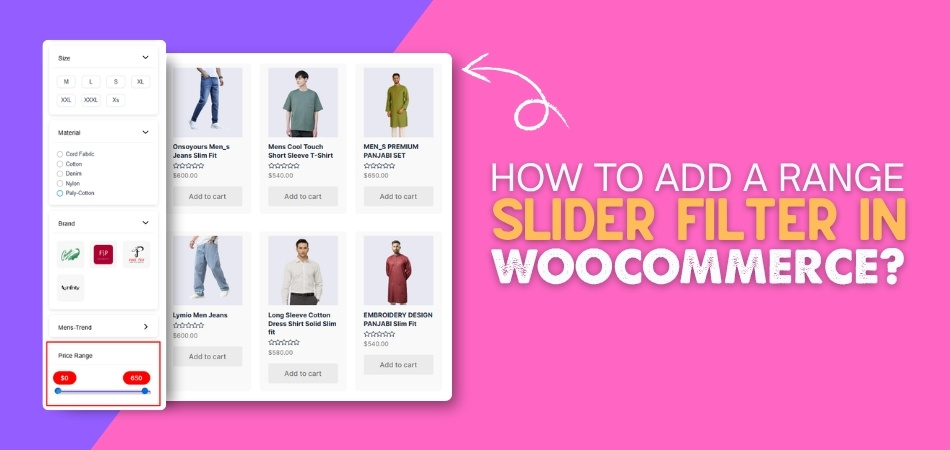
Range slider filters in WooCommerce are one of the simplest ways to make online shopping feel smoother and faster. They help people narrow down products, especially by price, without scrolling through everything. If you’ve been thinking about filter tools for your store, you might be wondering how to add a range slider filter in WooCommerce.
Add a range slider in WooCommerce using the built-in price filter widget or the Dynamic AJAX Product Filters plugin. Use widgets for basic setup, or install the plugin for advanced styling, real-time updates, and shortcode placement on shop pages.
Do you want to know where to place your slider for better results or how to fix common issues? Keep reading this article to find everything you need about adding and using range slider filters the right way.
How to Add a Range Slider Filter in WooCommerce?
Adding a range slider to your WooCommerce store helps customers filter products based on price easily. There are two main ways to do this:

- Using the built-in WooCommerce price filter widget
- Using a plugin for more control and better design
Let’s break down both options, starting with the built-in one.
Option 1: Use WooCommerce’s Built-in Price Filter
If you’re looking for a basic solution and don’t want to install any plugins, WooCommerce comes with a simple price filter widget. It works right out of the box and can be added to your sidebar. However, this method has limited customization and might not deliver the best user experience. Still, it’s good for small shops or temporary setups. Here’s how you can do it:
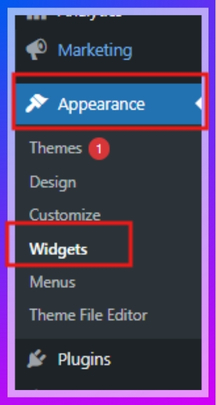
Step 1: Go to Widgets
- From your WordPress dashboard, go to Appearance > Widgets.
- This is where you can manage the sidebar or any widget area on your shop pages.

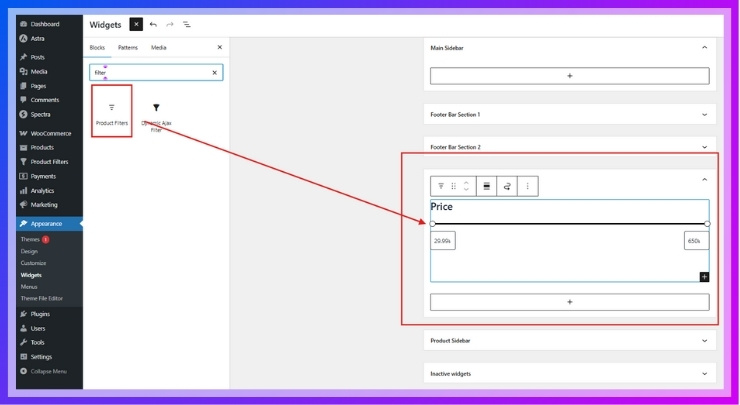
Step 2: Add the Filter by Price Widget
- Find the “Filter Products by Price” widget in the list of available widgets. If you’re using WordPress version 9.9.5, you’ll see “Product Filters.”
- Drag and drop it into a sidebar or footer area where you’d like it to appear.
- With the price filter, other built-in filters will be added. Remove all of them and keep only the price filter.

