Price filters in WooCommerce make shopping easier by letting visitors set their budget from the start. Instead of scrolling through everything, people can quickly find what they can afford. If you’re working on your store, you might be wondering how to add price filter in WooCommerce?
Add a price filter in WooCommerce using the built-in widget or a plugin. Use Appearance > Widgets for basic filtering or install Dynamic AJAX Product Filters for advanced, live filtering. Customize the price style, insert the shortcode, and display it on your site.
Do you want to see how each method works step by step or find which style fits your store best? Keep reading this article—you’ll find all the important details in one place.
How to Add Price Filter in WooCommerce?
If you want to let your customers filter products by price on your WooCommerce store, there are two simple methods to do it. You can use WooCommerce’s built-in option, or go for a plugin to get a smoother and more advanced experience.

Method 1: Use the Built-in Option (Basic Filter)
This method is quick and doesn’t require extra tools.
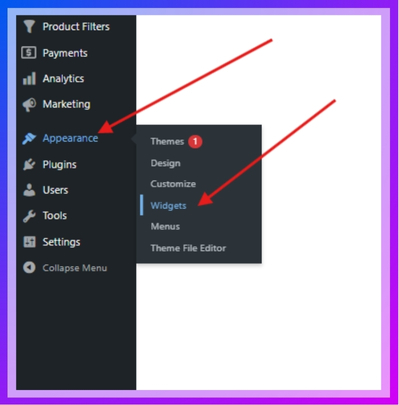
- Go to your WordPress Dashboard.
- Click Appearance > Widgets.

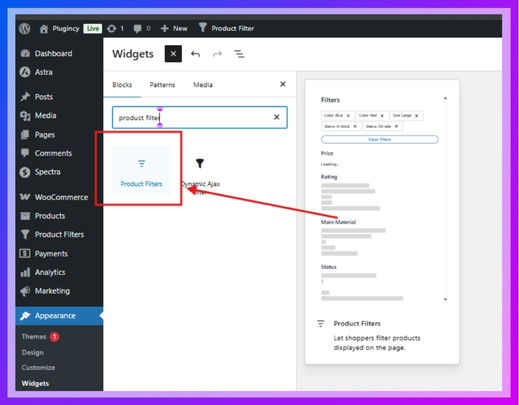
- Look for the Product Filter widget.

- Drag and drop it into the sidebar or widget area where you want it to appear.
That’s it! But keep in mind, this built-in option comes with very limited customization. If you want a better-looking, more flexible filter, the second method is what most store owners prefer.
Method 2: Use a Plugin for a Better Price Filter
Using a plugin gives you more control, smoother filtering, and a better shopping experience for your visitors. It lets you customize how the filter looks and works—something that’s not really possible with the default method. One of the best tools for this is the Dynamic AJAX Product Filters for WooCommerce plugin. These kinds of AJAX product filters for WooCommerce load results without refreshing the page, making everything feel faster and more consistent. Here’s how to install and set it up step by step:
Step 1: Install the Plugin
You can install the plugin in 3 different ways. Here you’ll have the free version, the pro version, and how to install it manually. Let’s begin with the free version:
Option A: Install Free Version from Dashboard
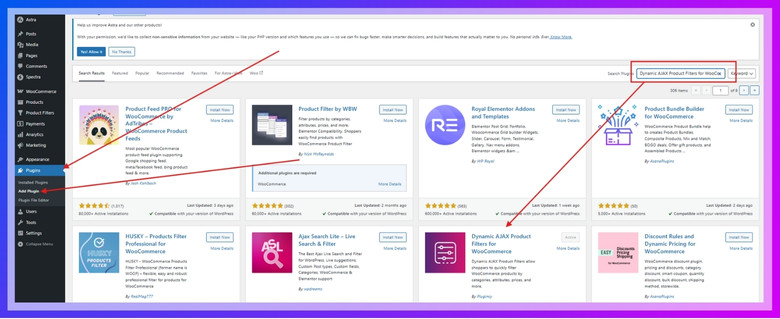
- Go to your WordPress Dashboard > Plugins.
- Click “Add New Plugin.”
- Search for Dynamic AJAX Product Filters for WooCommerce.
- Click Install Now, then Activate the plugin.

