WooCommerce product filter is one of those tools that can quietly change how people shop on your website. It helps visitors skip all the mess and get straight to what they want. With just a few clicks, the right products can appear on the screen. Many store owners often wonder how to use WooCommerce product filter?
Use a WooCommerce product filter by installing a plugin like Dynamic AJAX Product Filters. Set product prices, enable the filter, and choose styles like slider or range. Add the shortcode to pages or sidebars to show live filtering on your store.
If you’re curious about making your store faster, smoother, and more organized, this article has everything you need. From basic setup to smart filtering tips, we’ll walk through the process step by step. Keep reading to learn how filters can improve your store and help your visitors find products quickly.
How to Use WooCommerce Product Filter?
If you’re running a larger store or want advanced filtering like live updates, sliders, and multiple custom options, a plugin is a better choice. Plugin-based filters are highly customizable and improve user experience by making it faster to find specific products.

One of the best and most reliable options right now is the Dynamic AJAX Product Filters for WooCommerce plugin. It offers live filtering, easy setup, flexible design, and full control over filter behavior without writing code. That’s why it has become a top choice among all available product filters for WooCommerce today.
Step 1: Install Dynamic AJAX Product Filters for WooCommerce
Installation (Free Version)
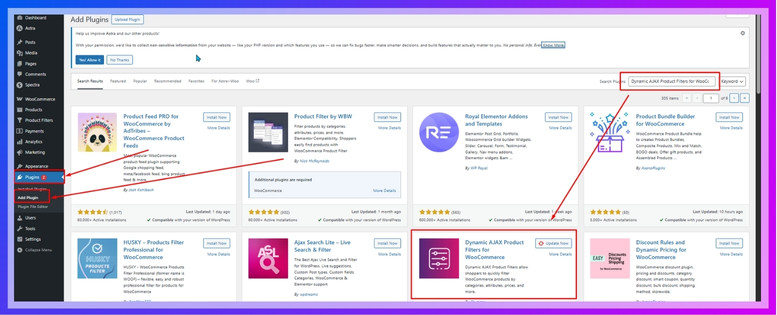
- Go to Plugins > Add New in your WordPress dashboard
- Search for Dynamic AJAX Product Filters for WooCommerce
- Click Install Now, then Activate

Installation (PRO Version)
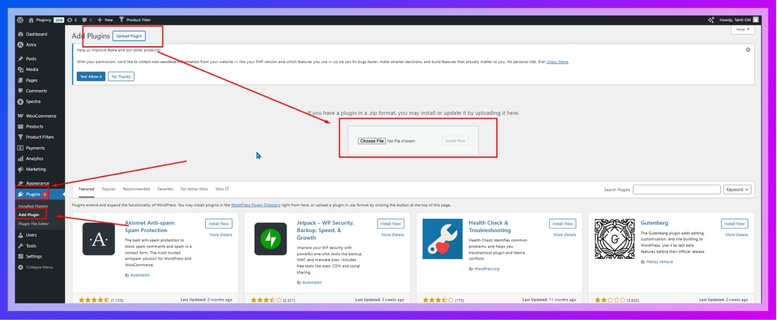
- Go to Plugins > Add New > Upload Plugin
- Upload the ZIP file you received after purchase


- Click Install Now, then Activate
Manual Installation via FTP
- Download and extract the plugin ZIP file
- Open your FTP client (like FileZilla)
- Connect to your server and go to /wp-content/plugins/
- Upload the extracted folder
- Go to Plugins > Installed Plugins in the dashboard and click Activate
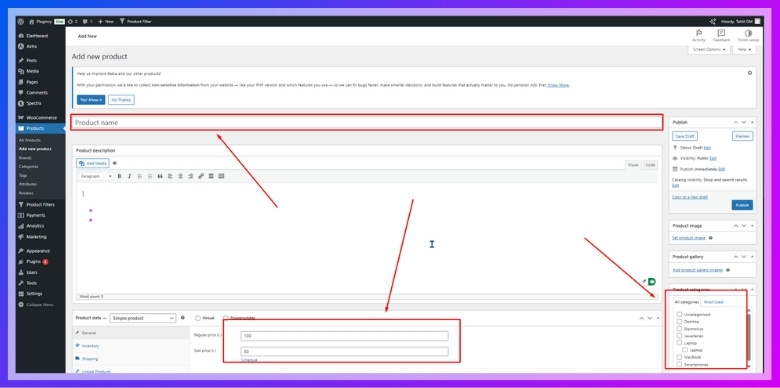
Step 2: Add Products and Set Their Price
To understand how this plugin works, let’s use the price filter as an example to show how this plugin works step by step. The same logic applies if you want to set filters for categories, brands, ratings, or other product attributes.