Step 3: Save and View
- Click Save after placing the widget.
- Now visit your shop page. You should see a simple price range slider.
Important Notes:
- This method doesn’t offer advanced customization (like styling, min/max range, design).
- It reloads the page every time someone changes the filter, which is not ideal for a modern user experience.
So, if you want more styling, live filtering, and advanced options, it’s better to use a dedicated plugin.
Option 2: Use an Advanced Filter Method with Plugin Support
If you want more control, better styling, and smoother filtering without page reloads, using a dedicated plugin is the best choice. One of the most popular tools for this is the WooCommerce AJAX product filter, also known as the Dynamic AJAX Product Filters for WooCommerce plugin. It lets you build a fully customizable filter form, including range sliders, dropdowns, and checkboxes—all with real-time updates. This approach is ideal for growing or large-scale online stores. Here’s how you can install the plugin:
Installation – Free Version
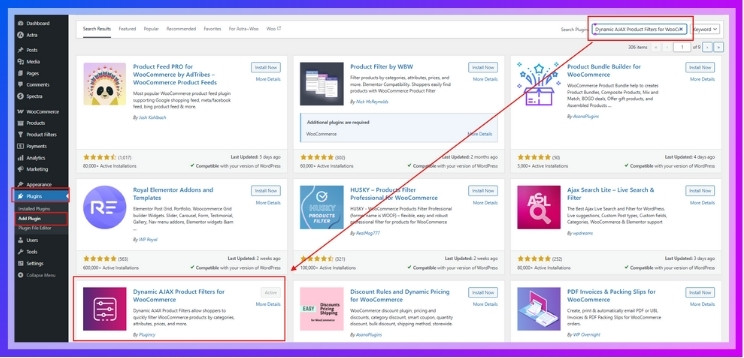
- Go to your WordPress Admin Dashboard.
- Click on Plugins > Add New.
- In the search box, type Dynamic AJAX Product Filters for WooCommerce.
- Click Install Now on the correct plugin.
- Once installed, click Activate.

Installation – PRO Version
If you’ve purchased the premium version:
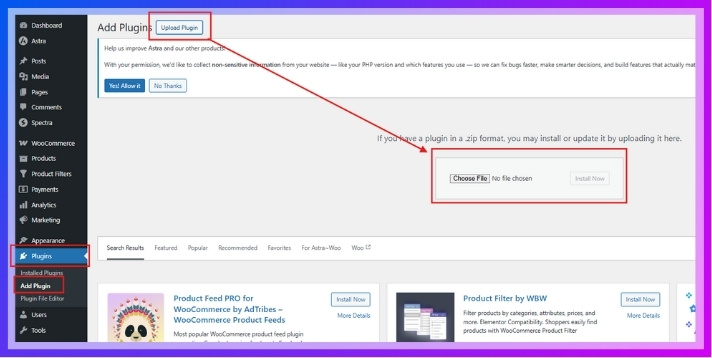
- Go to Plugins > Add New.
- Click on Upload Plugin.
- Click Choose File, select the downloaded .zip plugin file from your computer.
- Click Install Now.
- After installation, click Activate Plugin.

Once the plugin is installed, you’ll follow these four main steps to add a range slider:
Step 1: Add Products and Set Product Prices
Before using the price filter, your products must have regular prices set.
Here’s how:
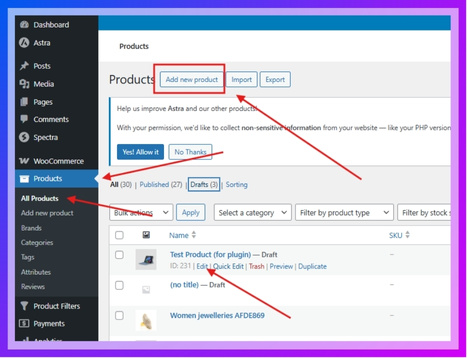
- From your dashboard, go to Products > All Products.
- Click Edit under a product, or click Add New to create one.