This is the free version you can use in your WordPress site. But if you need premium features like “Input Price Range,” then follow the next guide, which brings us to option B, meaning the Pro version.
Option B: Install PRO Version Manually
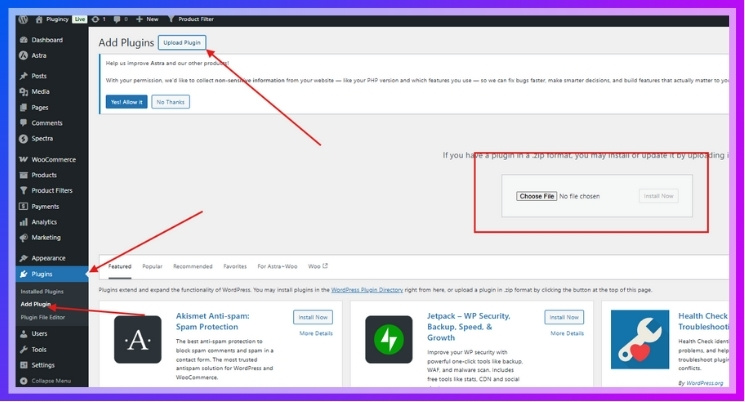
- Go to Plugins and click Add New Plugin.
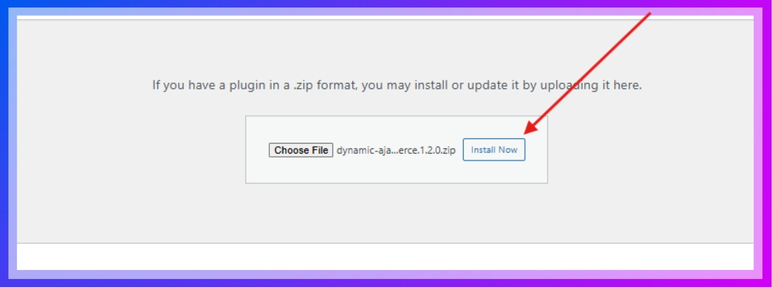
- Select Upload Plugin.

- Click Choose File and upload the plugin ZIP file.

- Click Install Now, then Activate it.

Option C: Manual FTP Installation
You can also install it in a manual way. Here’s how:
- Download the plugin ZIP file from the official site or your account.
- Unzip the file on your computer (you’ll get a folder named something like dynamic-ajax-product-filters).

- Connect to your web server via FTP using a tool like FileZilla.
- Go to the /wp-content/plugins/ directory.
- Upload the unzipped plugin folder here.
- Go back to your WordPress dashboard, go to Plugins > Installed Plugins, and click Activate.
Step 2: Add Prices to Products (In-Depth)
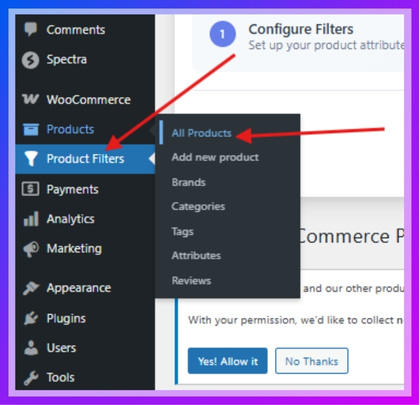
- Open Product Management Panel
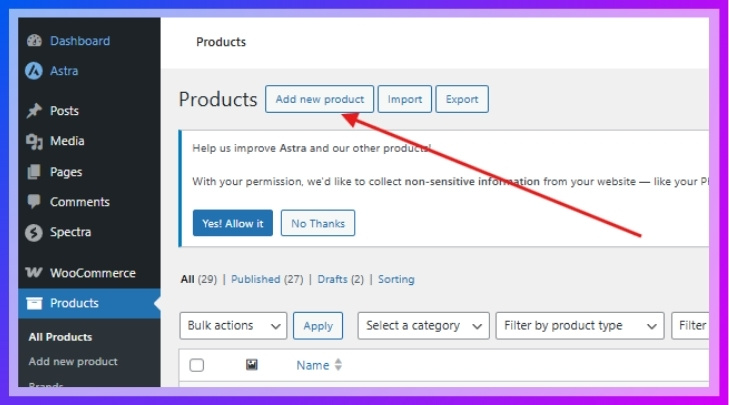
From your WordPress dashboard, hover over the Products tab in the left menu and click on All Products. This will take you to the list of all items currently added to your WooCommerce store.
- Edit or Add a Product
- To edit an existing product, hover your mouse over the product name and click Edit.
- Click the Add New button at the top of the screen to add a new one.

