Product filters are one of those small things on a website that can either make shopping feel smooth or turn it into a frustrating task. They look simple, but they play a big role when someone is trying to find the right product quickly. When filters work well, people stay longer and buy more. That’s why many people start looking for common mistakes to avoid when adding product filters.
Avoid common filter mistakes like missing basic options, forcing one-choice selections, messy layouts, dead-end results, and irrelevant filters. Always show result counts, support multi-select, and display active filters. Clean design and working browser buttons improve user experience and sales.
If you’re trying to figure out why your filters don’t seem to help much, you’re not alone. Many people run into these problems without realizing it. This article explains what goes wrong and how to fix it, so keep reading to get all the useful details in one place.
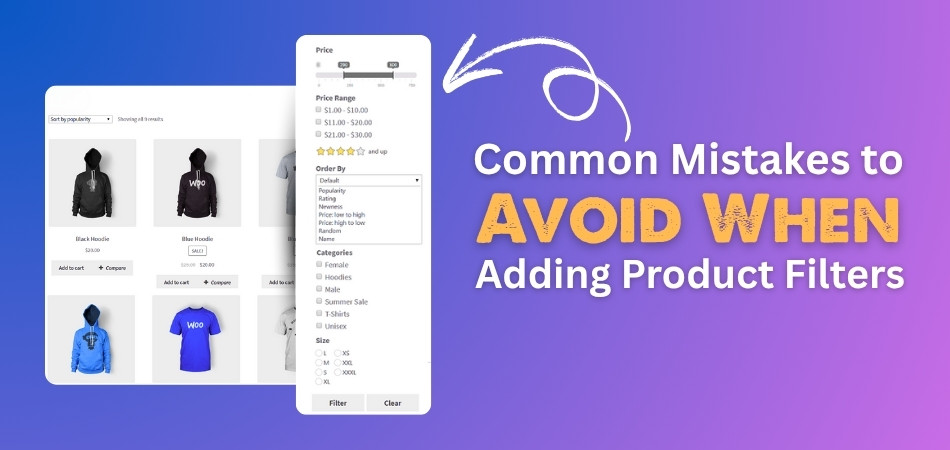
Common Mistakes to Avoid When Adding Product Filters
Filters can be super helpful, but only when done right. Sometimes, even small filter issues can make a site hard to use and turn people away. If your filters aren’t working well, people won’t stick around. Let’s look at the common mistakes to avoid.

Leaving Out Basics
Sometimes, websites skip the most obvious filter options like price, size, color, brand, or rating. This might seem small, but it’s a big deal for shoppers. If someone knows exactly what they want and can’t narrow things down quickly, they’ll get frustrated and leave. Missing these basics makes it harder to shop, especially for people who are trying to compare similar items fast.
One-option Filters
It’s really limiting when a filter only lets you choose one thing at a time. Imagine trying to look at both “red” and “blue” jackets, but you have to pick one, go back, then pick the other. It just makes shopping slower and more annoying. Many filters do this by default, but it makes the whole process feel clunky. Even small online stores fall into this trap often.
Messy Layouts
Some sites make the filter area hard to use—too many buttons, tiny text, or filters that disappear when clicked. It’s confusing and distracting. Shoppers don’t want to deal with a filter box that moves around or hides stuff. Even worse is when the screen jumps around after each filter is selected. Things like that can completely ruin the flow of browsing through products.
No Result Numbers
Customers feel that guessing when filters don’t display how many items match each option. It’s not fun clicking something like “Green” only to find nothing comes up. Without those numbers, users are left in the dark. This is a mistake that takes away confidence and slows things down. Even though it seems small, this one thing can lead people to quit searching altogether.
Showing Dead Options
One really common mistake is showing filter choices that lead to zero results. There’s no point in showing options that don’t work. It wastes time and feels like hitting a dead end. This is especially bad when shoppers are using filters to narrow down big categories. If they click a choice and nothing appears, they might think something is broken or that you don’t have what they need.
Overloading the List
Throwing 30 or 40 filter choices in front of someone at once is just too much. It turns a helpful tool into a mess. A long list of filters can be overwhelming and cause people to ignore them altogether. It’s easy to see how this mistake happens, especially with big product ranges. But it often makes things harder instead of easier for the shopper.
Irrelevant Filters
Filters should make sense for the product you’re looking at. But a lot of sites use the same filter set across everything. For example, showing a “waist size” filter on a pillow page just doesn’t work. When filters don’t match the product, it confuses shoppers and makes the site feel unprofessional. This mistake is common when stores don’t set up category-specific filters the right way.