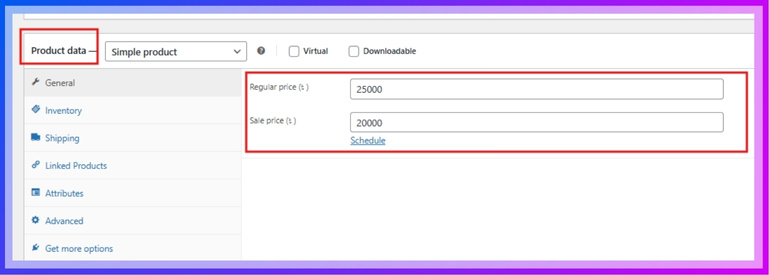
- Scroll down to the Product data section.
- Under the General tab, find the field labeled Regular price.
- Enter a price (e.g., 25000). If you want to give a discount price, then give the amount in the “Sale price” option. Make sure you gave an amount smaller than the regular price. (e.g., 20000)
- Click Update or Publish to save the product.

Make sure all your products have prices if you want the slider to work properly.
Step 2: Enable Price Filter in the Filter Form
This part activates the price slider inside the filter form.
Steps:
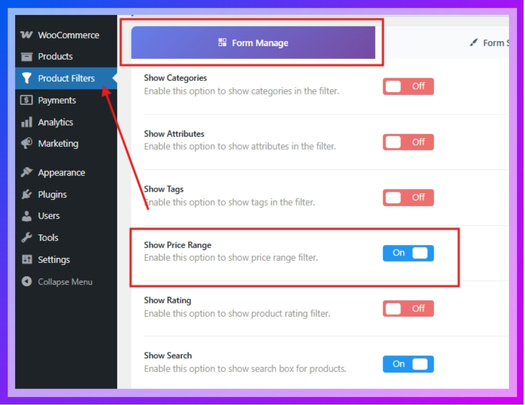
- Go to Product Filters > Form Manage in your dashboard.
- Look for the Show Price toggle or checkbox.
- Turn it on to make the price range slider visible in your filter form.

This allows the price range to show up when the filters are displayed.
Step 3: Customize the Filter’s Style and Behavior
Now you’ll design the price slider so it fits your theme and functions properly.
Here’s how to do that:
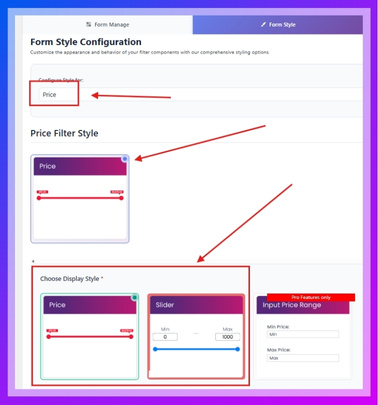
- Go to Product Filters > Form Style.
- In the Select Attribute dropdown, choose Price.
- Choose your preferred Style Option:
- Price (simple range)
- Slider

- After choosing a style, you’ll see more options:
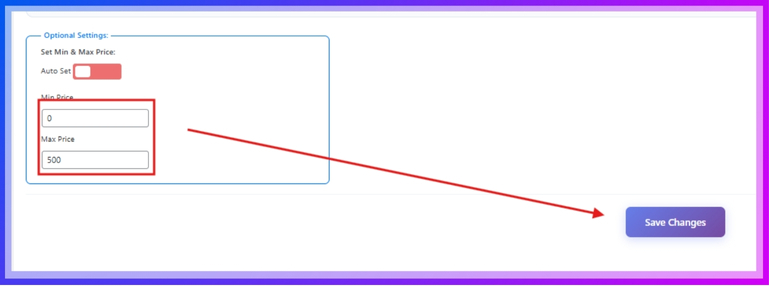
- Min Price and Max Price: Define the limits of your range (e.g., 0 to 500).
- This helps guide users and prevent unrealistic price filters.
- Once done, scroll down and click Save.