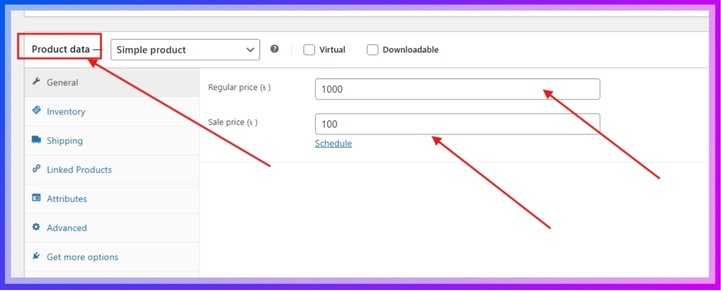
- Scroll to Product Data Section
Inside the product editing screen, scroll down until you find the Product data box. It usually appears just below the main content editor. - Set the Regular Price
Inside the General tab within the Product data box, locate the field labeled Regular price.- Type in the base price you want to assign to this product.
- If you also want to add a discounted price, you can use the Sale price field, but it’s optional. (Make sure the Sale Price is lower than the regular price.)
- Save the Product
Once you’ve entered the price, scroll up or down and click the Update button (for existing products) or the Publish button (for new ones) to save the changes.
Step 3: Turn on Price Filter Option (In-Depth)
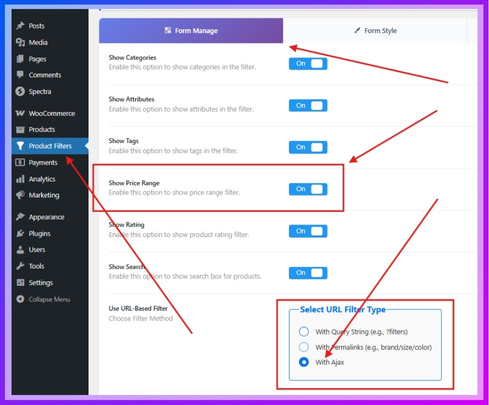
- Access Filter Management Area
On the left-hand menu of your dashboard, find and click on Product Filters. A submenu will appear—select Form Manage from that submenu. - Locate the Show Price Setting
In the Form Manage settings page, find the show price range option. It is usually listed among other filter settings like category, tags, etc. - Enable Price Filter Display
Beside the Show Price label, you’ll see a filter type option box, where 3 types of styles are available. Click on “With Ajax” for better results.- Click the toggle to turn it ON so that the price filter will be included in your filter form.
- Make sure to save or apply changes if there’s a save button visible.

Step 4: Customize the Price Filter Design
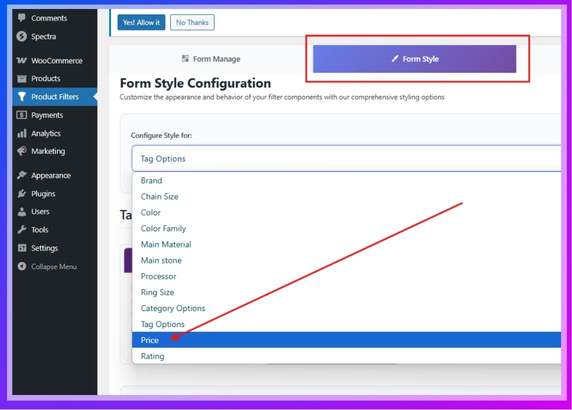
- Go to Form Style Settings
Then select Form Style from the submenu. This section allows you to control how each filter looks on your website. - Select Price Attribute
Inside the Form Style section, find the dropdown labeled Select Attribute.- Click on it and choose Price from the list of available attributes.
- This tells the plugin that you’re going to style the price filter element.