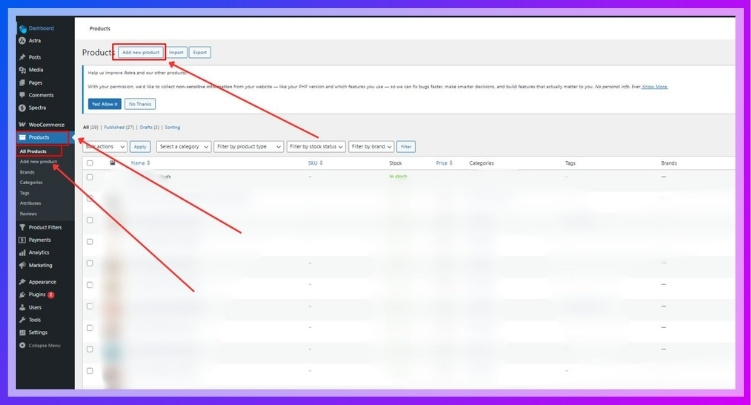
- Go to Product List: Navigate to Products > All Products from your dashboard.
- Edit or Add a Product: Click Add New or select an existing product to update.

- Set the Price: Inside the Product data section, add a value in the Regular price field.

- Click Publish or Update to save.
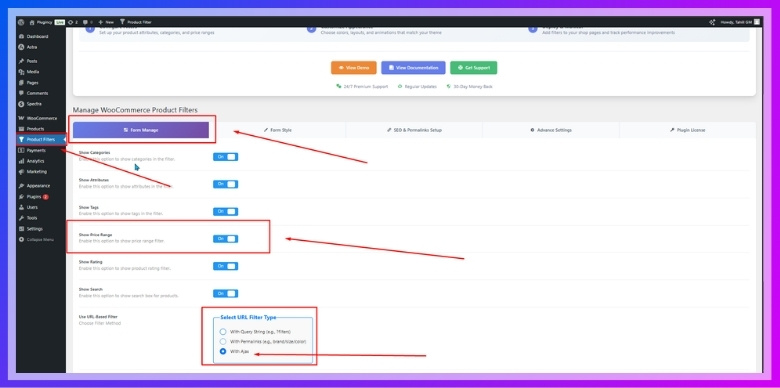
Step 3: Enable Price Filter in the Plugin
- Access Filter Settings: Go to Product Filters > Form Manage
- Show the Price Option: Turn on the Show Price toggle to display price filtering in the widget.