This step ensures your range slider looks the way you want and works smoothly.
Step 4: Display the Filter on Your Website
Now that you’ve set everything up, it’s time to show the filter on your page or sidebar.
- Open the page where you want to show the filter (e.g., a Shop page).
- Add this shortcode to the editor:
“plugincy_filters”
Paste the code inside the square bracket [ ] and remove the inverted comma.
This will insert the complete filter form—including the price range slider—wherever you place the shortcode.
If you want to display products directly below or beside the filters, use this extra shortcode:
“products”
Paste the code inside the square bracket [ ] and remove the inverted comma.
The range slider is a smart way to make product searches easier on your WooCommerce store. It helps people find exactly what they want without scrolling too much. A clean and working slider makes your store look more professional. Take a little time to set it up right, and it will be worth it.
Do Range Sliders Affect Store Speed or SEO?
Adding a range slider to your store might seem like a small step. But behind the scenes, it can change how things load and work. Before using one, it’s good to know how it affects your store. Let’s look into speed, search, and how everything fits together.
Page Loading Speed
People can use AJAX to filter prices or other things by moving a slider. This means only the filtered part updates, not the whole page. Because of that, the page feels faster and doesn’t reload again and again. A well-made slider keeps your store quick and smooth. But if it’s made poorly, it might cause a small delay. That’s why picking a trusted plugin helps your store stay fast.
Server Load
Each time a slider moves, it sends a request to your server quietly. This is not heavy, so it doesn’t crash or slow down the website. If the slider sends too many requests, it can cause pressure. That’s why choosing a lightweight and tested slider matters a lot. Your server can work better when requests are small and spaced. Smart sliders make your site work smoother and feel more stable overall.
SEO Safety
Search engines look at pages to decide how to rank them online. If your slider hides content from search bots, your SEO could suffer. But when the slider uses AJAX the right way, your content stays visible. Search bots can still read the main page easily without trouble. This means your store stays friendly to Google and others. Using clean links and readable pages also helps improve your online reach.
Cache Friendliness
Some websites use caching to make pages load faster than usual. If your range slider doesn’t mess with URLs or reload the page fully, it works well with caching. Bad sliders can break caching and make pages reload slowly. A good plugin avoids this and keeps the process smooth. It’s smart to test how your site behaves with the slider on. That way, you’ll see if your site stays fast and stable.
Mobile Smoothness
Lots of people shop from their phones, so smooth filters are important. A slow or glitchy slider on a phone makes people leave quickly. That’s why your slider should be mobile-friendly and react fast to touches. Tested sliders work well on all screen sizes, even small ones. If it works well on mobile, your store feels more professional. A fast slider gives users a better shopping experience on every visit.
Range sliders can be helpful if they don’t slow down your site. A good one works fast and doesn’t hurt your search ranking either. It should also play well with your caching and mobile design. Always test before using it fully in your online store.
Can You Combine Range Sliders With Other WooCommerce Filters?
Online shoppers don’t want to spend hours looking through endless pages. Filters make that easier by showing only what they want to see. When range sliders work with other filters, results become more useful. Let’s look at how this simple mix can improve your store.
Better Product Sorting
People usually shop with a budget in mind and want fast results. A price slider helps narrow items, but it’s more helpful with category filters. Shoppers can pick a price range and then choose the product type. This shows only relevant items, saving time and avoiding extra scrolling. Combining filters like this helps users see better results faster and with less effort. This makes their whole shopping experience smoother and more enjoyable every time.