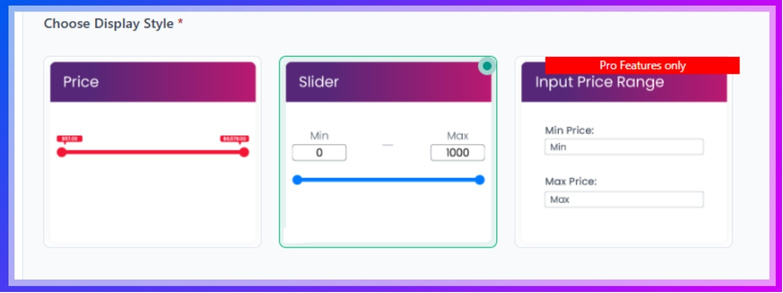
- Pick a Display Style for the Price Filter
After selecting Price, you’ll be shown several style types. Choose one:- Price: A simple dropdown or list style.
- Slider: A horizontal bar where users can slide between price ranges.
- Input Price Range: Two boxes where users manually type min and max values. (Only for the pro version.)

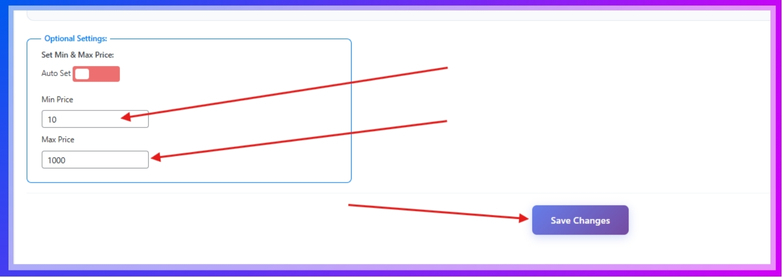
- Define Minimum and Maximum Price Values
Scroll to the Optional Settings area. You’ll see fields labeled “Min Price” and “Max Price”.- Fill in these fields if you want to restrict the filter range to specific price boundaries.
- Leave them blank if you want the plugin to calculate range automatically based on your product data.
- Save the Settings
Once you’ve selected the style and set the optional values, scroll down (if needed) and click the Save button. This ensures your design settings are applied to the price filter.
Step 5: Display the Filter on Your Website (In-Depth)
- Choose the Display Location
Decide where you want the filter to appear—this could be a sidebar, a specific page, or a custom section on your site. - Insert the Filter Shortcode
Go to the WordPress page, post, or widget where you want to display the filter.- Paste the shortcode:
“plugincy_filters”
(Remember, paste the code inside the square bracket [ ] and remove the inverted comma.) - This will add the filter form, including the price filter you just set up.
- Paste the shortcode:
- Insert Product Display Shortcode (Optional)
If you also want to show the filtered products directly below or beside the filter, add this shortcode as well:
“products” (Paste the shortcode inside the square brackets [ ] and remove the inverted comma.)
This will list the products dynamically according to the active filters. - Place in Sidebar or Content Area
- To place the shortcodes in a sidebar, go to Appearance > Widgets, add a Text or Shortcode widget, and paste the shortcodes there.
- You can add shortcodes by pasting them into a shortcode block within the page editor.
That’s all you need to set up a working price filter on your WooCommerce store. Whether you choose the default widget or go with a plugin like Dynamic AJAX Product Filters for WooCommerce, your customers will enjoy a faster and smoother shopping experience.
What Are the Benefits of Adding a Price Filter to Your WooCommerce Store?
Not every shopper comes in knowing exactly what they want. Many just want to see what fits their budget without wasting time. That’s where a price filter can really help. Stick around to see how it can improve the way people shop in your store.
Better Shopping Flow