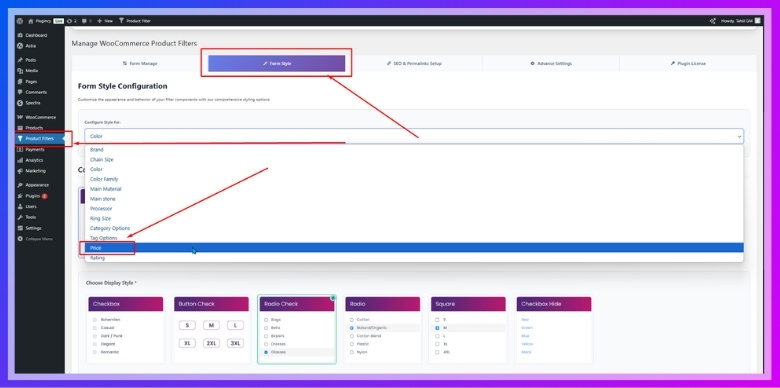
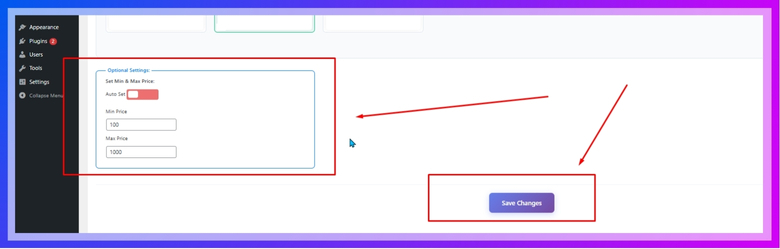
Step 4: Customize Price Widget Appearance
- Head to Product Filters > Form Style
- Select Price from the dropdown list of filter attributes.

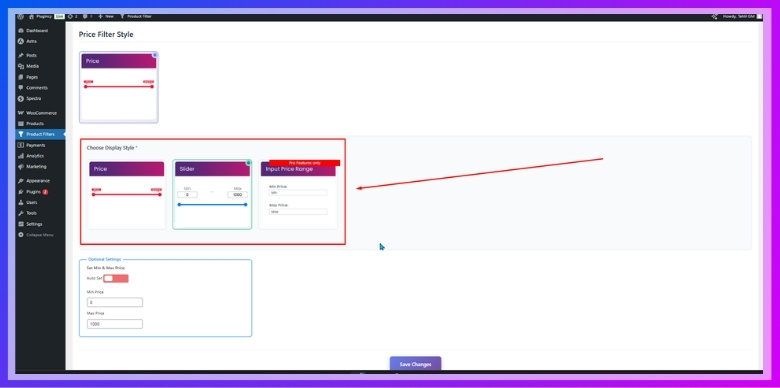
Choose how you want the price filter to appear:
- Price (basic range)
- Slider
- Input Price Range (users can type)

- Set Min Price and Max Price to define a range.
- Click Save to apply changes.

Step 5: Add Filter to Your Webpage
Insert Filter Shortcode
Open the page where you want the filter and add this shortcode:
“plugincy_filters”
Optional: Display Products
- Add this shortcode to show products with the filter:
“products” - Add to Sidebar or Content Area
- You can place the filter in sidebars, footers, or inside a page’s content, depending on your layout.
(While pasting shortcodes make sure you remove the inverted commas, and use square bracket [ ])
That’s the simple way filters help improve a WooCommerce store. Whether you use a plugin or the built-in tools, adding filters can really boost how your shop works for visitors.
How to Set Up Basic Product Filters in WooCommerce Without Plugins?
If you’re just getting started and want a quick way to help users filter products, WordPress offers a built-in product filter widget. It’s a simple option with basic filtering tools like categories, prices, and tags. However, it comes with some limitations in terms of flexibility and design.
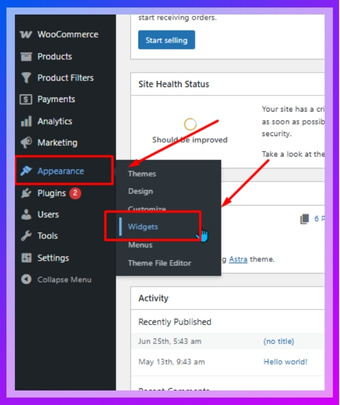
Step 1: Access the Widgets Section
Go to your WordPress dashboard > Appearance > Widgets.
From here, locate the Product Filter widget. It may show up under available widgets.