Broken Browser Buttons
When filters don’t update the page URL, the back button stops working like it should. Shoppers might try to go back to their last filter, but nothing happens. It breaks how browsing normally feels. This is a mistake that many sites still make, even though it’s pretty easy to fix. Some use tools like Ajax product filter for WooCommerce that help avoid this issue quietly in the background.
No Filter Overview
Sometimes, after choosing a few filters, there’s no way to see what you’ve picked. This makes users feel lost, especially on pages with a lot of items. If you can’t tell which filters are active, it becomes a guessing game. This mistake makes shopping confusing and hard to control. It’s a small detail that has a big effect when people are trying to refine their search.
Filter mistakes can quietly ruin the shopping experience without anyone noticing at first. They make it harder for people to find what they want, even when the products are great. Small things like messy layouts or missing options add up fast. Fixing these mistakes helps keep users happy and makes them more likely to stick around and buy.
How Poor Filtering Affects User Experience and Sales?
Sometimes shoppers know exactly what they want, but filters get in the way instead of helping. That’s when frustration kicks in, and they leave without buying anything. A good filter system can make all the difference. Let’s see how poor filtering actually hurts both users and your sales.

Makes People Frustrated
People get annoyed quickly when filters don’t function properly or don’t include key options. Imagine wanting to buy a black jacket, but the color filter only shows red or blue. That kind of experience feels like a waste of time. Users expect to find what they’re looking for quickly. If they can’t, they lose patience and click away. This frustration grows with every extra second spent hunting through cluttered or broken filters.
Increases Drop-Offs
Every time filters confuse or overwhelm people, there’s a higher chance they’ll leave the site. If someone selects a few filters and ends up with zero results, they often won’t try again. They’ll just give up and move on to another website. This is how badly designed filters push people away. Instead of helping them explore more, it cuts the visit short, and that’s lost potential with every visitor who leaves.
Lowers Conversions
When filtering doesn’t help users narrow things down in a clear and useful way, it becomes harder for them to make a decision. They might like your products, but still won’t buy because they feel unsure or stuck. Many of these issues not only frustrate customers but also lead to missed conversion opportunities, whereas boosting sales with proper filters often comes down to intuitive design, relevant options, and fast response times.
Slows Down Browsing
Bad filtering turns a quick search into a slow, tiring task. When there are too many options, missing filters, or clunky layouts, users can’t easily move from one product to another. They have to scroll more, guess what works, and waste time testing filters. This slows down the whole shopping process and makes the site feel harder to use. The smoother the filter works, the faster shoppers find what they need.
Creates Confusion
Some filter systems don’t even show what’s been selected. When users don’t know what filters are active, they get confused fast. They forget what they’ve clicked and don’t know how to reset things. This leads to frustration and makes the page feel messy. Without a clear way to see or change filter choices, people start feeling lost, and once that happens, they’re much more likely to leave the site altogether.
Small mistakes in filtering can have big effects on user experience and sales. It’s not just about adding filters—it’s about making them work well. When filters are simple, smart, and easy to use, everyone wins. Keep the shopping flow smooth, and more people will stick around to buy.
Why Real-Time (AJAX) Filters Need Careful Setup?
Real-time filters make shopping feel smoother because users see results instantly without reloading the page. But if not set up right, they can quietly cause big problems. Let’s break down why these filters need extra care when being added.
- When AJAX filters are not crawlable, search engines can’t read the content, which means your products might not show up in search results.
- If filters only load with JavaScript and not an HTML fallback, search bots might miss entire product pages completely.
- Poorly coded filters can slow down your site, especially when they reload large amounts of data again and again.
- Without proper caching, each filter click might overload the server, making the whole site lag or even crash under pressure.
- If the filter URL doesn’t change with each selection, users can’t bookmark their choices or use the back button properly.
- Some AJAX filters don’t show clear product counts, so shoppers end up clicking options that don’t return anything useful.
- Skipping accessibility steps in the AJAX setup can make the filter panel hard to use for people who rely on keyboard or screen readers.
Real-time filters are great when done right, but they need smart planning. A rushed setup can hurt your search ranking, slow your site, and confuse users. Take time to build filters that are fast, clear, and search-friendly.