Shoppers often leave a store when they can’t quickly find what they’re looking for. Price filters help avoid that by letting people set their budget right away. It removes the pressure of scrolling endlessly through items that don’t match their needs. This saves time and makes people feel more in control while they browse. With just a few clicks, they can focus on what’s affordable and worth their attention.
Smarter Purchase Choices
A filter based on price can actually help people compare products in a smarter way. When everything within a price range shows up together, it becomes easier to notice the value differences. Someone might pick a slightly higher-priced item if it offers more for just a bit extra. It builds trust as well—people don’t feel tricked by hidden costs or confusing layouts. That honesty makes them more likely to return.
Boost in Conversions
Once a visitor finds what they want without hassle, they’re more likely to buy. That’s where a price filter plays a big role—it keeps people from getting overwhelmed. It also clears the path to checkout because only the right items show up. Along with helping users filter by budget, a price filter also makes it easier to sort WooCommerce products based on value, encouraging faster decisions and better navigation.
Cleaner Store Look
An online store with too many items on one page can feel messy. Price filters break everything down into neat sections, which makes browsing easier. When visitors don’t have to scroll forever, the store looks more organized. It feels like each product is placed with care, not just thrown in randomly. This gives the store a more professional feel without being too complicated for everyday users.
User-Friendly Experience
Not everyone understands product categories or item types, but everyone knows what they can afford. That’s why adding a price filter helps even casual shoppers feel confident. It gives them an easy way to shop without worrying about clicking the wrong thing. Even someone who’s never used an online store before will understand how to use it. That simple step makes your store more welcoming to everyone.
Letting people filter by price isn’t just a small feature—it’s a smart move. It helps them find what they want faster without feeling lost. A store that feels simple and helpful keeps people coming back. That’s the kind of shopping experience a price filter can create.
Where Should the Price Filter Appear on My WooCommerce Store?
Adding a price filter helps people find what they want faster. It also makes shopping feel easier, especially when your store has many items. Good filter placement can save users time and reduce confusion. Let’s look at the best places to show the price filter on your WooCommerce store.