Smarter Brand Choices
Not every buyer wants to browse through all available product options. Many already have preferred brands and specific budgets they want to stay within. That’s when combining price sliders with brand filters becomes really useful. When combined with other features like brand filtering in WooCommerce, range sliders can help shoppers narrow their options more precisely, leading to faster purchase decisions. This pairing cuts time and gives better results for people who already know what they like.
Focused Rating Results
Some shoppers care most about how well other buyers rated a product. Instead of checking each item, they use filters to view only the top-rated ones. Adding a slider lets them also choose items that fit their price range. This way, users can get good deals without picking low-quality items. Using rating filters with a price slider keeps results useful, trusted, and clear. It helps people buy things that others also like and find worth the money.
Fewer Irrelevant Results
Having too many results can confuse users and waste their time. When filters are used together the right way, they remove items that don’t match. Shoppers can choose color, price, size, and see only perfect matches. This makes everything more focused and easier to scan in less time. The mix of filters works best when they guide users directly to useful results. Smart filtering helps people shop faster without dealing with anything they don’t want.
Faster Page Interaction
Waiting for pages to load breaks the shopping mood and wastes seconds. Filters that work together update the page instantly, with no reloading needed. People pick what they want, and results appear right away without delays. This saves time and keeps them engaged while they scroll through options. Good filter combos make a big difference in how fast people find products. The quicker things work, the more likely they are to keep shopping happily.
Combining filters makes online stores easier for people to use fast. Range sliders work best when they match with smart filtering tools. These help users shop by need, brand, and trusted product ratings. Add helpful filter combos to improve your store and boost results.
Where to Place Range Sliders for Better Conversions in WooCommerce?
People want to find the right product quickly when they visit a WooCommerce store. That’s why filters like the range sliders can help make shopping smoother. But where you place these sliders really matters for clicks and conversions. Let’s look at the best spots so you can help your visitors shop better and faster.
- Sidebar Placement: Many people look at the sidebar first when shopping, so adding the range slider here makes it quick to spot and easy to use.
- Top Bar Option: Putting the slider at the top gives it more attention since it’s the first thing users see before they even scroll down.
- Above Product Grid: Just above the product list is a great spot because users can filter right before seeing their search results appear, and adjust easily.
- Inside Filter Drawer: A collapsible filter drawer works well on mobile devices, keeping the design clean while still letting users find the slider when needed.
- Sticky Filter Bar: Having a sticky bar that stays on top while scrolling helps users change filter options anytime without having to scroll back up.
- Category Pages Only: Showing sliders only on category pages avoids cluttering the homepage and keeps the filtering tools close to where they’re most helpful.
- Under Sort Dropdown: Placing it just below the sorting tool makes sense because both are used together when someone is trying to narrow down their picks.
Good placement of range sliders can turn a simple store into a smoother shopping space. It helps people find things faster and stay longer. When filters are easy to spot, shoppers are more likely to use them. Try these tips to make sure your filters actually help people, not confuse them.
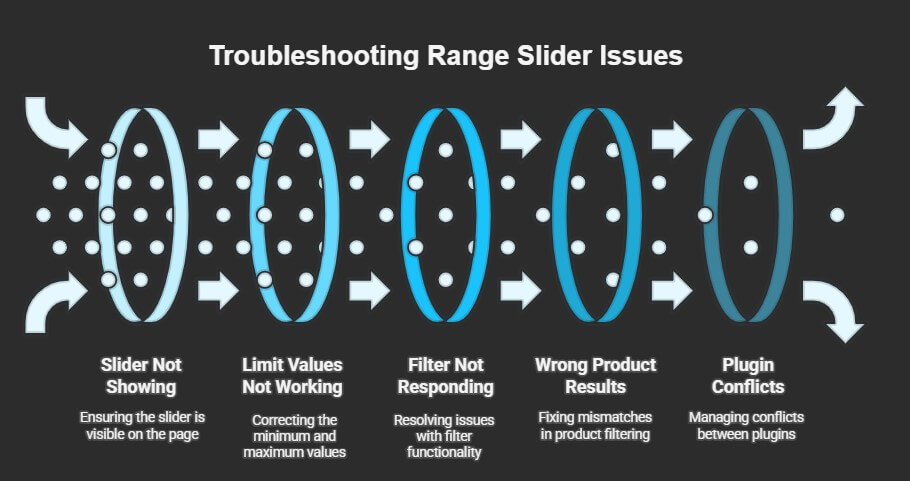
Common Issues When Using Range Sliders and How to Fix Them
Range sliders are a great tool for filtering products, but they don’t always work perfectly. Sometimes, small issues can stop them from doing their job properly. It’s helpful to know what problems might pop up. Let’s check out some common ones and simple fixes.