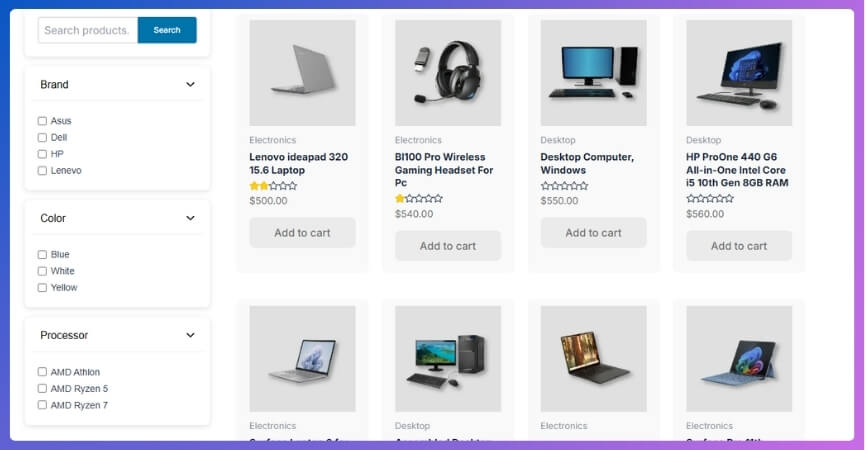
The Importance of Using SEO-Friendly Filters
Filters help people find products faster, but they also affect how search engines read your site. If filters aren’t built in a search-friendly way, your site might not rank well. Let’s look at why this really matters for SEO.

Hidden from Search
Some filters use AJAX in a way that hides products from search engines. When search bots can’t see the items behind a filter, those pages never show up in search results. That means fewer people find your site through Google or Bing. If real products stay invisible because of a filter setup, you’re missing out on free traffic that could turn into sales.
Messy URL Problems
Many filters create strange or endless URLs with random characters. This confuses both search engines and users. When each filter creates a new URL that doesn’t have a structure, it gets harder to track and rank those pages. Even worse, users can’t easily share or bookmark them. Keeping your URLs clean and simple helps both your SEO and your shoppers.
Repeating Content
Sometimes filters load the same product list again and again, but with different URLs. This creates duplicate content issues, which search engines don’t like. It tells them that your site isn’t very organized. As a result, your pages might get pushed down in rankings. This mistake is common but avoidable with the right filter settings and basic SEO checks in place.
Wrong Use of Tags
When filters aren’t handled properly, the wrong pages might be marked as the main version using canonical tags. That causes search engines to skip important pages. One common mistake is assuming that all filters are equally crawlable; in reality, optimizing SEO with Ajax product filters requires careful URL handling and proper use of canonical tags to keep everything in order.
Missed Traffic Chances
Without SEO-friendly filters, lots of helpful category pages might not get indexed at all. That means fewer people land on those pages from search engines. This can hurt your traffic over time, even if you have great products and prices. Filter pages that are easy to crawl and have solid links can pull in new visitors every single day.
When filters are built smartly, they do more than organize products—they help your site grow. A few simple steps can turn your filter system into a traffic booster instead of a blocker. Good filters keep things smooth for both shoppers and search engines.
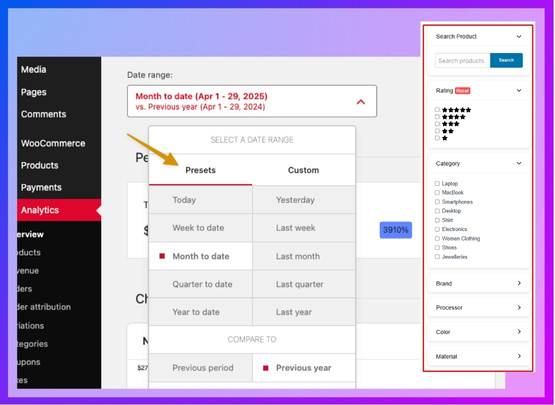
How Ignoring Analytics Can Lead to Useless Filters?
Most websites add filters and hope they work without checking how people actually use them. But if no one looks at the data, filters can quickly become useless or even annoying. Keep reading to see why ignoring analytics is a big mistake.

Filters No One Uses
Some filters sit there looking important, but almost no one ever clicks them. They take up space and confuse shoppers who aren’t sure what they’re for. Without checking filter data, these options stay on the site, doing nothing useful. Removing them makes things cleaner and helps people focus on the filters that actually matter and help them make decisions faster.