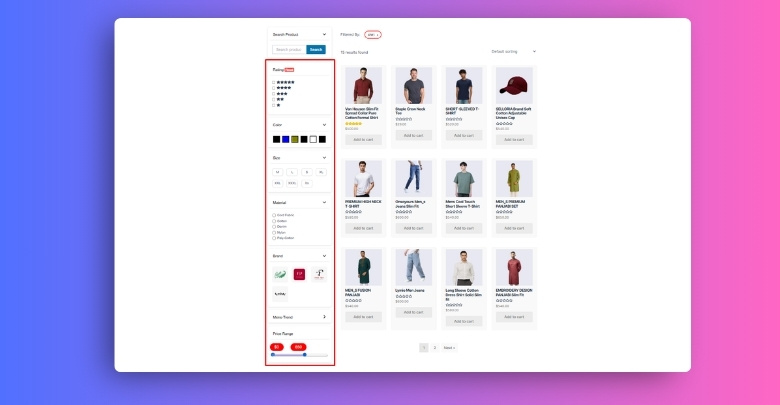
Left Sidebar (For Desktop Users)
Most visitors tend to look at the left side of the screen first. That’s why placing your price filter in the left sidebar works well. It helps people quickly narrow down their choices without feeling lost. This is especially helpful when you have lots of products and other filters like ratings, colors, or sizes to show together.
Above the Product Grid (Top Bar)
If your store doesn’t have many filters, placing the price filter above the products is a clean and simple option. It keeps the design neat and helps visitors see the filter right away without digging into side menus.
This works best when you’re offering just a few basic filters like category, price, or sorting options.
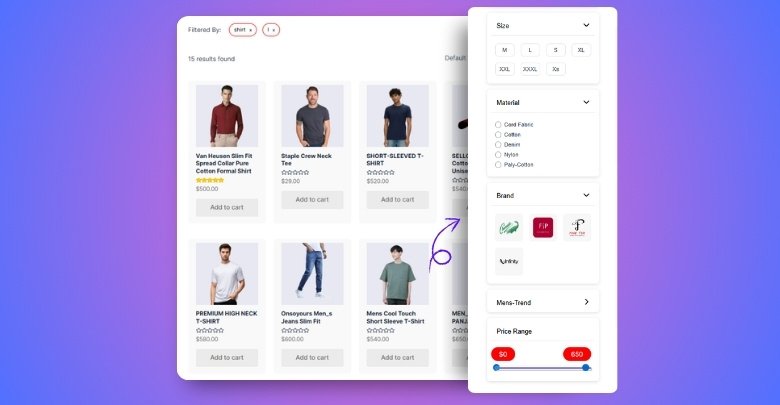
Mobile-Friendly Filter Placement
On mobile, screen space is tight. So instead of showing all filters right away, go for a slide-out panel or a dropdown that pops up when someone taps a “Filter” button. This keeps your store tidy and makes it easy for shoppers to adjust filters without endless scrolling.
If your store has lots of filters, try using the sidebar layout. For fewer filters, a top bar keeps the design clean and tidy. On mobile, use slide-out or drop-down filters to save screen space. Always pick the option that makes shopping easier and faster for everyone.
What to Do if the Price Filter Is Not Working in WooCommerce?
Sometimes your price filter in WooCommerce might stop working, and that can confuse your visitors. It might not show any products or skip ones that should appear. Don’t worry—there are easy ways to fix this, and you’ll want to check them out to make sure your store runs smoothly.
- Check Your Theme Compatibility: Some themes don’t fully support WooCommerce features, and that can mess up your price filter display or its working.
- Make Sure Products Have Prices: If some products don’t have a price set, the filter may act weird or skip showing those items altogether.
- Update WooCommerce and Plugins: Outdated WooCommerce or filter-related plugins often cause bugs, so keep everything updated to avoid feature breakdowns.
- Use Proper Shortcodes or Widgets: Using the wrong widget or placing it incorrectly might stop the filter from doing what it’s supposed to.
- Check for Plugin Conflicts: Other plugins, like caching or optimization tools, may block filters, so try turning them off one by one to see what’s wrong.
- Enable Product Indexing: When product data isn’t indexed correctly, filters may fail to catch all items in the price range you want.
- Use the Right Filter Settings: Make sure the filter settings match your products’ pricing details, including minimum and maximum price range values.
Fixing your price filter doesn’t have to be hard if you know where to look. Most of the time, it’s a small setting or update that solves everything. Keeping your store smooth helps your visitors shop without confusion. Stay alert to small issues—they often lead to bigger improvements.
What Other Filters Work Well with Price Filters in WooCommerce?
Filters can make your WooCommerce store easier to use by helping visitors find what they need faster. When people shop online, they don’t want to scroll through endless items. If you set up the right mix of filters, it can really improve the shopping experience. Keep reading to find out which filters work great with price filters and how to make your store easier to explore.