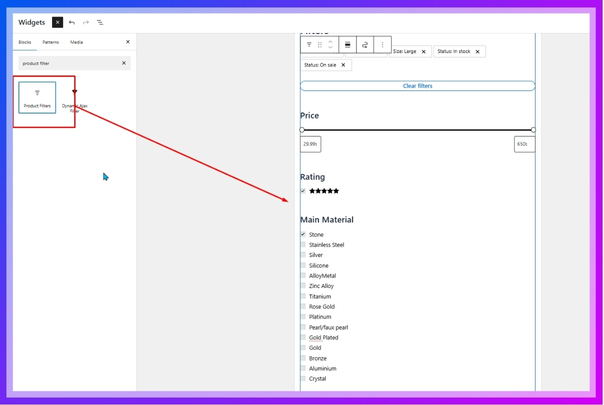
Step 2: Add Prebuilt Filters
Drag and drop the product filter into a widget area like the sidebar. These default filters can include options like price, category, or tag.
Step 3: Understand the Limitations
While built-in filters are useful, they have limited design and functionality. You can’t easily customize the layout, filtering type (AJAX), or conditional logic with default widgets.
Why Should You Use Ajax Filters for Better WooCommerce Performance?
Shopping online should be smooth and fast, especially when you’re looking through lots of products at once. Sometimes, regular filters feel slow or frustrating. That’s where something called AJAX filters makes things better. Want to know how they help and how you can use them? Let’s break it down in simple words.
Instant Results
AJAX filters show the product changes right away, without needing to reload the whole page. This saves time and keeps the site feeling quick and smooth. When someone clicks a filter, the new products just appear instantly. It’s a small change that makes a big difference for anyone shopping. People are more likely to keep browsing if things update fast and easily.
No Page Reload
Normally, when filters are clicked, the page reloads, and that can be annoying or slow. AJAX filters stop that from happening. They update just the product part of the page while keeping everything else the same. This means shoppers don’t lose their place or have to wait again and again. It feels more modern and a lot less frustrating.
Better User Experience
A store that uses AJAX filters feels easier to use and more fun to explore. People can test different filter options and see results without waiting. They stay longer and are more likely to find what they want. That’s a win for both the store and the shopper. A simple upgrade like this makes browsing more comfortable and stress-free.
Easy Plugin Setup
You don’t need to be a tech expert to add AJAX filters to your WooCommerce store. There are many free and paid plugins that can help you do it fast. Just install the plugin, choose your filter options, and you’re good to go. Some plugins even let you drag and drop the filters into place. It’s all done with just a few clicks.
Faster Store Performance
When pages reload less often, your website uses fewer resources and feels faster overall. This helps not only the shoppers but also the store’s performance. A faster store means more people stay and shop instead of getting bored. It can even help improve search results on Google. So, using AJAX filters helps your store stay strong and quick.
AJAX filters are a smart way to make your WooCommerce store feel faster and easier to use. They cut down on wait time and help shoppers find what they want without any hassle. This leads to happier customers and better chances of sales. If you want your store to feel smoother, AJAX filters are worth trying.
What Types of Product Filters Can You Add in WooCommerce?
WooCommerce gives store owners many ways to help visitors find what they’re looking for without scrolling forever. Using different types of product filters can make shopping feel faster and more organized. Let’s look into it more closely.
Category Filters
Some shoppers already know what kind of product they want. This is where category filters help by showing only the items from a specific group, like shoes, shirts, or accessories. It’s a quick way to cut out the noise and go straight to the section that matters. Whether it’s a large store or a small one, categories make the product list feel neat and simple to browse.
Price Range Filters
Budget matters to many people while shopping. Price filters let users pick a price range they’re comfortable with, so they don’t waste time on items that are too expensive or too cheap. A sliding bar or checkboxes can be used to let users select the range they prefer. This small tool helps keep them focused only on what fits their needs and avoids distractions.