Slider Not Showing
There are times when the slider doesn’t appear at all on the shop page. This can happen if the theme doesn’t support it or if the shortcode is placed in the wrong spot. Make sure the plugin you’re using is active and matches your WordPress version. Try switching to a default theme to test if the problem is theme-related. Also, clear the cache or check if a page builder is blocking it.
Limit Values Not Working
Sliders are meant to filter prices or values between two points. But if the minimum or maximum values aren’t showing right, it usually means something’s wrong in the settings. Make sure your product prices are correctly added in the backend. If the slider only shows one side moving, it might be a conflict or an outdated version. Updating the plugin and refreshing the product database often solves this type of problem.
Filter Not Responding
Sometimes, the filter doesn’t work when users slide the bar and hit apply. This could be a result of plugin conflicts or missing scripts. It’s best to check if JavaScript errors are showing in the browser console. You can also deactivate other plugins one by one to see if any of them are blocking it. A clean setup with only the needed plugins usually keeps things smooth and working.
Wrong Product Results
When users apply a filter and see unrelated items, it can be frustrating. If the range slider isn’t syncing properly with the catalog, it can disrupt the product search process in WooCommerce, making it harder for users to view the items they’re actually interested in. To fix this, check your product data and make sure the filter plugin is set to target the right categories or tags. Small mismatches often cause this confusion.
Plugin Conflicts
Two plugins doing similar things might break a slider. This is common when using multiple filter tools together. They may override each other or confuse the system. Always use only one main filtering plugin to avoid problems. It’s also helpful to look for plugins that say they’re compatible with WooCommerce. If things still break, the plugin support team can often guide you through a quick fix.
Fixing slider problems is easier when you understand where things go wrong. Most of the time, the issue is small and easy to solve. A quick check or update can make things work again. Keep things simple and always test after changes.
Commonly Asked Questions
Adding a range slider filter in WooCommerce is a smart way to help users find the products they want without scrolling too much. Still, some common questions come up when setting it up or using it the right way. This FAQ section covers those extra tips, fixes, and ideas to make sure your slider works better and helps users more easily. Each answer is written simply so even students can understand without needing extra help.
How Do I Test If the Range Slider Works Properly?
You can test the range slider by visiting your shop page as a customer. Try using the slider and check if it changes the product list without reloading the whole page. Make sure the prices shown match what you picked. If nothing changes, double-check your product prices or plugin setup.
Why Isn’t the Slider Showing for Some Products?
This often happens when products don’t have regular prices added. The slider depends on price values to work, so if a product has no price, it won’t respond to the filter. Go to your product editor and make sure each item has a price. After updating, try the slider again to see if it works.
Can I Use More Than One Slider on a Page?
Using more than one price slider is not recommended. It can confuse users and cause problems in your layout. Most stores only need one slider for price filtering. If you need extra filters, try checkboxes or dropdowns for things like size or brand.
Does the Range Slider Work on Product Tags?
No, price sliders don’t work directly on tags like “new” or “popular.” They only filter products based on price values. To filter by tags, you should use a different type of filter, like checkboxes or dropdown menus. Some plugins let you mix different filters together.
What Happens If My Shop Has Products in Different Currencies?
The slider might not work properly if your store uses more than one currency. Most sliders use only one price format at a time. If you sell in multiple currencies, use a plugin that supports multi-currency filtering. This way, users see the correct prices based on their location.
Can I Show a Range Slider Only on Certain Pages?
Yes, you can control where the slider appears by using shortcodes. Place the shortcode only on the pages you want, like category or product pages. Avoid using it on the homepage to keep things clean. Using shortcodes gives you more control over where filters are shown.
How Do I Change the Colors or Style of My Slider?
Most good slider plugins have design settings. Go to the filter plugin settings and look for color, font, or style options. You can also match the slider to your store’s theme. If needed, you can add extra CSS for more design control.
Is It Safe to Update the Filter Plugin?
Yes, it’s safe if you take a few steps first. Always back up your website before updating any plugin. Check if the plugin update is marked as tested with your version of WordPress. After updating, test your slider again to make sure nothing is broken.
What If I Don’t Want to Use a Plugin?
If you don’t want to use a plugin, you can add custom code to create a slider. But this is harder and takes some coding knowledge. Most store owners use plugins because they’re easier and safer. A plugin gives you a fast setup and fewer risks of errors.
Can I Hide the Range Numbers from the Slider?
Yes, many plugins allow you to hide or show the numbers on the slider. Go to the slider settings and look for a toggle like “Show min/max values.” Turning this off will hide the numbers but keep the slider working. This can help make your design look simpler and cleaner.
End Note
Range sliders can make shopping faster and easier, helping your customers find products by price without any trouble. Whether you use WooCommerce’s built-in widget or a plugin for more features, both work well with the right setup. Just follow a few simple steps, and your store will feel more user-friendly and professional. Now you know how to add a range slider filter in WooCommerce.
Before wrapping up, here are a few tips: always test the filter after setting it up, make sure your product prices are correct, and choose a lightweight plugin to avoid slowing down your site. Keep the design mobile-friendly so shoppers can enjoy a smooth experience anywhere. Good luck with your store—hope your filters work perfectly and boost your sales!