Category Filter
Most people start shopping with a general idea of what they want, like clothes, electronics, or shoes. That’s why adding category filters can really help. These filters break down your products into simple groups so users can skip what they don’t need. It works really well with a price filter because users can first pick the type of item and then sort by how much they want to spend.
Attribute Filter
Instead of guessing, shoppers like to filter by exact features, like size, color, or material. Attribute filters allow them to do just that. If someone’s looking for a red cotton shirt under a certain price, combining this filter with a price slider makes everything easier. It removes the extra steps and gives people quicker results without confusion, making the shopping process much smoother for everyone.
Rating Filter
Everyone wants to know if a product is worth buying, and ratings help with that. A rating filter lets users skip low-rated products and focus on the ones people actually liked. When used along with price filters, this helps users find affordable items that still have good reviews. It’s a smart way to build trust in your product list and give people more control while shopping.
Tag Filter
Sometimes users want to shop by a special label like “summer,” “new,” or “limited edition.” That’s where tag filters can help. While setting up your price range selector, it’s also smart to add product tag filters in WooCommerce to help users refine their search based on specific product labels or features. It won’t overwhelm the page, and it adds an extra layer of sorting that feels natural and helpful.
Stock Filter
Nobody likes to click on something they love only to find it’s out of stock. That’s why a stock filter is useful. When you let customers hide unavailable items, they only see what they can actually buy. Combined with a price filter, this makes the store more efficient by showing relevant, ready-to-buy products within their budget, without wasting their time on sold-out items.
Filters that work well together can really level up your online store. When your filter setup is clear and helpful, people find what they want faster and stay longer. These little details make a big difference. Keep improving your store one smart step at a time.
Commonly Asked Questions
You may encounter a few extra questions when you add a price filter to your WooCommerce store. These questions may not seem big at first, but they can affect how well the filter works. To help you avoid issues and use the filter the right way, here are some clear and helpful answers you’ll want to check out.
Can I Set Different Price Filters for Different Pages?
Yes, you can create different filter forms for different pages using plugin tools. Some plugins let you design custom filter sets and show them only where needed. For example, you can show a detailed price filter on a sales page but keep it simple on your homepage. Just make sure the shortcodes or widgets match the right form on each page.
Is It Possible to Add a Price Filter by Product Type?
Yes, you can link price filters with specific product types like simple, variable, or grouped products. Many plugins allow advanced settings where filters apply only to selected product types. This helps your users find the right kind of product within their budget. It also keeps the filter results more accurate and relevant.
How Do I Make Price Filter Work with Product Variations?
To make it work with product variations, you need to make sure each variation has a price added. WooCommerce only uses prices that are already set for each variation. If prices are missing or variations are not set properly, the filter might ignore them. Some advanced plugins also have special options for handling variation prices better.
Can I Show the Price Filter on a Custom Product Page?
Yes, you can display the price filter on any custom product page using shortcodes or widgets. If you’re using a page builder like Elementor or Gutenberg, just paste the shortcode in a text block. Make sure the page is connected to a product archive or product list. Otherwise, the filter won’t return any results.
What Happens If All Products Have the Same Price?
If all your products are priced the same, the price filter may not work as expected. The slider or input box might show only one fixed value. In this case, it’s better to skip the price filter or use other filters like tags or categories. A price filter only works best when there’s a range of prices available.
Can I Use a Price Filter Without Any Other Filters?
Yes, you can use just a price filter by itself if you want to keep things simple. It works on its own without needing categories, tags, or other settings. But combining it with other filters usually gives a better experience. This way, people can narrow down their search in more than one way.
Do Price Filters Affect Site Speed?
If not set up properly, price filters can slow down your site, especially if you have a lot of products. Using too many filters together can also cause delays. To avoid this, use a lightweight plugin that loads with AJAX and doesn’t reload the whole page. Also, keep your WooCommerce and theme updated to prevent extra loading issues.
Can I Hide the Price Filter for Some Products?
Yes, you can control where the price filter appears and what products it applies to. Some plugins let you hide filters on certain categories or pages. You can also create filter forms that exclude specific product types. This gives you more freedom in designing a cleaner, more focused shopping area.
Is There a Way to Add Price Filter in a Popup?
Yes, many WooCommerce plugins now support pop-up filters for mobile and desktop. You can set a “Filter” button that shows the price filter in a pop-up window. This keeps your page clean but still gives users full control. It’s great for stores with limited space or a minimal design.
Can I Track Which Prices People Filter Most?
Yes, some plugins come with tracking tools that tell you what filters people use. You can even connect it with Google Analytics or other tools to get more details. Knowing which price ranges are most popular can help you set smarter discounts or promotions. It’s a helpful way to understand customer behavior better.
Last Words
Now that you’ve seen both the built-in option and the plugin method, it’s clear you have two great ways to control your store’s pricing filter. With easy setup and useful features, this guide showed you exactly how to add price filter in WooCommerce.
Before you go, keep your plugin updated, test the filter on mobile, and always double-check product prices for accuracy. Little tweaks like these can really improve the shopping experience. Wishing you all the best with your WooCommerce store setup!