Wrong Filters Stay
If analytics are ignored, filters that don’t match what people want stay active. For example, you might keep a “sleeve length” filter on a hat’s page by mistake. This doesn’t help anyone and makes the filter section look messy. Over time, these small errors add up and lead to a frustrating shopping experience. Data shows what to keep and what to remove.
Missed Popular Choices
Sometimes, users are using one filter again and again, but the site doesn’t make it stand out or easy to find. If no one checks analytics, they never know this. That means shoppers have to work harder to find what they want. When you spot a popular filter, you can put it up front where it’s easy to reach. That helps people shop faster and smarter.
Wasted Page Space
Every part of a page should help the shopper, but useless filters just take up room. When filters aren’t helping or are used, they become empty clutter. They make the page longer and harder to scan. If analytics aren’t reviewed, it’s impossible to know which filters are wasting space. Cleaning these up can make your site feel quicker and simpler, which users really like.
Slower Site Speed
The more filters you load, the more work your site has to do. Extra filters slow things down, especially on mobile. If you never check which filters are needed, your site could be loading tons of stuff that nobody uses. With the right data, you can cut out the extra and speed things up. That means less waiting and happier shoppers.
Ignoring filter data leads to poor choices and cluttered pages. Filters work best when they’re based on real user behavior. Keep checking what shoppers actually use, and your filter setup will stay useful, clean, and fast.
Frequently Asked Questions
Product filters can make or break the shopping experience on a website. While some issues are easy to fix, others go unnoticed for a long time. If you’re still unsure about what could go wrong with filters, these FAQs might help clear things up. Here are some extra questions and answers to help you understand the topic better.
Why Do Some Filters Break After Updates?
Filters can stop working properly after a theme or plugin update. That’s usually because the new version doesn’t match the old filter setup. If filters depend on scripts or settings that change, even small updates can break them. Always test your filters after updates to make sure they’re still working correctly.
Can Too Many Filters Slow Down Mobile Sites?
Yes, loading a lot of filters can make mobile sites slower. Mobile devices don’t handle large filter panels as well as desktops. If the page takes too long to load, people will leave before even using the filters. It’s better to keep filters short and clear for mobile users.
How Do Filters Affect Bounce Rate?
Bad filters can raise your bounce rate. If people land on your page and can’t find the filter options they want, they might leave right away. That tells search engines your page isn’t helpful. Making your filters easy and useful helps keep people around longer.
Should Filters Be Placed on Top or the Side?
It depends on your site layout, but both can work if done right. Filters on the side are easier for browsing lots of options. Filters at the top work better for smaller screens or short product lists. What matters most is that they’re easy to find and use.
Can Filters Work Without Reloading the Page?
Yes, filters can show results without reloading the page if they use AJAX. This gives users faster results and makes the site feel smoother. But if not done carefully, AJAX filters can confuse search engines. So they should be set up with care to avoid SEO issues.
Do Filters Work for Search Bar Results Too?
Filters can work with search results, but they need to be connected properly. Some sites forget to link filters to search pages. This means users can’t sort or narrow down results after searching. Making sure filters show up in search pages is a helpful step for users.
Are Collapsible Filters a Good Idea?
Collapsible filters can be useful, but only if they don’t hide key options. If users have to click many times just to find a basic filter, that’s a problem. People should be able to see the most important filters right away. Use collapsible sections only for extra or advanced options.
How Often Should Filter Data Be Reviewed?
Filter data should be checked regularly, at least once every few months. This helps you spot filters that people don’t use or ones that need updates. Over time, shopper behavior changes, and your filters should change too. Keeping track helps you make smarter updates.
Can Filters Affect Product Visibility?
Yes, badly made filters can hide some products without meaning to. If filters aren’t linked correctly or are missing options, people won’t see everything they could buy. This hurts your sales without you even knowing. Always test your filters to make sure all products show up as they should.
End Note
Shopping becomes easier with a good product filter. When done correctly, it helps people find what they’re looking for. But if it’s confusing, slow, or doesn’t work, shoppers tend to leave. Besides layout and speed, small mistakes in filters can hurt the whole user experience.
There are several common mistakes to avoid when adding product filters, such as using one-option filters, showing dead ends, loading too many choices, or skipping analytics. These mistakes make the filter area confusing, slow down the site, and frustrate users. A smart setup uses filters people need, works fast, and is search engine-friendly.
Make sure to test your filters, track what users use most, and clean up the ones that don’t. Make sure URLs are clean, clutter-free, and the filter section looks neat on all devices. Stick to what works, and your users will thank you for it. Good luck making filters shoppers actually like!