Attribute Filters
Different shoppers care about different things. One might want a red jacket, while another is looking for size XL. That’s where attribute filters help. These filters are based on product traits like size, color, material, and more. Shoppers can mix and match these to narrow things down. Instead of scrolling through every product, they can quickly see what fits their style or need.
Stock Status and Ratings
Sometimes, buyers only want to see what’s available right now. Filters based on stock status help show which products are ready to ship. Rating filters also matter, especially for those who want items with good reviews. These two options together help customers feel more confident and avoid wasting time looking at items they can’t even buy or don’t trust.
Tags and Search
There are times when shoppers have something very specific in mind. In these moments, tags help group similar items by style or feature, and creating a product search in WooCommerce makes the process even smoother. It’s a quick way to bring up the exact product name, tag, or related results without scrolling endlessly. Even without using filters, this kind of direct search can make things easier.
Filters are one of the best ways to make shopping feel simple and quick. They help people skip the clutter and focus only on what they need. With the right filters, even a big store feels easy to explore. Try using a mix of filter types to improve the way your store works.
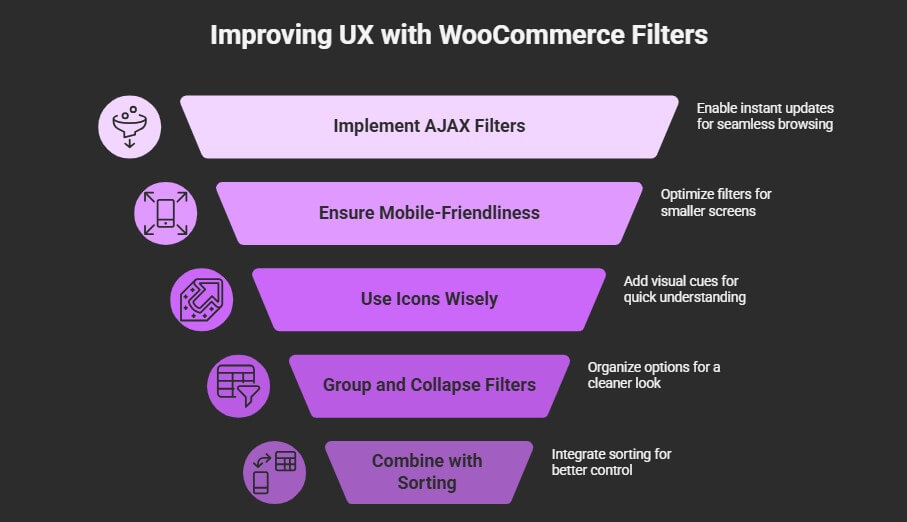
Tips to Improve UX When Using WooCommerce Product Filters
Visitors can feel frustrated if filters take too long or don’t work well across devices. Good design choices can make everything simpler and faster. A few small changes can turn a basic store into a much better one. Let’s explore a few helpful ideas that can really improve how filters feel and work.

Use AJAX Filters
Instant updates make filtering more fun and save shoppers from reloading the page again and again. AJAX filters let people choose options and see new products right away without breaking their flow. This keeps them interested and focused on shopping instead of waiting. Smooth updates can also stop shoppers from getting bored or giving up before checking out.
Keep It Mobile-Friendly
Some users shop using phones or tablets, so filters must look and work well on smaller screens too. Menus should fit nicely, buttons must be easy to tap, and scrolling should feel smooth. Collapsible filter sections are helpful here, keeping the screen clean and simple. If the filters feel messy on mobile, people might leave without even looking.
Use Icons Wisely
Adding small icons next to filter labels like color or size makes it easier to understand at a glance. A red square for “Red” or a shoe icon for “Footwear” helps people decide faster. It also keeps things more fun and easier on the eyes. Visual touches like this make filters feel more inviting instead of plain and boring.
Group and Collapse
Group filter options neatly under collapsible sections when you have too many. This keeps the filter area from looking too crowded or confusing. Let users open what they need and hide the rest for a cleaner look. Simple touches like this make a big difference in keeping things easy to use.
