooCommerce Checkout Performance?
Smooth and fast checkouts make customers happy and increase sales. But sometimes, your site might slow down or act strangely. That’s why testing your WooCommerce checkout is really important. Here are some simple ways to check how well it works.

Page Speed Check
Start by checking how fast your checkout page loads. You can use free tools like GTmetrix or PageSpeed Insights. They show how long your page takes to open and where it’s slowing down. Look for anything that takes too much time to load. Fixing these things can make checkout faster.
Mobile Performance
Many people shop using their phones. So, test your checkout on different screen sizes and devices. Make sure buttons work and text is easy to read. Everything should fit the screen without zooming or sliding around. A mobile-friendly checkout helps more people finish buying.
Cart to Checkout Flow
Test how easy it is to go from the cart page to the checkout page. Try to follow the steps like a real customer. Make sure nothing is confusing or missing. The fewer clicks it takes, the better. A simple flow keeps people from giving up.
Form Fill Speed
Check how long it takes to fill in the checkout form. Look for any extra or confusing fields. Remove anything that isn’t needed to finish the purchase. Shorter forms are faster and easier to complete. This helps reduce drop-offs during checkout.
Payment Test
Try placing a test order using real payment methods. Check if the process is smooth, safe, and fast. You can use sandbox modes for testing without real money. Make sure error messages are clear if something goes wrong. A working payment system is key for trust.
Guest Checkout Option
See how the checkout works without needing an account. Try using the guest checkout option. This should be quick and not ask for too much info. It’s helpful for people who just want to buy fast. Making this option smooth can boost your sales.
Load Testing
Try checking how your site performs when more people use it. Use simple load testing tools like Loader.io or K6. This helps you see if the site slows down with traffic. A strong checkout should work well even during busy hours. This test shows how ready your site is.
Regular testing ensures your checkout stays fast, smooth, and ready for every customer. By identifying weak spots and fixing them early, you’re one step closer to optimizing WooCommerce checkout page for higher conversions. A better checkout experience means happier customers—and more completed sales.
What to Do After Implementing Checkout Speed Techniques?
Speeding up your checkout is a great step toward better sales and happier customers. But your work doesn’t stop once the fixes are done. You still need to check and track how things are going. Let’s go over what to do next to keep everything running well.
Set Up Backups
Create regular backups of your website, especially after making changes. If something breaks later, you can easily restore your site. Backups save time and prevent major problems. Many tools can do this for you automatically. It’s a simple way to stay safe.
Test New Features
Whenever you add a new feature or tool, check how it affects checkout. Some updates might slow things down or cause errors. Always test changes in a safe environment first. This helps you avoid problems on the live site. Careful testing keeps your checkout smooth.
Watch Customer Behavior
Use heatmaps or session recordings to see how people use the checkout page. This shows where they click or get stuck. You might find small issues that you didn’t notice before. Fixing those can improve the experience even more. Watching real actions gives clear answers.
Improve Visual Clarity
Make sure the checkout page looks clean and easy to read. Use clear buttons and labels so nothing feels confusing. Simple design helps users move quickly through checkout. Don’t overcrowd the page with too much info. A clean look builds trust.
Try A/B Testing
Test two versions of your checkout page to see which one works better. Change one thing at a time, like button color or text. See which version gets more completed checkouts. A/B testing gives useful results over time. It’s a smart way to improve.
Review Checkout Steps
Look at each step of the checkout to make sure it still makes sense. Remove any step that feels extra or unnecessary. Fewer steps keep things smooth and fast. Keep only what’s needed to complete the order. Less work means more people will buy.
Stay Informed
Follow updates from WooCommerce and the tools you use. New features or advice can help improve checkout even more. Join forums or read blogs for simple tips. Staying informed helps you make better choices. Learning a little often goes a long way.
Commonly Asked Questions
After improving your WooCommerce checkout with the right speed techniques, you might still have some questions in mind. It’s normal to want to know more about how to keep things running smoothly. Below are some helpful FAQs that answer common questions and give you deeper insight into checkout speed and performance.
How Often Should I Optimize My WooCommerce Checkout?
You should check and optimize your WooCommerce checkout every one to two months. This helps you spot issues early and keep your store running fast. Regular updates, plugin checks, and speed tests keep things working smoothly for customers.
What Happens If I Ignore Checkout Speed Problems?
Ignoring checkout speed issues can lead to lower sales and unhappy visitors. People will leave your site if it takes too long to load or feels difficult to use. This can also hurt your search ranking and overall store performance.
Can I Use Lite Plugins to Help With Checkout Speed?
Yes, using lightweight plugins built for performance is a smart choice. They don’t slow down your website like larger, feature-heavy plugins. Choose plugins that are regularly updated and have good reviews to help boost checkout speed safely.
Do Caching Plugins Improve Checkout Performance?
Caching plugins can help speed up your site, but use them carefully on checkout pages. Dynamic pages like checkout need real-time data, so exclude them from caching. Proper settings will improve overall speed without breaking the checkout process.
Should I Use Lazy Loading on Checkout Pages?
Lazy loading is great for product images, but avoid using it on the checkout page. Checkout pages are sensitive and need all elements to load quickly and completely. Delayed loading here might confuse users or cause errors.
Can I Minimize Scripts Without Breaking Checkout?
Yes, but it must be done carefully. Use script optimization tools that allow exclusions and test everything after changes. Minifying scripts can boost speed, but always ensure your checkout forms and buttons still work as expected.
How Do I Know Which Speed Tip Made the Biggest Difference?
Use performance tracking tools to compare before and after results. Tools like Google Analytics or speed test logs can show what changed. Watching bounce rate, cart abandonment, and load time helps you measure real impact.
Can CDN and Cache Work Together Without Issues?
Yes, CDNs and caching plugins can work well together if set up properly. Use your CDN provider’s guides for correct settings. This combo gives both speed and stability, helping your checkout run smoothly everywhere.
Final Thoughts
Speed matters a lot when it comes to online shopping. People expect checkout to be quick, simple, and smooth. A slow or messy process can make them leave, even after adding items to their cart.
That’s why learning and using the 7 Techniques to Speed up WooCommerce Checkout can really help. These steps may seem small, but together they can make a huge difference. From cleaning your database to picking the right theme, each choice pushes your store in the right direction.
Keep testing, stay updated, and always put your customers’ experience first. Your store doesn’t need to be perfect overnight, but small changes today can lead to big wins tomorrow. Fast checkout isn’t just good for buyers — it’s better for your business too.
