The Add Image Before Product feature allows you to display product images in the checkout form, enhancing the visual appeal and helping customers confirm their selections.
Step 1: Install the Plugin
Before configuring the Add Image Before Product feature, ensure the plugin is installed. For detailed installation steps, please visit the Installation Guide Documentation Page.
Step 2: Enable Add Image Before Product
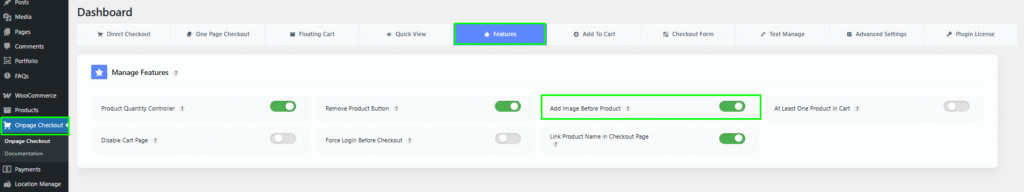
- Log in to your WordPress admin dashboard.
- Go to Onpage Checkout.
- Click on Features.
- Enable the Add Image Before Product option.

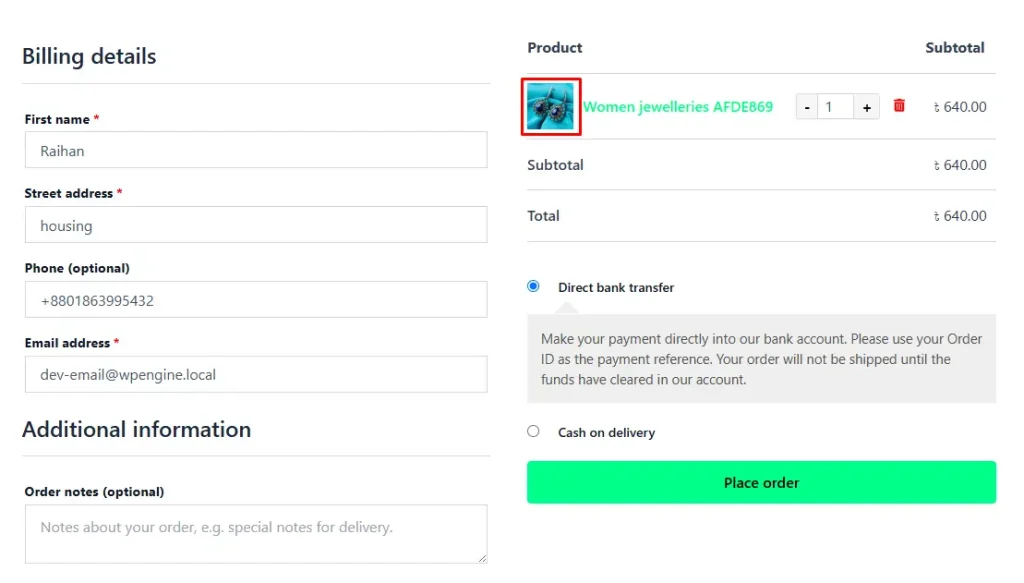
Result:

This documentation provides a brief guide for adding product images in the checkout form of the One Page Quick Checkout for WooCommerce. For further assistance, please refer to our support section or contact our support team.