Combine with Sorting
A good filter system feels even better when sorting options also work smoothly and make sense. To make browsing smoother, consider combining intuitive filters with smart product sorting methods for WooCommerce, such as price, popularity, or newest arrivals. It gives people more control over what they want to see. They’re more likely to stay longer and find what fits best.
Better filters help people shop faster, find what they want, and enjoy the process. Small improvements go a long way in keeping shoppers happy. A smooth, clear setup builds trust and keeps them coming back. Try these tips and watch your store feel better right away.
Commonly Asked Questions
Here’s a quick set of helpful questions and answers to clear up any confusion about WooCommerce product filters. These FAQs cover small but important things that can make your filtering setup easier and better. If you’re unsure how to get started or want to fix small issues, this section is for you.
Can You Add Filters Only on Certain Pages?
Yes, you can choose where filters appear in your store. For example, you might want filters on the shop page but not on product detail pages. Most themes let you place filters using widget areas, so you can control where they show up. It helps keep the layout clean and focused.
Do Filters Work with Variable Products?
Filters can show results from variable products, like different sizes or colors. But for this to work, you need to set up product attributes correctly inside each product. If you miss this step, filters might not display all options. Always check that your variations are linked to global attributes.
Will Filters Slow Down My Store?
Filters don’t usually slow down your site if set up properly. Problems can happen if your store has too many products or uses a heavy theme. Using AJAX filters can help keep things running fast. You can also try a caching plugin to make things load even quicker.
Can Filters Show Custom Product Types?
Yes, filters can be made to work with custom product types if they are set up using WordPress taxonomies. You might need extra tools or plugins for more advanced setups. Make sure your custom products use categories, tags, or attributes just like regular products. This helps the filters include them properly.
Can You Hide Filters Until a User Clicks?
You can hide filters using collapsible sections or tabs to keep the page looking clean. This is useful if you have too many filter choices. Some themes and plugins offer this option by default. It keeps things tidy while still giving users full control.
Can Filters Be Added to a Custom Page Layout?
Yes, filters can be added to any page layout using shortcodes or widgets. Some page builders even allow drag-and-drop filter sections. You just need to place them where they make sense. This helps create a smooth shopping flow that fits your design.
Can You Create Filters Based on Shipping Options?
Most filters are based on product details, but with custom development or plugins, you can create filters for shipping options too. For example, you could show only products with free shipping. This can help users find deals or faster delivery options. It’s not a built-in feature, but it’s possible.
Can You Add Filters Based on Product Brands?
Yes, filters can include brand names if your store is set up with a “brand” attribute or plugin. Many stores add brands as custom taxonomies or attributes. Once added, filters can easily show products from selected brands. This helps shoppers pick their favorite ones fast.
Can You Make Filters Show Item Count?
Some filter tools let you show how many items are available next to each filter option. For example, it might say “Red (12)” to show there are 12 red items. This helps shoppers know what to expect before clicking. It’s a small detail that improves the experience.
Can Filters Work with Multilingual Stores?
Yes, filters can work with multilingual stores if you’re using translation plugins like WPML or Polylang. You’ll need to make sure all filter terms are translated as well. That way, users in different languages can use the same filter features. It keeps your store user-friendly for everyone.
Bottom Line
Setting up filters in WooCommerce doesn’t have to be hard, whether you use built-in tools or a plugin. From basic sidebar widgets to dynamic AJAX tools, you now understand the steps and options clearly. This guide covered everything you need to know about how to use WooCommerce product filter and how to make it work smoothly for your store.
Before you finish, here’s a quick tip—choose filters based on what your shoppers need most and always test them yourself. Keep designs clean, use sorting options smartly, and remember to stay mobile-friendly. These small efforts make a big impact. Good luck with your store, and may your filters lead to more happy customers and smooth shopping!